我们编写这样一段代码
import React from "react"
export default class App extends React.Component {
constructor(props){
super(props);
this.state = {
cont: 0
}
}
componentDidMount() {
this.setState({
cont: this.state.cont+1
})
}
render(){
return (
<div>
{ this.state.cont }
</div>
)
}
}
我们在state中定义了一个cont 值是 0 然后 在componentDidMount 页面第一次渲染完成后执行的生命周期中 给他加一 然后我们运行代码

没错 一开始是0 页面第一次挂载完成 加一 变成了 1 是没问题的 然后我们将componentDidMount的代码改成这样

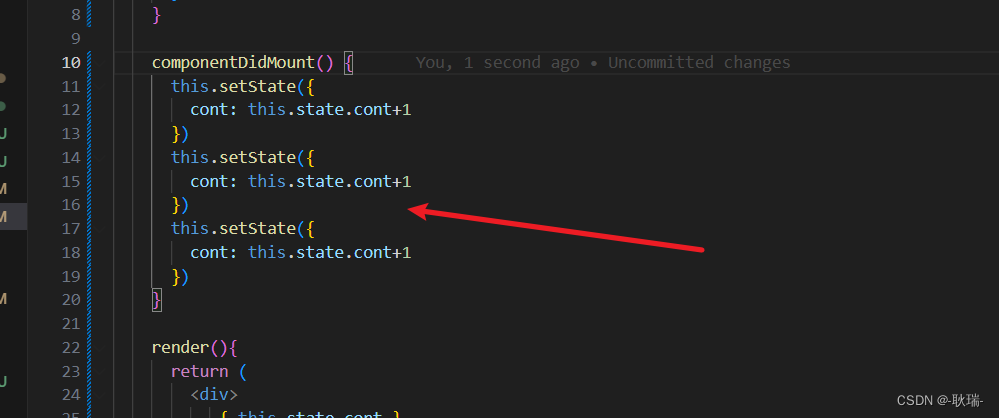
给他多加几次

但是 运行之后 我们会惊奇的发现 还是1
因为 setState 这个函数是个异步执行的 所以 相当于 他们接到的this.state.cont都是0 那0加一 自然就是 1了
所以 相当于 三次都给出了同样的值
那么 想解决这个问题 我们可以这样写
import React from "react"
export default class App extends React.Component {
constructor(props){
super(props);
this.state = {
cont: 0
}
}
componentDidMount() {
console.log("componentDidMount");
this.setState((proState,props) => ({
cont: proState.cont+1,
}))
this.setState((proState,props) => ({
cont: proState.cont+1
}))
this.setState((proState,props) => ({
cont: proState.cont+1
}))
}
render(){
return (
<div>
{ this.state.cont }
</div>
)
}
}
setState直接去那上一次的值 做操作
最后 得到了 6 因为 componentDidMount 执行了两次 不过 至少验证了 我们这个方法解决了异步连续调用的问题

然后 就是另一个问题 我们 componentDidMount 的代码改成这样
componentDidMount() {
this.setState({
cont: this.state.cont+1
})
console.log(this.state.cont);
}

就还是那个问题 因为 setState是异步的 所以 你在这之后打印 肯定也拿不到最新的值
我们改成这样
componentDidMount() {
this.setState({
cont: this.state.cont+1
}, () => {
console.log(this.state.cont);
})
}

setState其实提供了一个 修改完成后的回调
我们再回到中输出即可