方法一:通过 Opacity 属性设置背景色透明度。范围从0-1,0表示完全透明,看不见。
通过 Opacity 属性去改变控件透明度 会影响子控件的透明度,是因为Opacity属性是在UIElement 类(以及Brush基类)中定义,所有元素都具有该属性;
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Rectangle Width="100" Height="50" Fill="Red" Margin="10 0"/>
<Rectangle Width="100" Height="50" Fill="Red" Opacity="0.5" Margin="10 0"/>
<Border BorderBrush="OrangeRed" BorderThickness="1" Width="{Binding Path=Width,ElementName=rect1}" Height="{Binding Path=Height,ElementName=rect1}">
<Rectangle x:Name="rect1" Width="100" Height="50" Fill="Red" Opacity="0"/>
</Border>
<Border Opacity="0.3" Margin="10 0">
<Rectangle Width="100" Height="50" Fill="Red" Opacity="1"/>
</Border>
</StackPanel>界面如下图图

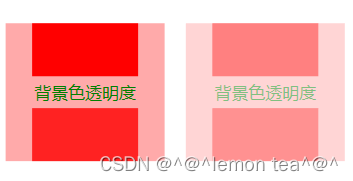
方法二:通过Background 属性的Alpha 改变背景色透明度。
该方法则不会改变子控件的透明度,因为可以为控件的不同部分应用不同的颜色,所以可以使用透明颜色创建部分区域透明的控件,例如:具有完全不透明文本的半透明背景色。
<Grid Margin="10 0" Background="#55ff0000" Height="130" Width="150">
<Rectangle Width="100" Height="50" Fill="Red" Opacity="1" VerticalAlignment="Top"/>
<Rectangle Width="100" Height="50" Fill="Red" Opacity="0.8" VerticalAlignment="Bottom"/>
<TextBlock Text="背景色透明度" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="Green" FontSize="16"/>
</Grid>
<Grid Margin="10 0" Opacity="0.5" Background="#55ff0000" Height="130" Width="150">
<Rectangle Width="100" Height="50" Fill="Red" Opacity="1" VerticalAlignment="Top"/>
<Rectangle Width="100" Height="50" Fill="Red" Opacity="0.8" VerticalAlignment="Bottom"/>
<TextBlock Text="背景色透明度" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="Green" FontSize="16"/>
</Grid>界面如下图所示:

**************************************************************************************************************