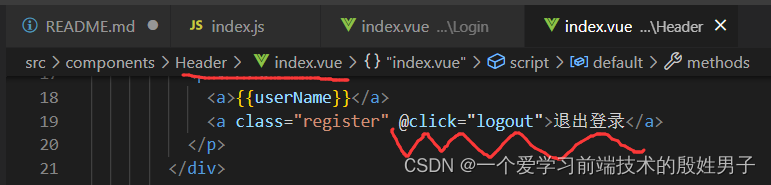
1.在Header组件里面:
1》绑定一个click事件

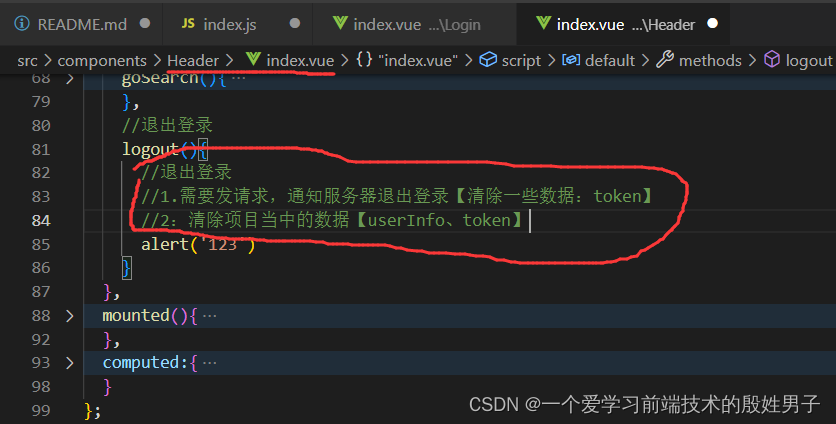
2》写其触发的方法

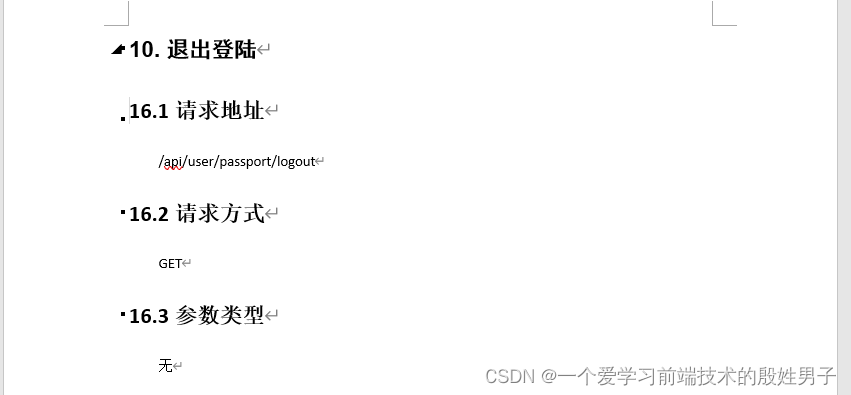
2.发请求通知服务器
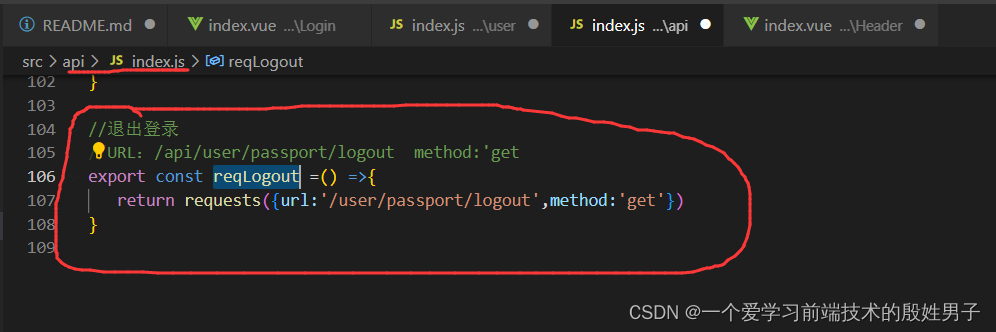
1》先观察文档

2》.在api里面写代码:

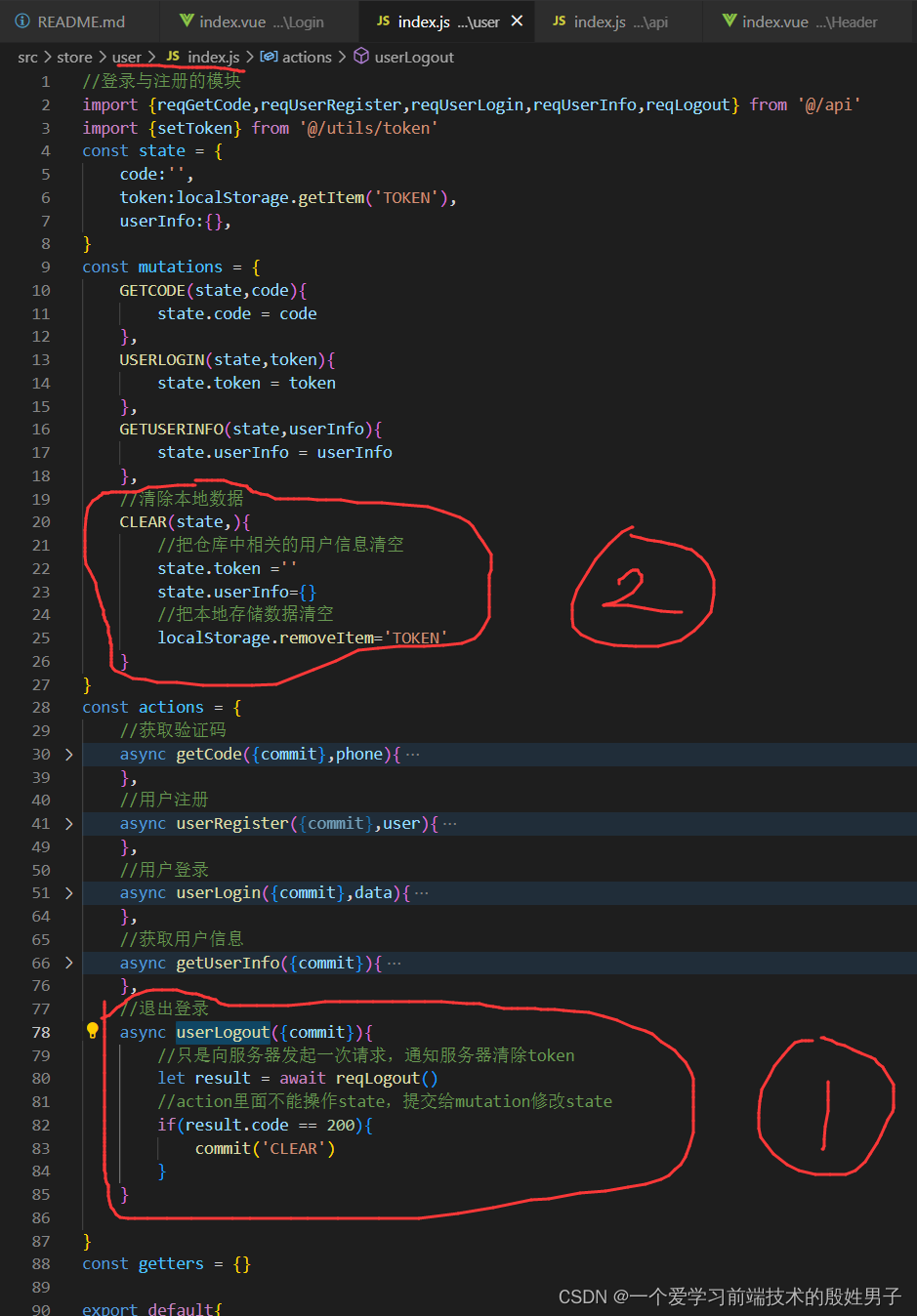
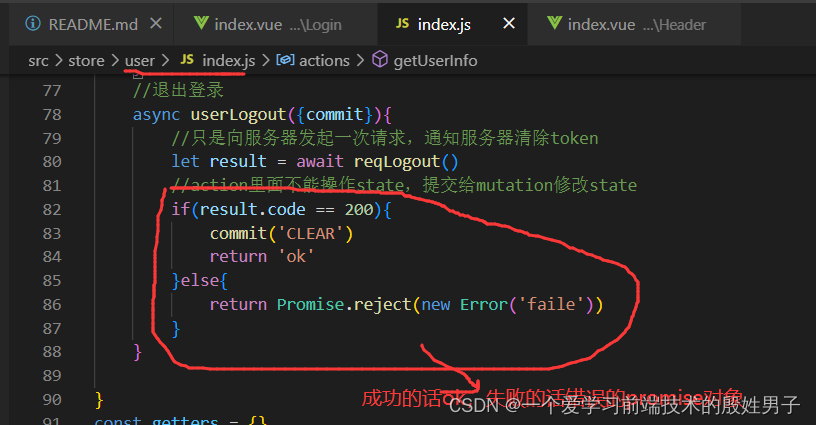
3》在store仓库user.js里面也要写代码:
1) 不单单向服务器发请求清除token,而且需要清除userinfo(用户信息)的数据
2)在mutation里面修改state的数据

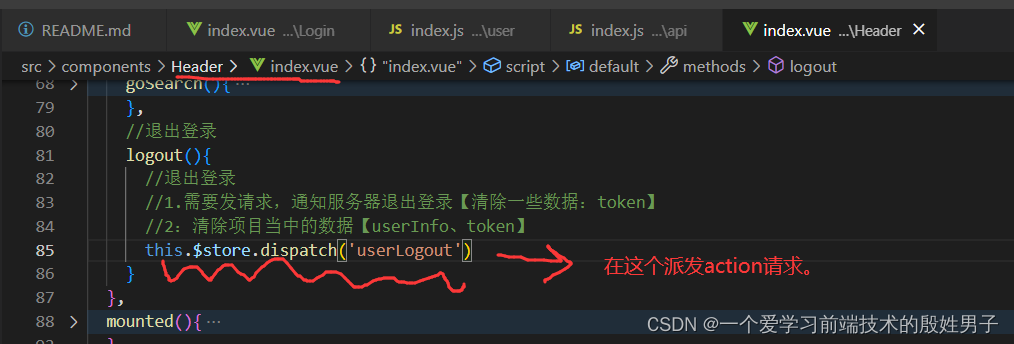
4》在header组件里面派发action请求

1》----2》----3》----4》的效果图:

但存在一个问题,在别的页面退出登录会停留在该页面
解决问题:
1>在store仓库的user里面:

2>在header的组件里面:

只要我点退出登录,直接跳转到home页面!!
历史遗留问题:
问题1:(没登录有的页面不能去)

问题2:(我登录了,还能去登录页面不合规矩!)