
1. 组件基础
1.1. React事件机制
<div onClick={this.handleClick.bind(this)}>点我</div>
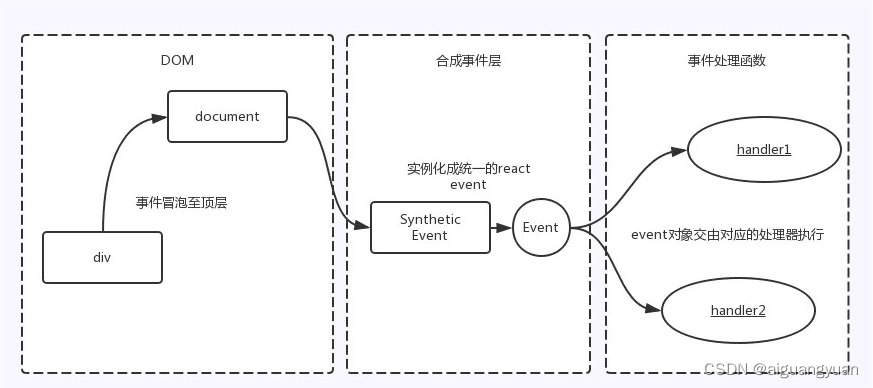
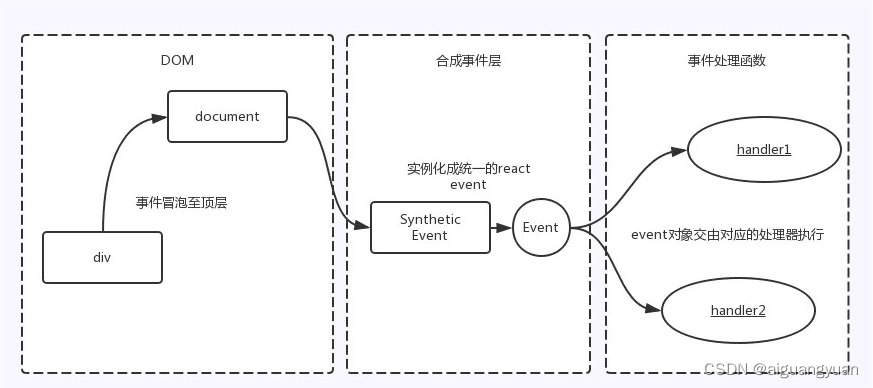
React并不是将click事件绑定到了div的真实DOM上,而是在document处监听了所有的事件,当事件发生并且冒泡到document处的时候,React将事件内容封装并交由真正的处理函数运行。这样的方式不仅仅减少了内存的消耗,还能在组件挂在销毁时统一订阅和移除事件。
除此之外,冒泡到document上的事件也不是原生的浏览器事件,而是由react自己实现的合成事件(SyntheticEvent)。因此如果不想要是事件冒泡的话应该调用event.preventDefault()方法,而不是调用event.stopProppagation()方法。

实现合成事件的目的如下:
1. 合成事件首先抹平了浏览器之间的兼容问题,另外这是一个跨浏览器原生事件包装器,赋予了跨浏览器开发的能力;
2. 对于原生浏览器事件来说,浏览器会给监听器创建一个事件对象。如果你有很多的事件监听,那么就需要分配很多的事件对象,造成高额的内存分配问题。但是对于合成事件来说,有一个事件池专门来管理它们的创建和销毁,当事件需要被使用时,就会从池子中复用对象,事件回调结束后,就会销毁事件对象上的属性,从而便于下次复用事件对象;
1.2. React的事件和普通的HTML事件有什么不同?
React的事件和普通的HTML事件区别:
1. 对于事件名称命名方式,原生事件为全小写,react 事件采用小驼峰;
2. 对于事件函数处理语法,原生事件为字符串,react 事件为函数;
3. react 事件不能采用 return false 的方式来阻止浏览器的默认行为,而必须要地明确地调用preventDefault()来阻止默认行为;
合成事件是 react 模拟原生 DOM 事件所有能力的一个事件对象,其优点如下:
1. 兼容所有浏览器,更好的跨平台;
2. 将事件统一存放在一个数组,避免频繁的新增与删除(垃圾回收);
3. 方便 react 统一管理和事务机制;
事件的执行顺序为原生事件先执行,合成事件后执行,合成事件会冒泡绑定到 document 上,所以尽量避免原生事件与合成事件混用,如果原生事件阻止冒泡,可能会导致合成事件不执行,因为需要冒泡到document 上合成事件才会执行。
1.3. React 组件中怎么做事件代理?它的原理是什么?
React基于Virtual DOM实现了一个SyntheticEvent层(合成事件层),定义的事件处理器会接收到一个合成事件对象的实例,它符合W3C标准,且与原生的浏览器事件拥有同样的接口,支持冒泡机制,所有的事件都自动绑定在最外层上。
在React底层,主要对合成事件做了两件事:
1. 事件委派: React会把所有的事件绑定到结构的最外层,使用统一的事件监听器,这个事件监听器上维持了一个映射来保存所有组件内部事件监听和处理函数;
2. 自动绑定: React组件中,每个方法的上下文都会指向该组件的实例,即自动绑定this为当前组件;
1.4. React 高阶组件、Render props、hooks 有什么区别,为什么要不断迭代?
这三者是目前react解决代码复用的主要方式:
1. 高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。具体而言,高阶组件是参数为组件,返回值为新组件的函数;
2. render props是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术,更具体的说,render prop 是一个用于告知组件需要渲染什么内容的函数 prop;
3. 通常,render props 和高阶组件只渲染一个子节点。让 Hook 来服务这个使用场景更加简单。这两种模式仍有用武之地,(例如,一个虚拟滚动条组件或许会有一个 renderltem 属性,或是一个可见的容器组件或许会有它自己的 DOM 结构)。但在大部分场景下,Hook 足够了,并且能够帮助减少嵌套;
1.4.1. 高阶组件 (HOC)
官方解释∶
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。
简言之,HOC是一种组件的设计模式,HOC接受一个组件和额外的参数(如果需要),返回一个新的组件,HOC 是纯函数,没有副作用。
// HOC的定义
function withSubscription(WrappedComponent, selectData) {
return class extends React.Component {
constructor(props) {
super(props);
this.state = {
data: selectData(DataSource, props)
};
};
// 一些通用的逻辑处理
render() {
// ... 并使用新数据渲染被包装的组件!
return <WrappedComponent data={this.state.data} {...this.props} />;
}
};
}
// 使用
const BlogPostWithSubscription = withSubscription(BlogPost,(DataSource, props) => DataSource.getBlogPost(props.id));
1.5. 对React-Fiber的理解,它解决了什么问题?
1.6. React.Component 和 React.PureComponent 的区别
1.7. Component, Element, Instance 之间有什么区别和联系?
1.8. React.createClass和extends Component的区别有哪些?
1.9. React 高阶组件是什么,和普通组件有什么区别,适用什么场景?
1.10. 对componentWillReceiveProps 的理解
1.11. 哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
1.12. React如何判断什么时候重新渲染组件?
1.13. React声明组件有哪几种方法,有什么不同?
1.14. 对有状态组件和无状态组件的理解及使用场景
1.15. 对React中Fragment的理解,它的使用场景是什么?
1.16. React如何获取组件对应的DOM元素?
1.17. React中可以在render访问refs吗?为什么?
1.18. 对React的插槽(Portals)的理解,如何使用,有哪些使用场景?
1.19. 在React中如何避免不必要的render?
1.20. 对 React-Intl 的理解,它的工作原理?
1.21. 对 React context 的理解
1.22. 为什么React并不推荐优先考虑使用Context?
1.23. React中什么是受控组件和非控组件?
1.24. React中refs的作用是什么?有哪些应用场景?
1.25. React组件的构造函数有什么作用?它是必须的吗?
1.26. React.forwardRef是什么?它有什么作用?
1.27. 类组件与函数组件有什么异同?
2. 数据管理
2.1. React setState 调用的原理
2.2. React setState 调用之后发生了什么?是同步还是异步?
2.3. React中的setState批量更新的过程是什么?
2.4. React中有使用过getDefaultProps吗?它有什么作用?
2.5. React中setState的第二个参数作用是什么?
2.6. React中的setState和replaceState的区别是什么?
2.7. 在React中组件的this.state和setState有什么区别?
2.8. state 是怎么注入到组件的,从 reducer 到组件经历了什么样的过程?
2.9. React组件的state和props有什么区别?
2.10. React中的props为什么是只读的?
2.11. 在React中组件的props改变时更新组件的有哪些方法?
2.12. React中怎么检验props?验证props的目的是什么?
3. 生命周期
3.1. React的生命周期有哪些?
3.2. React 废弃了哪些生命周期?为什么?
3.3. React 16.X 中 props 改变后在哪个生命周期中处理?
3.4. React 性能优化在哪个生命周期?它优化的原理是什么?
3.5. state 和 props 触发更新的生命周期分别有什么区别?
3.6. React中发起网络请求应该在哪个生命周期中进行?为什么?
3.7. React 16中新生命周期有哪些?
4. 组件通信
4.1. 父子组件的通信方式?
4.2. 跨级组件的通信方式?
4.3. 非嵌套关系组件的通信方式?
4.4. 如何解决 props 层级过深的问题?
4.5. 组件通信的方式有哪些?
5. 路由
5.1. React-Router的实现原理是什么?
5.2. 如何配置 React-Router 实现路由切换?
5.3. React-Router怎么设置重定向?
5.4. react-router 里的 Link 标签和 a 标签的区别
5.5. React-Router如何获取URL的参数和历史对象?
5.6. React-Router 4怎样在路由变化时重新渲染同一个组件?
5.7. React-Router的路由有几种模式?
5.8. React-Router 4的Switch有什么用?
6. Redux
6.1. 对 Redux 的理解,主要解决什么问题?
6.2. Redux 原理及工作流程
6.3. Redux 中异步的请求怎么处理?
6.4. Redux 怎么实现属性传递,介绍下原理
6.5. Redux 中间件是什么?接受几个参数?柯里化函数两端的参数具体是什么?
6.6. Redux 请求中间件如何处理并发
6.7. Redux 状态管理器和变量挂载到 window 中有什么区别?
6.8. mobox 和 redux 有什么区别?
6.9. Redux 和 Vuex 有什么区别,它们的共同思想?
6.10. Redux 中间件是怎么拿到store 和 action? 然后怎么处理?
6.11. Redux中的connect有什么作用
7. Hooks
7.1. 对 React Hook 的理解,它的实现原理是什么?
7.2. 为什么 useState 要使用数组而不是对象?
7.3. React Hooks 解决了哪些问题?
7.4. React Hook 的使用限制有哪些?
7.5. useEffect 与 useLayoutEffect 的区别?
7.6. React Hooks在平时开发中需要注意的问题和原因?
7.7. React Hooks 和生命周期的关系?
8. 虚拟DOM
8.1. 对虚拟 DOM 的理解?虚拟 DOM 主要做了什么?虚拟 DOM 本身是什么?
8.2. React diff 算法的原理是什么?
8.3. React key 是干嘛用的 为什么要加?key 主要是解决哪一类问题的?
8.4. 虚拟 DOM 的引入与直接操作原生 DOM 相比,哪一个效率更高,为什么?
8.5. React 与 Vue 的 diff 算法有何不同?
9. 其他
9.1. React组件命名推荐的方式是哪个?
9.2. React 最新版本解决了什么问题,增加了哪些东西?
9.3. React 实现一个全局的 dialog
9.4. React 数据持久化有什么实践吗?
9.5. 对 React 和 Vue 的理解,它们的异同
9.6. 可以使用TypeScript写React应用吗?怎么操作?
9.7. React 设计思路,它的理念是什么?
9.8. React中props.children和React.Children的区别
9.9. React的状态提升是什么?使用场景有哪些?
9.10. React中constructor和getInitialState的区别?
9.11. React的严格模式如何使用,有什么用处?
9.12. 在React中遍历的方法有哪些?
9.13. 在React中页面重新加载时怎样保留数据?
9.14. 同时引用这三个库react.js、react-dom.js和babel.js它们都有什么作用?
9.15. React必须使用JSX吗?
9.16. 为什么使用jsx的组件中没有看到使用react却需要引入react?
9.17. 在React中怎么使用async/await?
9.18. React.Children.map和js的map有什么区别?
9.19. 对React SSR的理解
9.20. 为什么 React 要用 JSX?
9.21. HOC相比 mixins 有什么优点?
9.22. React 中的高阶组件运用了什么设计模式?