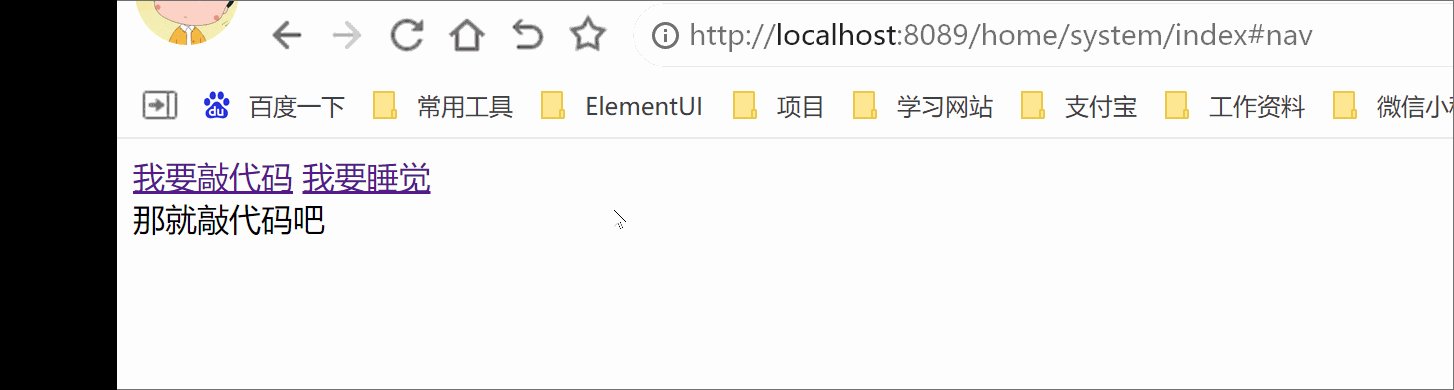
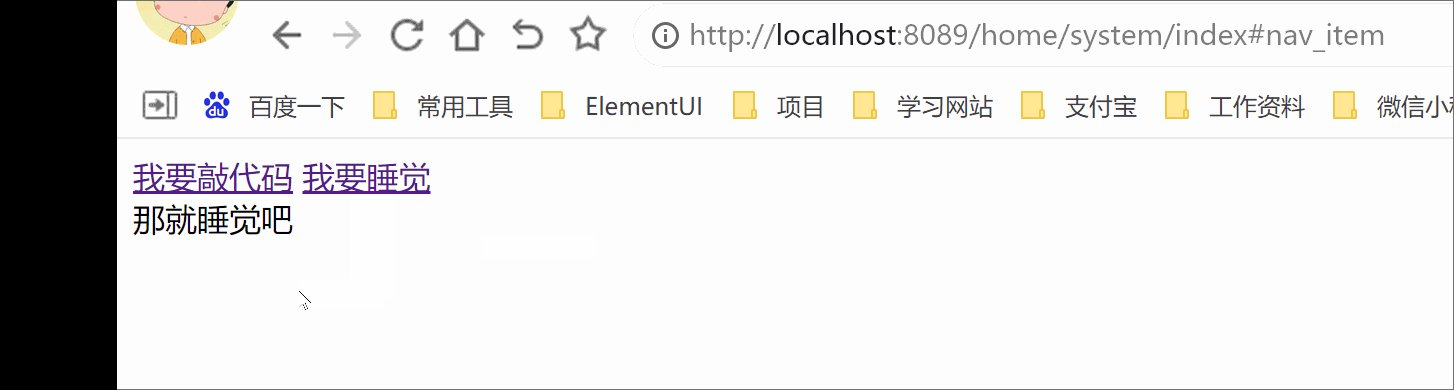
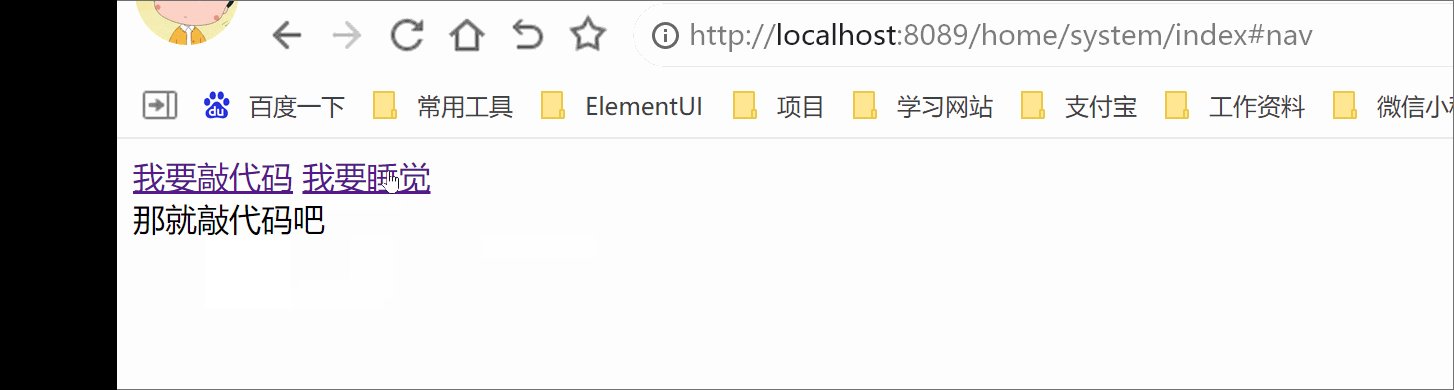
vue遇到了一个奇葩的问题,接口什么都没调用但是点击搜索按钮button页面连续刷新两次
起因:写项目时 用原生写了一个按钮,点击页面会刷新

<button type="submit" @click="search()"><i class="iconfont icon-search"></i>搜索</button>原生按钮button默认type='submit'这个属性值是默认具有表单提交功能的,所以在非IE浏览器下会存在点击后刷新页面的问题。
在原生button按钮中更改type='button'属性值就可以了,此时它就是一个单纯的按钮了。
这样就OK了!!