我们在遇到好看的图片或自己拍的照片,都会对其进行一些处理,处理完成后将其保存,保存时发现自己要存的图片太多了,比较占内容。这种情况就需要压缩。那么,在压缩图片时,怎么压缩图片到指定大小呢?
大家可以使用快改图工具在线压缩图片到指定大小,一起来看看吧。
一、打开快改图页面,在图片处理中找到指定压缩工具;

二、选择工具,上传添加图片文件;

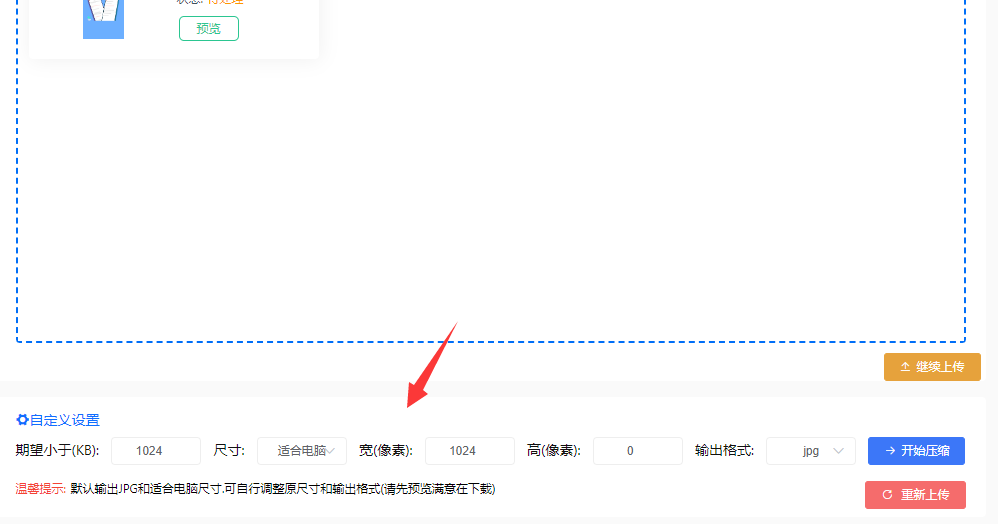
三、图片上传完成后,在下方设置图片压缩选项,点击开始压缩;

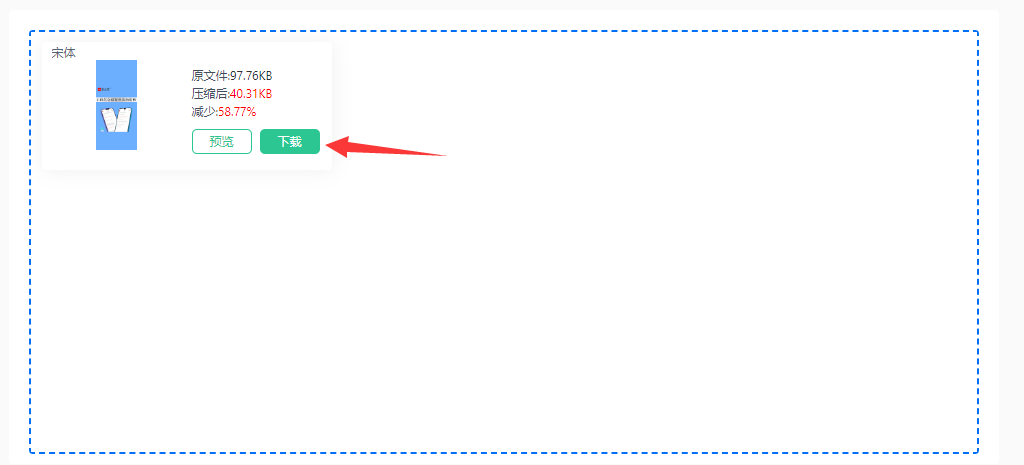
四、压缩成功后,可以选择预览或下载查看图片。

在指定图片尺寸时,要保持图片的宽高比例,避免图片变形。可以通过等比例缩放来调整图片尺寸,同时保持图片的比例不变。