CSS内阴影及特定方向内阴影
基本参数:
/* x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页 (阴影向内) | x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
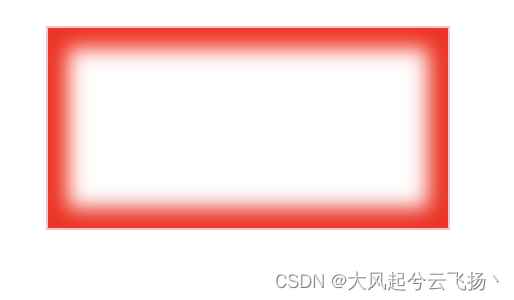
内阴影
box-shadow: inset 0 0 10px 10px red;

左边内阴影
box-shadow: inset 20px 0 10px -10px red;

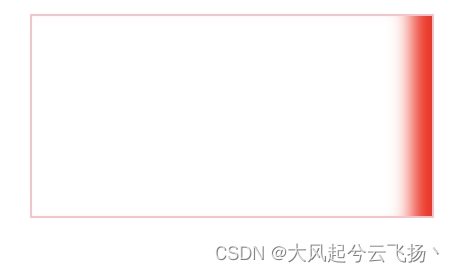
右边内阴影
box-shadow: inset -20px 0 10px -10px red;

顶部内阴影
box-shadow: inset 0 20px 10px -10px red;

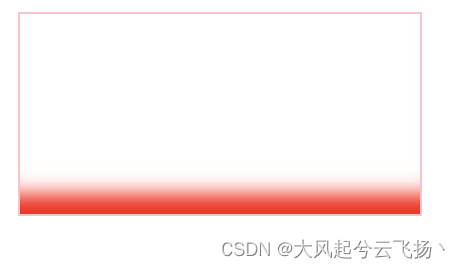
底部内阴影
box-shadow: inset 0 -20px 10px -10px red;