所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法:
Date 对象从 Date.prototype 继承。
Array 对象从 Array.prototype 继承。
所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例。
JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
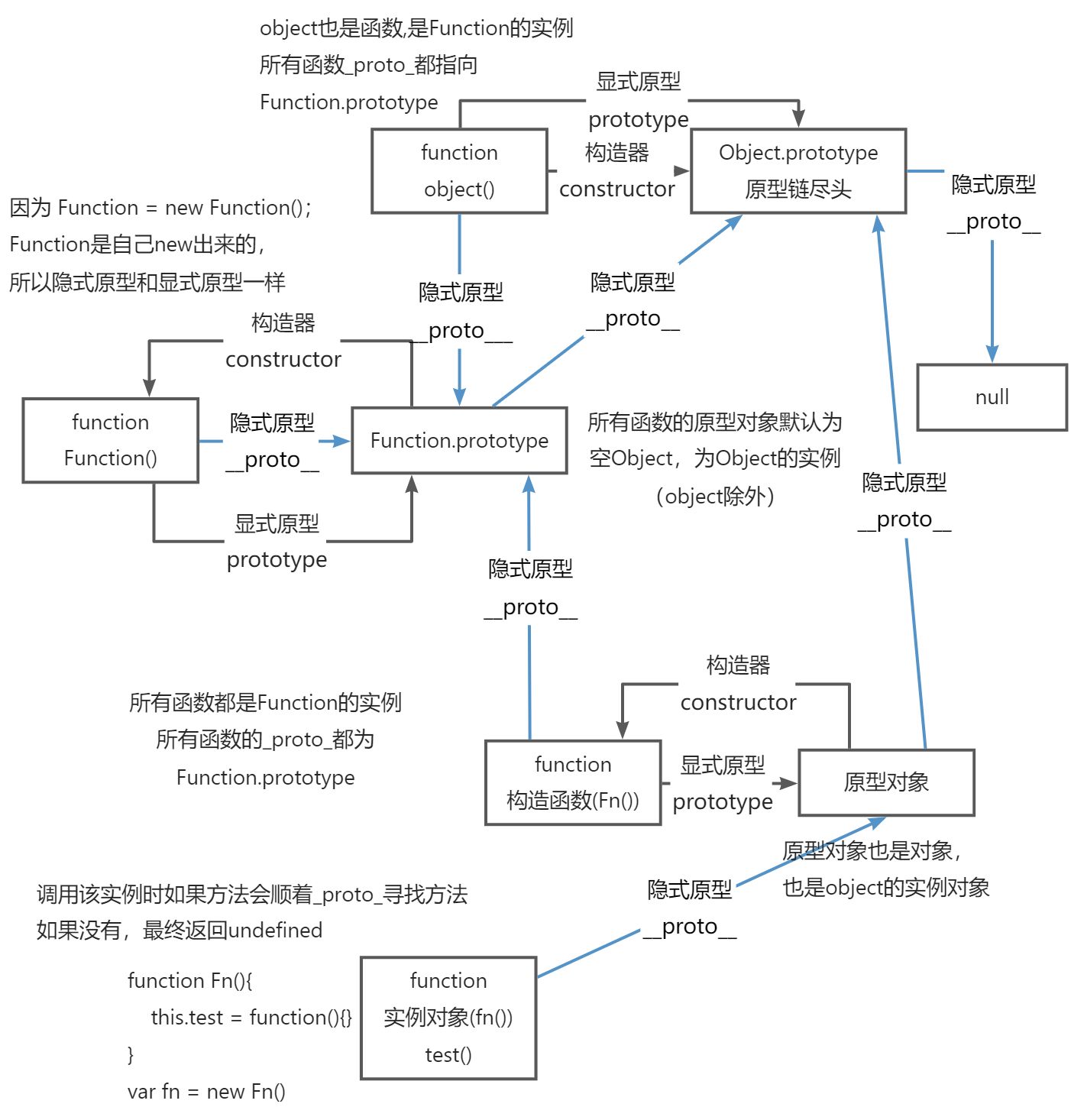
每个构造函数都有prototype属性
每个实例函数都有__proto__属性
原型对象中都有一个constructor指向函数对象
函数拥有原型,以prototype指向原型,在定义是自动添加,且默认指向object
函数拥有实例,实例可以访问原型的属性和方法,实例对象拥有隐式原型,在创建对象时自动添加,以__proto__指向隐式原型,且为其构造函数的原型,且构造函数中的方法会在创建对象时添加到实例对象中(构造函数中没有该方法)
原型以constructor指向函数
Function是通过new自己产生的实例
Object是通过new Function产生的实例
原型链本质上是隐式原型链,作用是查找对象属性和方法

属性
属性在实例对象上,方法在原型上
已存在的构造函数不能通过 构造函数名.新属性名=新属性值 方式去添加属性
使用 prototype 属性就可以给对象的构造函数添加新的属性和方法:
Person.prototype.nationality = "English";
方法
Person.prototype.name = function() {
return this.firstName + " " + this.lastName;
};
判断 instanceof
A instanceof B
如果B的显式原型在A的原型链上,返回true,否则返回false
获取构造函数 constructor
constructor 属性返回所有 JavaScript 变量的构造函数。
"John".constructor // 返回函数 String() { [native code] }
(3.14).constructor // 返回函数 Number() { [native code] }
false.constructor // 返回函数 Boolean() { [native code] }
[1,2,3,4].constructor // 返回函数 Array() { [native code] }
{name:'John', age:34}.constructor // 返回函数 Object() { [native code] }
new Date().constructor // 返回函数 Date() { [native code] }
function () {}.constructor // 返回函数 Function(){ [native code] }
function isArray(myArray) {
return myArray.constructor.toString().indexOf("Array") > -1;
}
function isDate(myDate) {
return myDate.constructor.toString().indexOf("Date") > -1;
}
即 constructor 返回 function isArray(myArray)
tostring 返回 function isArray(myArray)
indexOf 返回一个正整数 >-1 即为 constructor 里有indexof所包含的字符串,即为该对象
获取原型
使用 obj.proto 设置或读取原型被认为已经过时且不推荐使用(deprecated)了(已经被移至 JavaScript 规范的附录 B,意味着仅适用于浏览器)。
现代的获取/设置原型的方法有:
- Object.getPrototypeOf(obj) —— 返回对象 obj 的 [[Prototype]]。
- Object.setPrototypeOf(obj, proto) —— 将对象 obj 的 [[Prototype]] 设置为 proto。