input
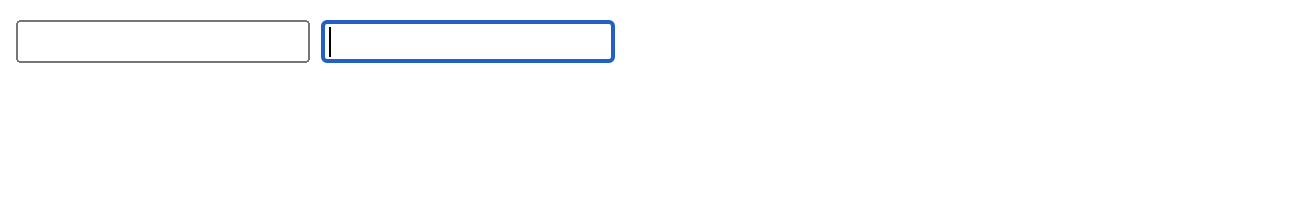
input默认样式和focus样式

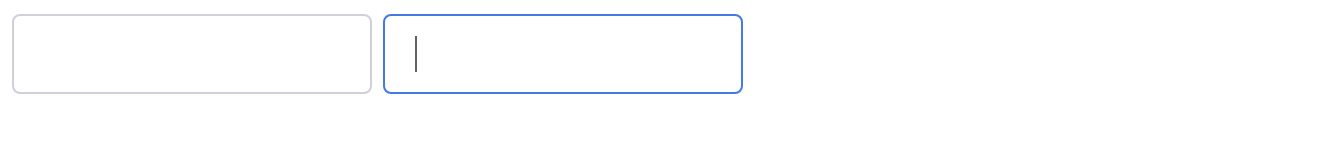
参考element-ui的css,可以实现如下效果

实现代码
<style>
/* 去除默认样式 */
input {
border: none;
outline: none;
padding: 0;
margin: 0;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-image: none;
background-color: transparent;
font-size: inherit;
}
input:focus {
outline: none;
}
/* 自定义样式 */
.mo-input {
color: #606266;
background-color: #fff;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
display: inline-block;
transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
width: 180px;
height: 40px;
line-height: 40px;
padding: 0 15px;
}
/* 提示文字 */
.mo-input::placeholder {
color: #c0c4cc;
}
/* 鼠标hover */
.mo-input:hover {
border-color: #c0c4cc;
}
/* 获得焦点 */
.mo-input:focus {
border-color: #3677f0;
}
</style>
<input
type="text"
class="mo-input"
/>
<input
type="text"
class="mo-input"
/>
textarea
textarea默认样式和focus样式

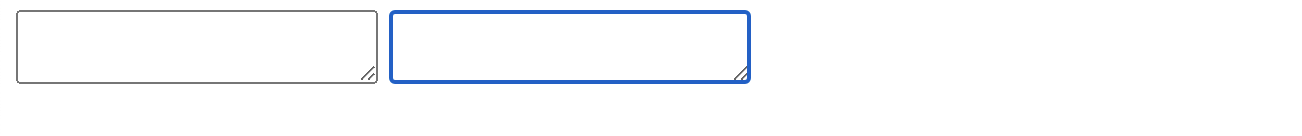
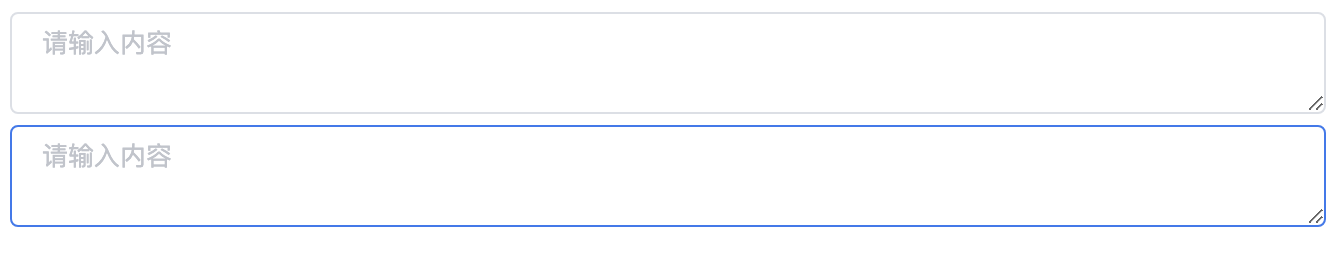
同样参考element-ui的css,可以实现如下效果

<style>
/* 去除默认样式 */
textarea {
border: none;
outline: none;
padding: 0;
margin: 0;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-image: none;
background-color: transparent;
font-size: inherit;
width: 100%;
}
textarea:focus {
outline: none;
}
/* 自定义样式 */
.mo-textarea {
display: inline-block;
resize: vertical;
padding: 5px 15px;
line-height: 1.5;
box-sizing: border-box;
color: #606266;
background-color: #fff;
border: 1px solid #dcdfe6;
border-radius: 4px;
transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
}
/* 提示文字 */
.mo-textarea::placeholder {
color: #c0c4cc;
}
/* 鼠标hover */
.mo-textarea:hover {
border-color: #c0c4cc;
}
/* 获得焦点 */
.mo-textarea:focus {
border-color: #3677f0;
}
</style>
<textarea
class="mo-textarea"
placeholder="请输入内容"
></textarea>
<textarea
class="mo-textarea"
placeholder="请输入内容"
></textarea>
参考资料
- https://element.eleme.io/#/zh-CN/component/input
- 去掉谷歌浏览器获取焦点时默认的input、textarea的边框