测试代码:
import {large_number} from "./large_number";
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
// LIFE-CYCLE CALLBACKS:
onLoad () {
let large_number_es = new large_number();
var b = [199999999];
var res = large_number_es._ajust_bit_value(b);
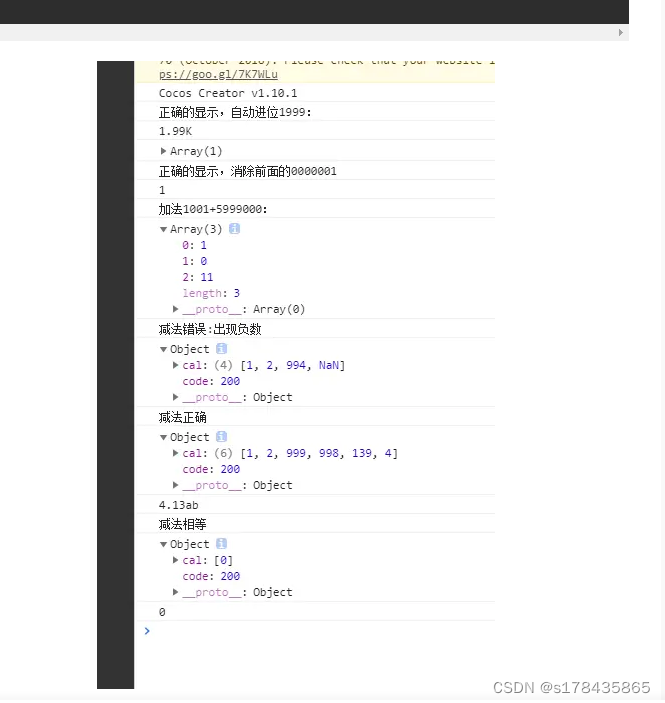
console.log("正确的显示,自动进位1999:");
res = large_number_es.large_dis(res);
console.log(res);
var c = [1,0,0,0,0,0];
var res = large_number_es._ajust_bit_value(c);
console.log(res);
console.log("正确的显示,消除前面的0000001");
res = large_number_es.large_dis(res);
console.log(res);
var a = [1,1,5];
var b = [0,999,5];
console.log("加法1001+5999000:");
res = large_number_es.large_add(a,b);
console.log(res);
var a = [1,1];
var b = [0,999,5];
console.log("减法错误:出现负数");
res = large_number_es.large_minus(a,b);
console.log(res);
var a = [1,1,5,2,143,4];
var b = [0,999,5,1,143,4];
console.log("减法正确");
res = large_number_es.large_minus(a,b);
console.log(res);
res = large_number_es.large_dis(res['cal']);
console.log(res);
var a = [1,1,9,2,3,4];
var b = [1,1,9,2,3,4];
console.log("减法相等");
res = large_number_es.large_minus(a,b);
console.log(res);
res = large_number_es.large_dis(res['cal']);
console.log(res);
var a = [999,999];
var bb = 9999;
console.log("乘法");
res = large_number_es.large_mul(a,bb);
console.log(res);
res = large_number_es.large_dis(res);
console.log(res);
}
}

计算的类:
export class large_number{
public unit = ["","K","M","G","aa","ab","ac","ad"];
//加法
large_add(a,b){
var temp = [];
if(a.length<b.length)
{
while(a.length < b.length) {
a.push(0);
}
}
else
{
while(a.length > b.length) {
b.push(0);
}
}
for(var i = 0; i < a.length; i ++) {
temp[i] = a[i] + b[i];
}
var result = this._ajust_bit_value(temp);
return result;
}
/**
* 减法:a-b
*/
large_minus(a,b){
var temp = [];
var result = {};
if(a.length<b.length)
{
while(a.length < b.length) {
a.push(0);
}
}
else
{
while(a.length > b.length) {
b.push(0);
}
}
for(var i = 0; i < a.length; i ++) {
temp[i] = a[i] - b[i];
}
if(temp[temp.length -1] < 0)
{
//a小于b
result['code'] = 400;
}
else
{
//把前面为0的都消除掉
var temp_cal = this._ajust_bit_value(temp);
temp_cal = this._ajust_bit_value(temp_cal);
result['code'] = 200;
result['cal'] = temp_cal;
}
return result;
}
//乘法 a为大数据,b为乘数
large_mul(a,b){
var temp = [];
for(var i = 1; i < a.length; i ++) {
console.log(a[i],b)
temp[i-1] = Math.floor(((a[i] * 1000) + a[i-1])*b);
temp[i] = 0;
//temp[i] = Math.floor(temp[i]);
}
console.log(temp)
var result = this._ajust_bit_value(temp);
return result;
}
//数值显示
large_dis(a){
var result:string = '0';
if(a.length >= 2)
{
var result = String(a[a.length -1]) + '.' + String(this._format_num(a[a.length - 2])).substring(0,2) + this.unit[a.length -1];
}
else
{
var result = String(a[a.length -1]);
}
return result;
}
//转变成数值
convert_number(array){
let temp:number
for(let i=1;i<array.length;i++)
{
}
}
//格式化:显示尾数数据
_format_num(num) {
if (num < 10) {
return "00" + num;
}
else if(num < 100) {
return "0" + num;
}
else {
return "" + num;
}
}
//格式化:运算后的数据
_ajust_bit_value(bit_array){
//加法
for(var i = 0; i < bit_array.length; i ++) {
while (bit_array[i] >= 1000) {
bit_array[i] -= 1000;
if (i + 1 >= bit_array.length) {
bit_array.push(0);
}
bit_array[i + 1] = bit_array[i + 1] + 1;
}
}
//减法
if(bit_array.length >2)
{
for(var j = bit_array.length -1; j > 0; j--)
{
if(bit_array[j] == 0)
{
bit_array.splice(j,1);
}
else
{
break;
}
}
}
for(var i = 0; i < bit_array.length; i ++) {
while (bit_array[i] < 0) {
bit_array[i] += 1000;
bit_array[i+1] = bit_array[i+1] - 1;
}
}
return bit_array;
}
}