uniapp中动态style问题
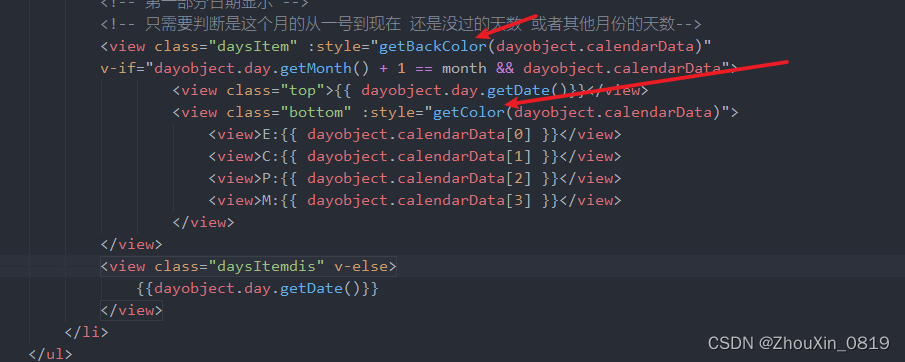
这是我的代码设置了根据传参显示不同字体颜色和不同背景色

这两个方法我都写在methods中
methods: {
// // 添加不同背景颜色
getBackColor(val) {
let color = "";
switch (val[4]) {
case 0:
color = `background:${this.colors[0]}`;
break;
case 1:
color = `background:${this.colors[1]}`;
break;
case 2:
color = `background:${this.colors[2]}`;
break;
case 3:
color = `background:${this.colors[3]}`;
break;
case 4:
color = `background:${this.colors[4]}`;
break;
}
return color;
},
// 添加不同字体颜色
getColor(val) {
let color = "";
switch (val[4]) {
case 0:
color = `color:${this.fontColors[0]}`;
break;
case 1:
color = `color:${this.fontColors[1]}`;
break;
case 2:
color = `color:${this.fontColors[2]}`;
break;
case 3:
color = `color:${this.fontColors[3]}`;
break;
case 4:
color = `color:${this.fontColors[4]}`;
break;
}
return color;
},
}
在浏览器中H5和app模拟器的效果是一样的如图

在HbuildX中运行至微信开发者工具无效,并且报错如图

解决方案
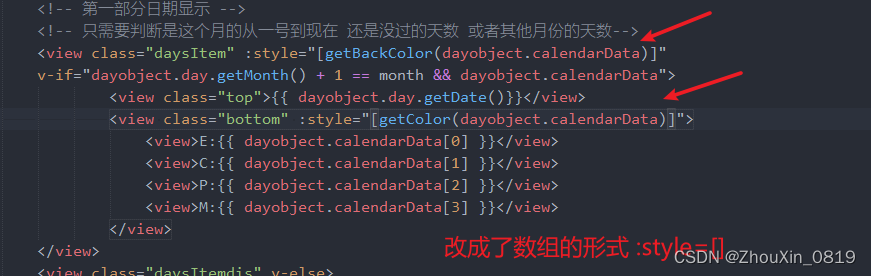
第一步

第二步 在computed添加如下代码
computed: {
// 在微信小程序端:style不生效 特殊处理
// 添加不同背景颜色
getBackColor() {
//在computed中 打印 val 就是上面调用getBackColor(dayobject.calendarData)传过来的值
return val=> {
let style = {};
switch (val[4]) {
case 0:
style.backgroundColor = this.colors[0];
break;
case 1:
style.backgroundColor = this.colors[1];
break;
case 2:
style.backgroundColor = this.colors[2];
break;
case 3:
style.backgroundColor = this.colors[3];
break;
case 4:
style.backgroundColor = this.colors[4];
break;
}
return style;
}
},
// 添加不同字体颜色
getColor() {
return val => {
let style = {};
switch (val[4]) {
case 0:
style.color = this.fontColors[0];
break;
case 1:
style.color = this.fontColors[1];
break;
case 2:
style.color = this.fontColors[2];
break;
case 3:
style.color = this.fontColors[3];
break;
case 4:
style.color = this.fontColors[4];
break;
}
return style;
}
},
},
至此修改成功,微信开发者工具运行效果如图所示

注意事项
我本来是参照methods方法复制到computed中的,但是发现返回的color=‘background:#123C7F’,可是并没有效果。于是对方法进行了重写,重新定义了一个style={}对象返回值就是对象形式 { color: ‘#123C7F’ }就可以正常显示 ,一定要返回对象的形式。