背景
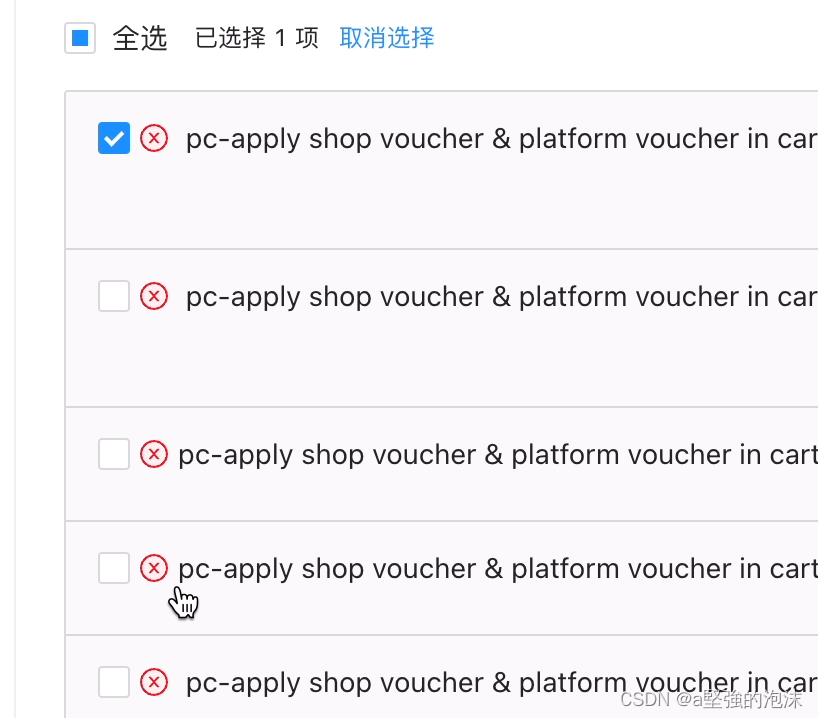
折叠面板Collapse标题中增加复选框,点击复选框,会触发折叠面板的展开和折叠。
我们希望勾选复选框的时候,不能影响到折叠面板的展开和折叠。
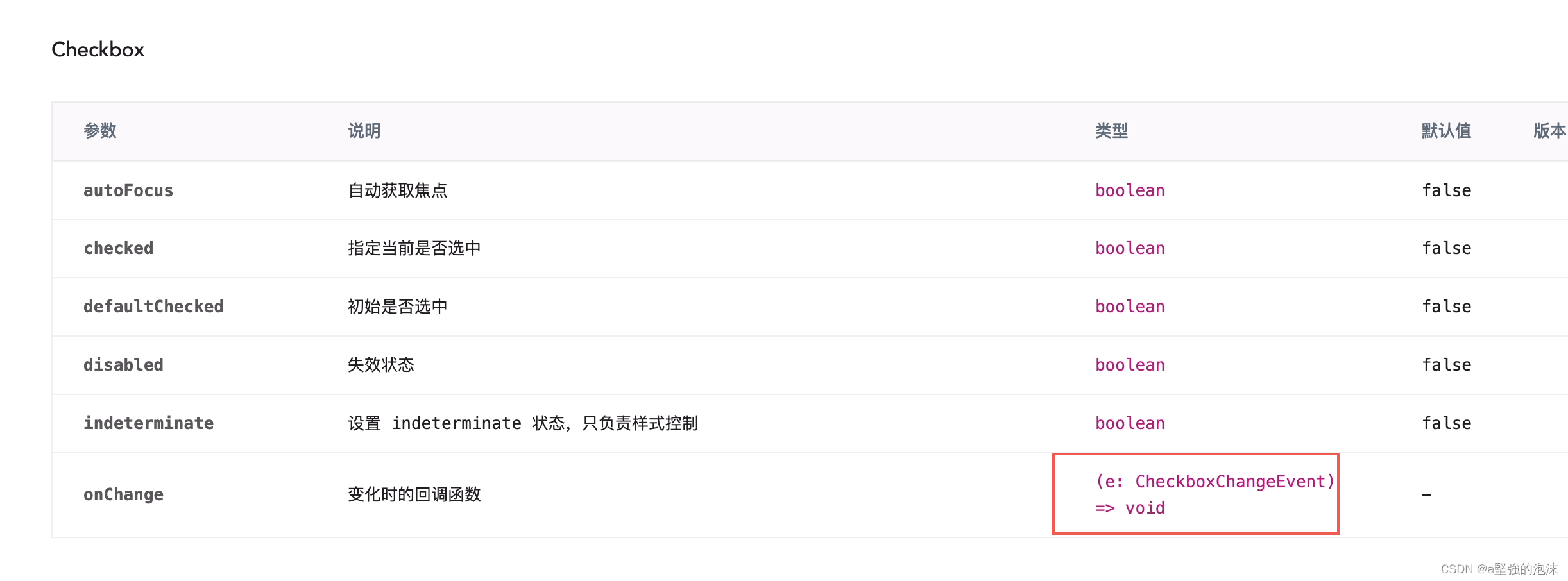
最开始使用onChange自带的event来阻止事件冒泡,这种方式是无效的,代码如下:
<Checkbox
style={{ marginRight: 5 }}
onChange={(e) => {
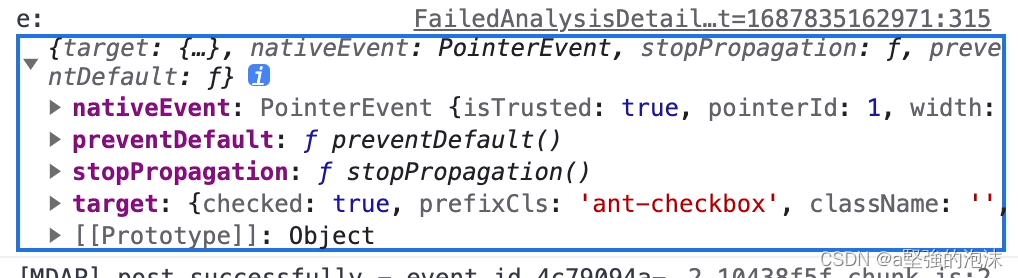
console.log('e:', e); // 虽然这里的event也具有stopPropagation方法
e.stopPropagation(); // 这种方式是无效的
handleClickItemCheckbox(isChecked, item.task_record_id);
}}
checked={isChecked}
/>


解决
监听复选框的onClick事件,用e.stopPropagation()阻止事件冒泡。
<Checkbox
style={{ marginRight: 5 }}
onChange={handleClickItemCheckbox(isChecked, item.task_record_id)}
checked={isChecked}
onClick={(e) => e.stopPropagation()} // 在这里
/>