一、组件注册的方式
在Vue中组件的注册一般可以分为两种方式,你可以在main.ts或globalComponents.ts等统一管理文件中对公共组件进行注册。也可以在父组件中引入组件并在components属性中对组件进行按需注册(OptionsAPI),这样便可以在template标签中直接使用。
1. 全局注册
全局组件的好处便是在组件内部不需要导入文件并进行局部注册,便可以直接在template上直接使用该子组件。全局注册一般是用于注册公共组件(在一个组件库/多个组件内部都会使用到的组件)。
全局注册需要使用到Vue应用实例上的component方法来进行注册,在聊component用法之前,我们可以简单认识一下Vue应用实例上有哪些方法?(应用实例指的是new Vue得到的对象或createApp得到的对象)具体的可以参照「Application Api官方文档**」**。我们用的较多的便是其中的mount、use方法,一个是用于挂载DOM真实对象,一个用于安装相关的插件。
其次便是我们要聊到的全局组件注册的方法component了。方法接收两个参数,分别是组件名称与组件本身,以下为Vue官方给出的component方法的TypeScript注解:
interface App {
component(name: string): Component | undefined
component(name: string, component: Component): this
}
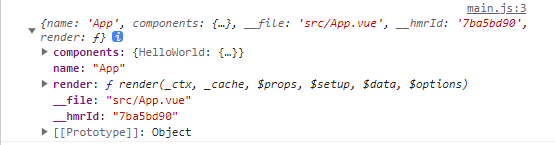
Component本质上是一个对象,在Vue项目中我们虽然使用的是单文件的.vue文件来构建一个组件,但经过vue-loader的解析之后得到的其实就是一个对象,通过打印main.ts中引入的App.vue我们可以得到以下结果,可以很明显的看出Component本质就是一个对象。

接着我们来聊聊要怎么使用component方法进行公共组件的全局注册,只需要将组件的命名填入以及对应的组件对象传入即可完成注册。这里的命名推荐使用Kebab-Case与Pascal-Case也就是中横线命名法与大驼峰命名法,原因是避免与HTML的保留标签冲突而导致一些意料之外的冲突。
这里比较有意思的点是,在component方法中以Pascal-Case命名,则在模板中使用该字符时既可以用Kebab-Case也可以使用Pascal-Case,而使用中横线命名法Kebab-Case注册,则模板中只能使用Kebab-Case形式来使用。
import { createApp } from "vue";
import App from "./App.vue";
import MyComponent from "./components/MyComponent.vue";
const app = createApp(App);
// 使用Pascal-Case命名规则, 在template标签中可以使用 MyComponent 也可以使用 my-component
app.component("MyComponent", MyComponent);
// 使用Kebab-Case命名规则, 在template标签中只能使用 my-component 而不能使用 MyComponent
app.component("my-component", MyComponent);
app.mount("#app");
以上便是对于全局注册所要分享的知识点,接下来让我们再聊聊局部注册。
2. 局部注册
局部注册的使用场景相较于全局注册就广多了,因为一般而言我们更需要的是按需加载,而不是在项目启动时就将所有需要的组件进行注册,这将消耗较多的性能。
局部注册需要在父组件引入所需要使用到的子组件,并且在父组件实例中的components属性中对子组件进行注册(使用OptionsAPI的情况下),在使用Composition API的情况下,只需要在script setup中将所需的组件引入就可以在template中直接使用。
对于标签的命名与使用与全局组件注册的特性一致。
<!-- Options API -->
<template>
<my-component></my-component>
</template>
<script>
import MyComponent from './components/MyComponent.vue'
export default {
name: 'App',
components: {
// 自定义组件标签名: 组件实例
MyComponent
}
}
</script>
<!-- Composition API -->
<template>
<my-component></my-component>
</template>
<script setup>
import MyComponent from './components/MyComponent.vue';
</script>
以上。