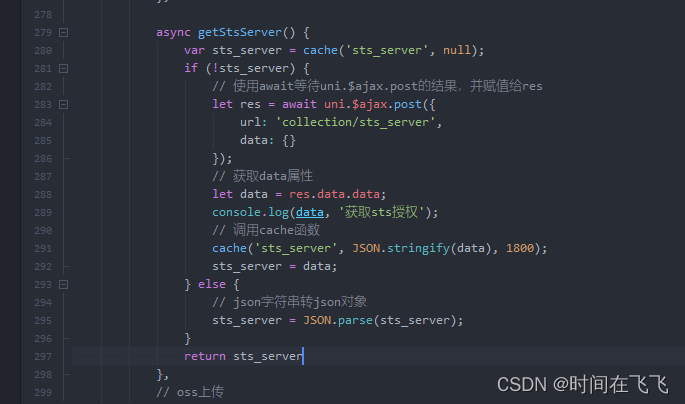
最近在开发一个uniapp的项目,中间我们需要给缓存定时,为了解决这个问题,封装了一个方法用来解决这个问题,当时遇到这个问题是因为在项目中要给阿里的OSS上传文件,上传之间先要向服务端请求获取授权,授权我们当时设定了30分钟过期,所以就需要给缓存定时过期了
后来发现存储的数据并不是简单的字符串,然后又把JSON处理成了字符串,一下是源代码和使用过程

<script>
// 缓存函数,设置或获取缓存值,带有过期时间戳
// key: 缓存的键名,必填
// value: 缓存的值,选填,如果为空则表示获取缓存,如果不为空则表示设置缓存
// seconds: 缓存的过期时间,单位为秒,选填,默认为28天
function cache(key, value, seconds) {
// 获取当前时间戳,单位为秒
const timestamp = Date.parse(new Date()) / 1000;
console.log(`${timestamp}===${key}`);
// 如果key为空,直接返回
if (!key) {
console.log("key不能空");
return;
}
// 如果value为空,表示获取缓存
if (value === null) {
// 获取缓存值,并按照"|"分割成数组
const val = uni.getStorageSync(key);
const tmp = val.split("|");
// 如果数组的第二个元素不存在或者小于等于当前时间戳,表示缓存已过期,删除缓存并返回空字符串
if (!tmp[1] || timestamp >= tmp[1]) {
console.log("key已失效");
uni.removeStorageSync(key);
return "";
}
// 否则表示缓存未过期,返回数组的第一个元素,即缓存值
else {
console.log("key未失效");
return tmp[0];
}
}
// 如果value不为空,表示设置缓存
else {
// 如果seconds为空,则使用默认值28天,否则使用传入的值
const expire = seconds ? timestamp + seconds : timestamp + 3600 * 24 * 28;
// 将缓存值和过期时间戳用"|"连接成一个字符串,并存入缓存
value = `${value}|${expire}`;
uni.setStorageSync(key, value);
}
}
</script>