1、对称加密:单密钥加密。一个密钥可以用来加密也可以用来解密 —- AES
2、非对称加密:有两把密码,公钥(用于加密),私钥(用于解密)
3、摘要算法:把任意长度的输入,根据算法生成一串固定长度的伪随机数 —- MD5
(1)使用AES加密、解密:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label >
明文:
<input type="text" id="text">
</label>
<label >
密文:
<input type="text" id="pwd">
</label>
<br><br>
<button type="button" id="btn_aes">加密</button>
<button type="button" id="btn_pwd">解密</button>
<script src="../crypto-js-4.1.1/crypto-js.js"></script>
<script src="../ajax/jquery-3.5.1.js"></script>
<script>
//给加密的按钮绑定click事件,对明文进行加密,将加密后的信息显示在密文文本框中
$("#btn_aes").click(function(){
let txt = $("#text").val() //获取明文
let pwd = CryptoJS.AES.encrypt(txt,"woniu") //采用AES进行加密,
console.log(pwd.toString())
$("#pwd").val(pwd) //将加密的信息放到密文文本框中
})
//给解密按钮绑定一个click事件
$("#btn_pwd").click(function(){
let pwd = $("#pwd").val()//获取密码框文本
let txt = CryptoJS.AES.decrypt(pwd.toString(),"woniu").toString(CryptoJS.enc.utf8)
$("#text").val(txt)
})
</script>
</body>
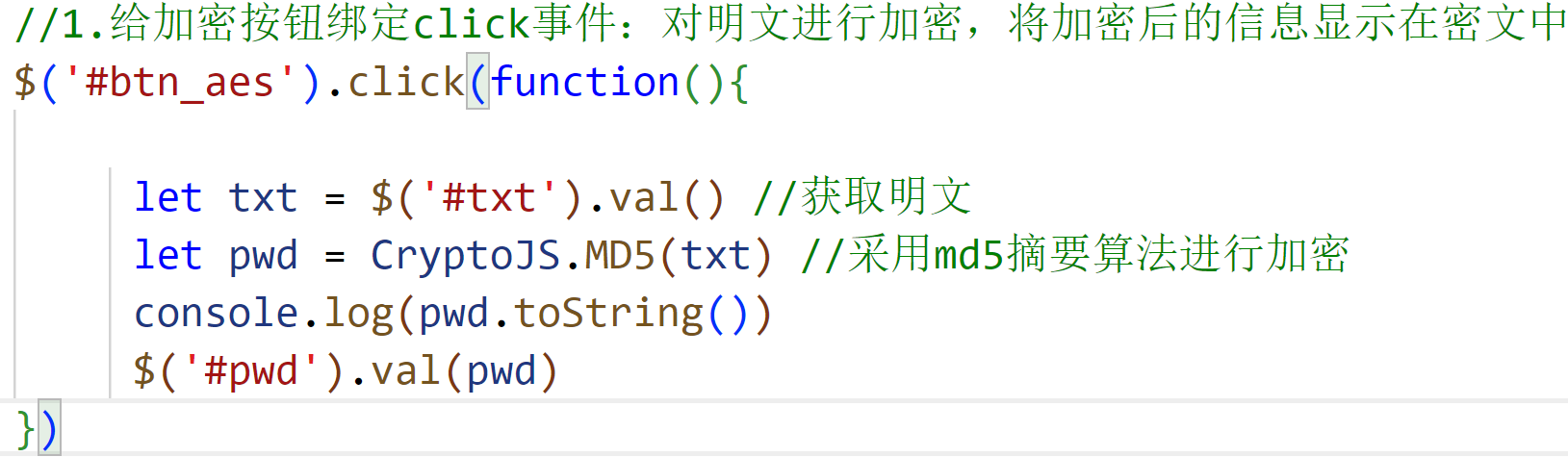
</html>(2)使用MD5加密:

三、二维码
1、qrious 是一款基于 HTML5 Canvas 的纯 JS 二维码生成插件。
(1)background:二维码的背景色
(2)foreground:二维码的前景色
(3)level:误差的校正基本
(4)mime:二维码输出的图片格式
(5)size:二维码的尺寸
(6)value:需要编码的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="qr"></canvas>
<script src="./js/qrious.js"></script>
<script>
let qr = new QRious({
element:document.querySelector("#qr"), //绑定页面中的img或者canvas
size:240,
value:"^_^ hellow! zuoleili",
background:"", //背景色
foreground:"#fff" //前景色
})
</script>
</body>
</html>










![[附源码]Python计算机毕业设计Django兴达五金日杂批发商店管理系统](https://img-blog.csdnimg.cn/3f7f7101a47b43d2aca631fe027d88cd.png)