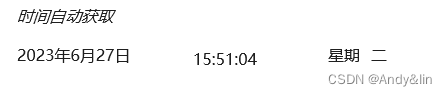
本文介绍用Axure制作的自动获取时间
效果预览

预览地址:https://y0pdhk.axshare.com
原型制作
1、需要的元件
六个矩形
一个动态面板
2、制作
-
年月日
拖入一个矩形元件,命名为“年月日”,文本设置为“年月日”,如图:

-
时间
拖入一个矩形元件,命名为”时间“,文本设置为”时间“,

-
星期
拖入一个文本标签元件,命名为”获取天“,设置为隐藏状态, 拖入两个矩形元件,分别命名为“星期”和“星期几”,如图:

拖入一个动态面板元件,命名为“时分秒”,如图:

整体设计,如图:

*交互设置
1、年月日
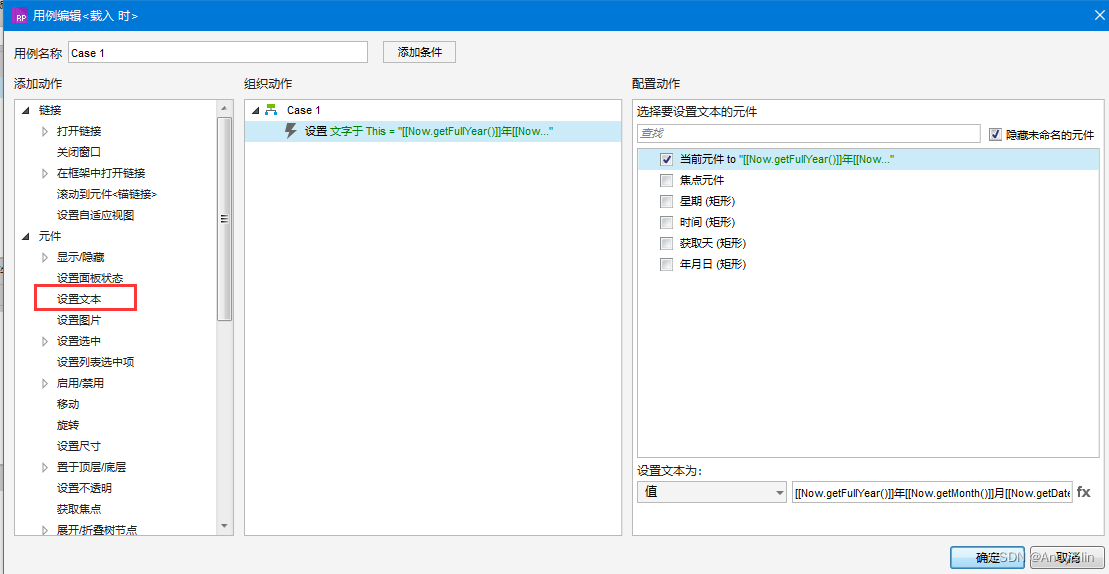
矩形“年月日”载入时,设置文字为[[Now.getFullYear()]]年[[Now.getMonth()]]月[[Now.getDate()]]日 ,如图:

2、获取天
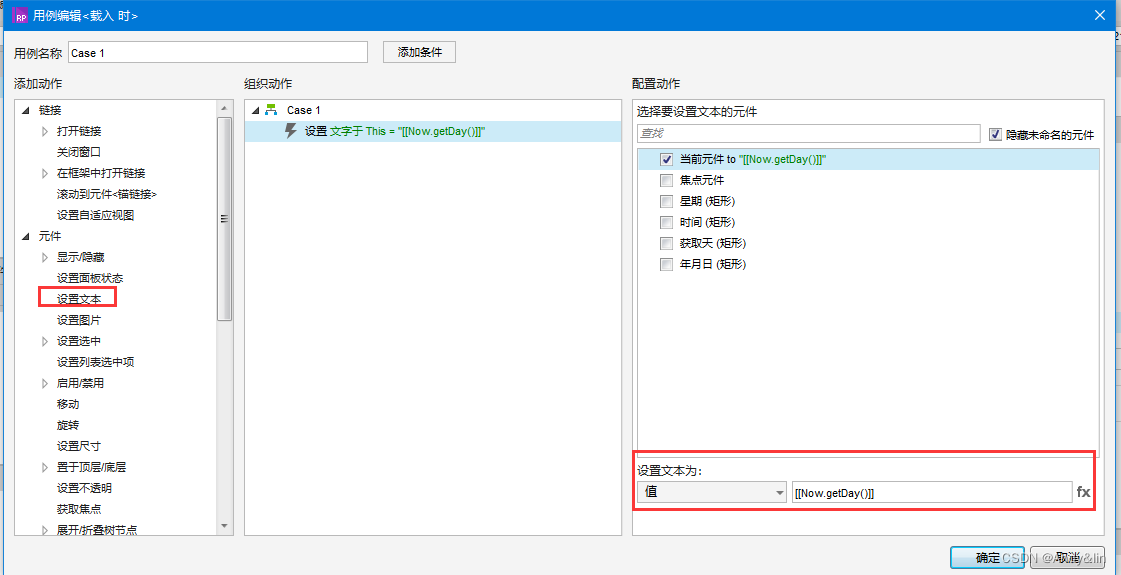
设置矩形“获取天”载入时文本为[[Now.getDay()]],如图:

3、星期
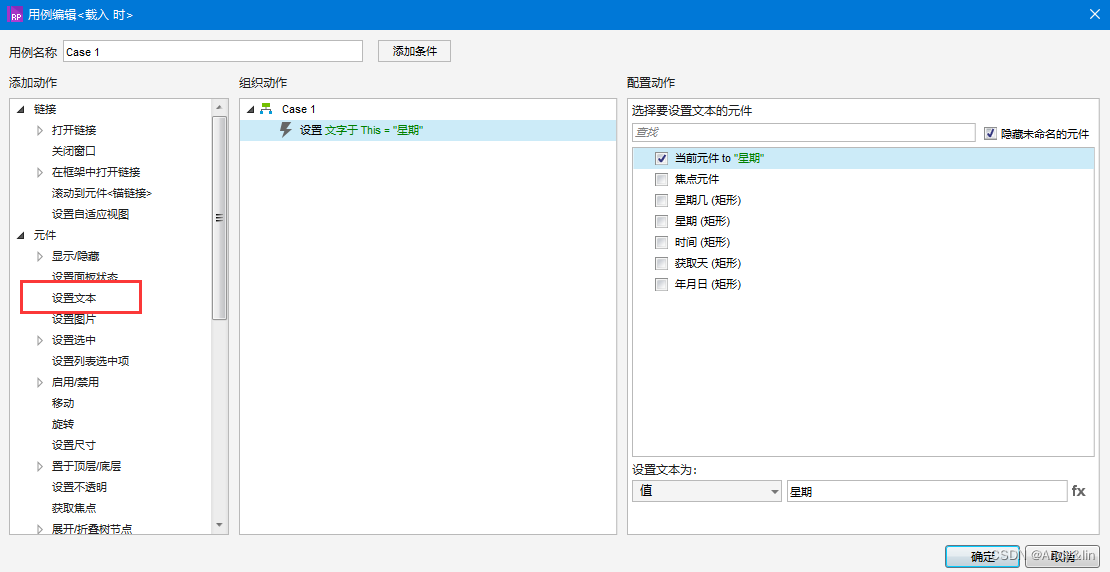
矩形“获取天” 加载时设置文字为“星期”,如图:

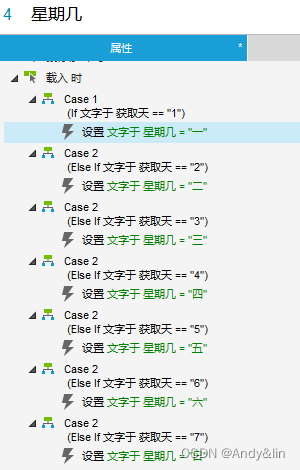
矩形“星期几”载入时,
如果“获取天”是1,设置“星期几”为“一”;
如果“获取天”是2,设置“星期几”为“二”;
如果“获取天”是3,设置“星期几”为“三”;
如果“获取天”是4,设置“星期几”为“四”;
如果“获取天”是5,设置“星期几”为“五”;
如果“获取天”是6,设置“星期几”为“六”;
如果“获取天”是7,设置“星期几”为“日”;
如图:

4、时分秒
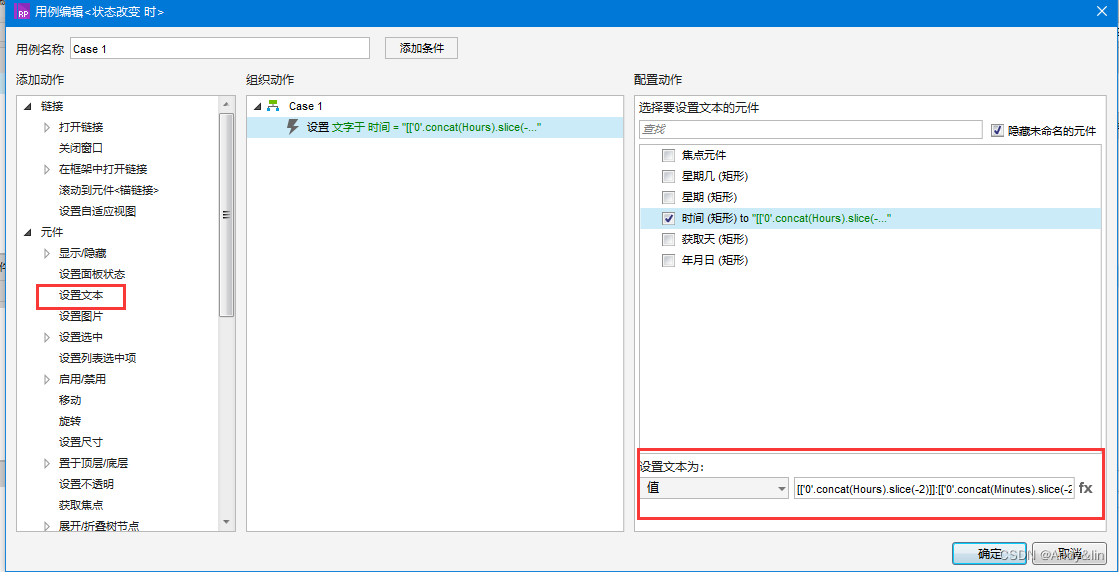
设置动态面板“时分秒”
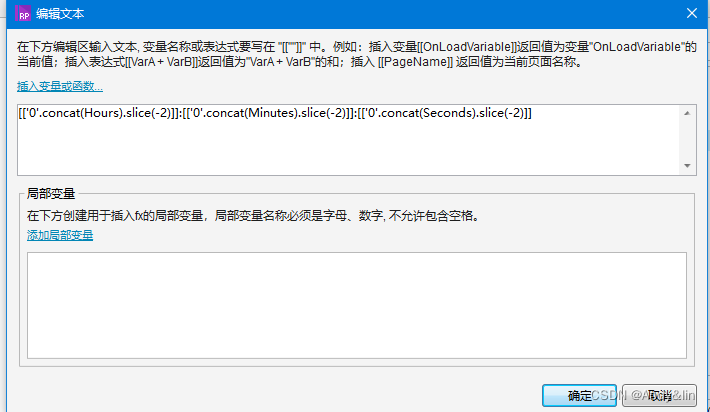
状态改变时,设置矩形“时间”文本为[[‘0’.concat(Hours).slice(-2)]]:[[‘0’.concat(Minutes).slice(-2)]]:[[‘0’.concat(Seconds).slice(-2)]]
如图:


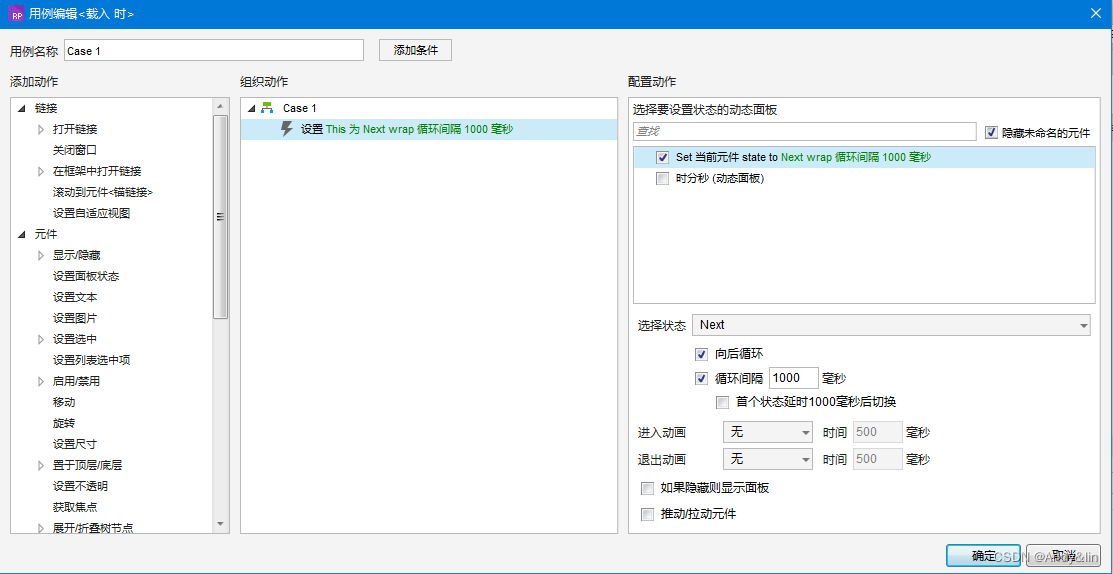
载入时设置,如图:

制作完成。