Three.js快速入门
1、threejs文件包下载和目录简介
下载地址:
网盘链接:https://pan.baidu.com/s/1_Ix8TiOScypNcQe3BIl5vA?pwd=rrks 提取码:rrks
threejs文件资源目录介绍
three.js-文件包
└───build——three.js相关库,可以引入你的.html文件中。
│
└───docs——Three.js API文档文件
│───index.html——打开该文件,本地离线方式预览threejs文档
└───examples——大量的3D案例,是你平时开发参考学习的最佳资源
│───jsm——threejs各种功能扩展库
└───src——Three.js引擎的源码,有兴趣可以阅读。
│
└───editor——Three.js的可视化编辑器,可以编辑3D场景
│───index.html——打开应用程序
2、开发和学习环境
2.1 开发环境
2.1.1 安装threejs
如果你采用的是vue + threejs或者react + threejs技术框架,那么直接通过npm安装threejs即可:
npm install three@0.148.0 --save
2.1.2 引入threejs
// 引入three.js
import * as THREE from 'three';
2.2 学习环境
直接在Html中引入threejs即可
2.2.1 script标签方式引入three.js
<script src="./build/three.js"></script>
2.2.2 ES6 import方式引入
给script标签设置type="module",也可以在.html文件中使用import方式引入three.js。
<script type="module">
// 现在浏览器支持ES6语法,自然包括import方式引入js文件
import * as THREE from './build/three.module.js';
</script>
以上就是不同环境下引入threejs的不同方式。
3、第一个3D案例—创建3D场景
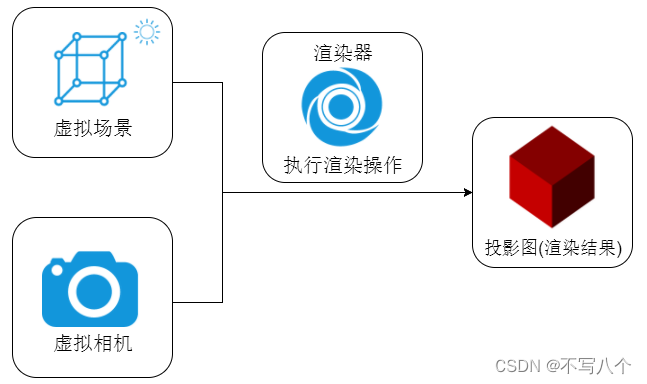
入门three.js的第一步就是认识场景Scene、相机Camera、渲染器Renderer三个基本概念。
这里从第一个开始:场景Scene。

3.1 三维场景Scene
我们可以把三维场景Scene对象理解为虚拟的3D场景,用来表示模拟生活中的真实三维场景,或者说三维世界。
// 创建3D场景对象Scene
const scene = new THREE.Scene();
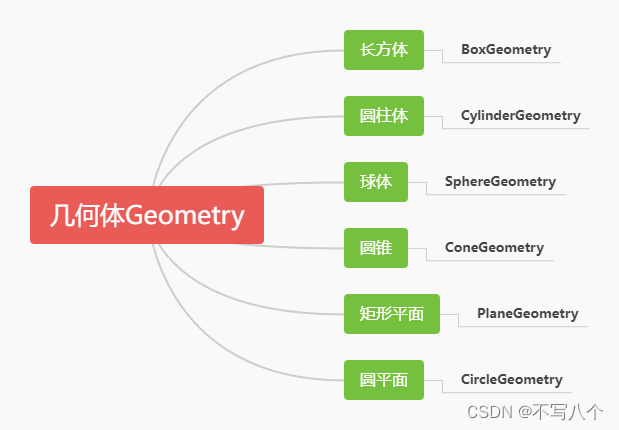
3.2 物体形状:几何体Geometry
Three.js提供了各种各样的几何体API,用来表示三维物体的几何形状。

// 创建一个长方体几何对象Geometry
const geometry = new THREE.BoxGeometry(100, 100, 100);
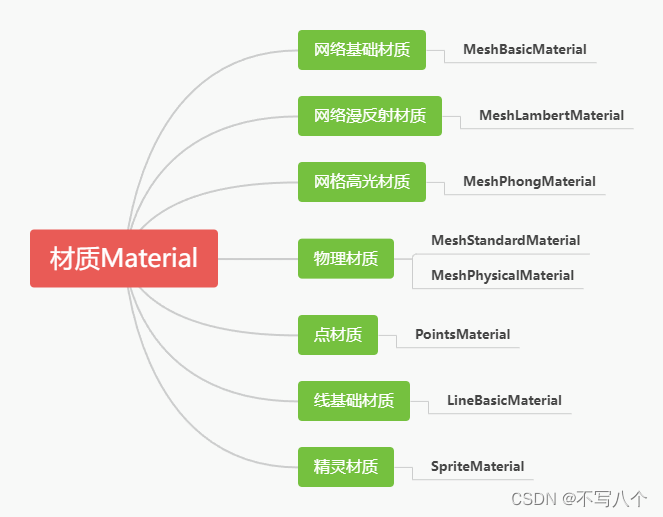
3.3 物体外观:材质Material
如果想定义物体的外观效果,比如颜色,就需要通过材质Material相关的API实现。
threejs不同材质渲染效果不同,下面就以threejs最简单的网格基础材质MeshBasicMaterial ()为例给大家实现一个红色材质效果。

//创建一个材质对象Material
const material = new THREE.MeshBasicMaterial({
color: 0xff0000,//0xff0000设置材质颜色为红色
});
3.4 物体:网络模型Mesh
实际生活中有各种各样的物体,在threejs中可以通过网格模型Mesh表示一个虚拟的物体,比如一个箱子、一个鼠标。
// 两个参数分别为几何体geometry、材质material
const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
3.5 模型位置.position
实际生活中,一个物体往往是有位置的,对于threejs而言也是一样的,你可以通过位置属性.position定义网格模型Mesh在三维场景Scene的位置。
const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
//设置网格模型在三维空间中的位置坐标,默认是坐标原点
mesh.position.set(0,10,0);
3.6 .add()方法
在threejs中你创建了一个表示物体的虚拟对象Mesh,需要通过.add()方法,把网格模型mesh添加到三维场景scene中。
scene.add(mesh);
到这里,在浏览器运行还不能看到我们渲染的效果,我们需要用到另外两个才能完整的实现第一个3D案例:相机Camera、渲染器Renderer。让我们继续下去吧!!!
4、第一个3D案例—透视投影相机
Threejs如果想把三维场景Scene渲染到web网页上,还需要定义一个虚拟相机Camera,就像你生活中想获得一张照片,需要一台用来拍照的相机。
4.1 透视投影相机PerspectiveCamera
Threejs提供了正投影相机OrthographicCamera和透视投影相机PerspectiveCamera。这里我先学习了较常用的透视投影相机PerspectiveCamera。
透视投影相机PerspectiveCamera本质上就是在模拟人眼观察这个世界的规律。
// 实例化一个透视投影相机对象
const camera = new THREE.PerspectiveCamera();
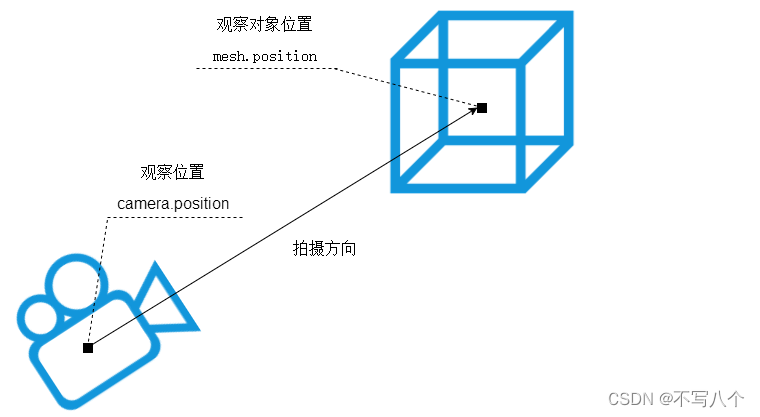
4.2 相机位置.position
生活中用相机拍照,你相机位置不同,拍照结果也不同,threejs中虚拟相机同样如此。
比如有一间房子,你拿着相机站在房间里面,看到的是房间内部,站在房子外面看到的是房子外面效果。
相机对象Camera具有位置属性.position,通过位置属性.position可以设置相机的位置。
// 相机在Three.js三维坐标系中的位置
// 根据需要设置相机位置具体值
camera.position.set(200, 200, 200);
4.3 相机观察目标.lookAt()
用相机拍照你需要控制相机的拍照目标,具体说相机镜头对准哪个物体或说哪个坐标。对于threejs相机而言,就是设置.lookAt()方法的参数,指定一个3D坐标。
//相机观察目标指向Threejs 3D空间中某个位置
camera.lookAt(0, 0, 0); //坐标原点
camera.lookAt(0, 10, 0); //y轴上位置10
camera.lookAt(mesh.position);//指向mesh对应的位置

4.4 判断相机相对三维场景中长方体位置
可以把三维场景中长方体mesh象为一个房间,然后根据相机位置和长方体位置尺寸对比,判断两者相对位置。你可以发现设置相机坐标(200, 200, 200),位于长方体外面一处位置。
// 长方体尺寸100, 100, 100
const geometry = new THREE.BoxGeometry( 100, 100, 100 );
const mesh = new THREE.Mesh(geometry,material);
// 相机位置xyz坐标:0,10,0
mesh.position.set(0,10,0);
// 相机位置xyz坐标:200, 200, 200
camera.position.set(200, 200, 200);
4.5 定义相机渲染输出的画布尺寸
你生活中相机拍照的照片是有大小的,对于threejs而言一样,需要定义相机在网页上输出的Canvas画布(照片)尺寸,大小可以根据需要定义,这里先随机定义一个尺寸。
Canvas画布:这里把threejs虚拟相机渲染三维场景在浏览器网页上呈现的结果称为Canvas画布。
// 定义相机输出画布的尺寸(单位:像素px)
const width = 800; //宽度
const height = 500; //高度
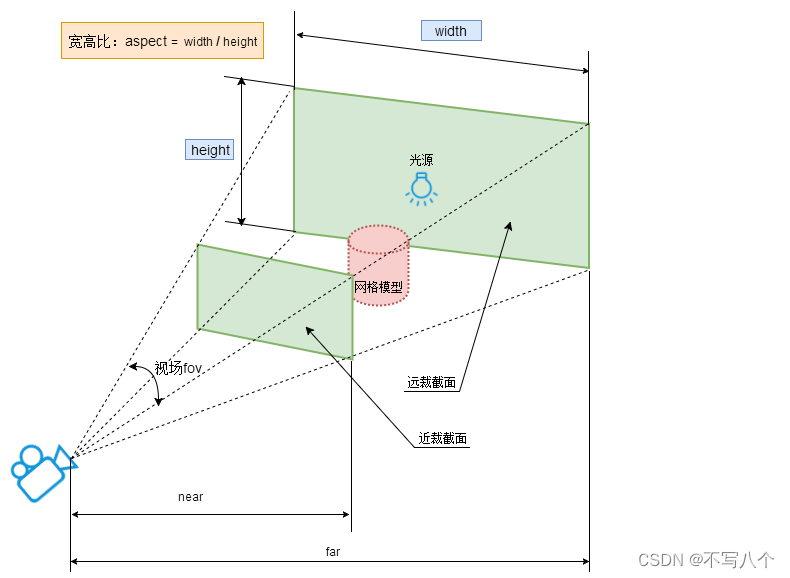
4.6 透视投影相机PerspectiveCamera:视锥体
透视投影相机的四个参数fov, aspect, near, far构成一个四棱台3D空间,被称为视锥体,只有视锥体之内的物体,才会渲染出来,视锥体范围之外的物体不会显示在Canvas画布上。

// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
PerspectiveCamera参数介绍:
PerspectiveCamera(fov, aspect, near, far)
| 参数 | 含义 | 默认值 |
|---|---|---|
| fov | 相机视锥体竖直方向视野角度 | 50 |
| aspect | 相机视锥体水平方向和竖直方向长度比,一般设置为Canvas画布宽高比width / height | 1 |
| near | 相机视锥体近裁截面相对相机距离 | 0.1 |
| far | 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 | 2000 |
5、第一个3D案例—渲染器
上面创建了景物和相机,那么要给景物拍照,就需要拿着相机 咔 一声,完成拍照。对于three.js而言,渲染器就是完成这个咔的动作。
5.1 WebGL渲染器WebGLRenderer
通过WebGL渲染器WebGLRenderer可以实例化一个WebGL渲染器对象。
// 创建渲染器对象
const renderer = new THREE.WebGLRenderer();
5.2 设置Canvas画布尺寸.setSize()
renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)
5.3 渲染器渲染方法.render()
渲染器WebGLRenderer执行渲染方法.render()就可以生成一个Canvas画布(照片),并把三维场景Scene呈现在canvas画布上面,你可以把.render()理解为相机的拍照动作“咔”。
renderer.render(scene, camera); //执行渲染操作
5.4 渲染器Canvas画布属性.domElement
渲染器WebGLRenderer通过属性.domElement可以获得渲染方法.render()生成的Canvas画布,.domElement本质上就是一个HTML元素:Canvas画布。
document.body.appendChild(renderer.domElement);
5.5 Canvas画布插入到任意HTML元素中
添加html代码,创建一个div容器
<div id="webgl" style="margin-top: 200px;margin-left: 100px;"></div>
然后在js中添加下面代码
document.getElementById('webgl').appendChild(renderer.domElement);
6、看结果
到此,第一个3D案例大功告成: