最近换了一家公司工作
因为上家公司老板给的钱不多 还特别会压榨员工
好了好了,不扯皮了
1、封装navbar:
首先需要在pages.json中将对应页面的原生navbar给取消
举例:
{
"pages": [
{
"path" : "pages/home/index/index",
"style" :
{
"navigationBarTitleText": "",
"navigationBarBackgroundColor": "#2EC461",
"navigationBarTextStyle": "white",
"navigationStyle": "custom" //取消原生的navbar,即自定义navbar
}
}
]
}
然后新建一个vue页面文件,进行编写:
<template>
<uni-nav-bar shadow fixed status-bar background-color="#2EC461" color="#FFF" leftWidth="180rpx" right-width="180rpx">
<template #left>
<view>
<location></location> <!--封装的另一个组件不用管它-->
</view>
</template>
<template #default>
<view class="navTitle flex-row-centerAll PingFangFont">
<slot name="title"></slot>
</view>
</template>
</uni-nav-bar>
</template>
<script setup>
import location from "../location/location"
</script>
<style lang="scss" scoped>
.navTitle{
width: 100%;
height: 100%;
font-size: 36rpx;
text-align: center;
font-weight: bolder;
}
</style>
然后在需要用到的页面中进行引入:
<template>
<view>
<navbar>
<!--对应封装的navbar组件中的title slot插槽-->
<template slot="title">
<view>
页面标题
</view>
</template>
</navbar>
</view>
</template>
<script setup>
import navbar from "../../../components/navbar/navbar"
</script>
<style>
</style>效果如下:

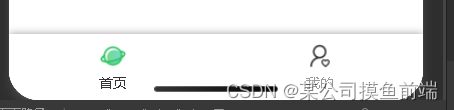
2.封装tabbar组件,新建tabbar.vue组件
<template>
<view class="tab">
<view class="navView" @tap="switc('/pages/home/index/index')">
<image :src="tabname ==='home'?'/static/tabbar/home_selected.png':'/static/tabbar/home.png'" class="navView-img"/>
<view :class="tabname ==='home'?'tabTextActive':'tabText'">棣栭〉</view>
</view>
<view class="navView" @tap="switc('/pages/my/my')">
<image :src="tabname ==='my'?'/static/tabbar/my_selected.png':'/static/tabbar/my.png'" class="navView-img"/>
<view :class="tabname ==='my'?'tabTextActive':'tabText'">鎴戠殑</view>
</view>
</view>
</template>
<script setup>
import { onMounted } from "vue";
defineProps({
tabname:{
type:String,
default:'home'
}
})
const switc = (val) => {
if(!val)return;
uni.switchTab({url:val})
}
onMounted(() => {
uni.hideTabBar() //隐藏原生的tabbar
})
</script>
<style lang="scss" scoped>
.tab{
position: fixed;
bottom: 0;
left: 0;
display: flex;
z-index: 1;
align-items: center;
width: 100%;
height: 120rpx;
background: #fff;
box-shadow: 0rpx 0rpx 16rpx #999;
.navView{
flex: 1;
text-align: center;
font-size: 0;
.navView-img{
width: 48rpx;
height: 48rpx;
margin-bottom: 6rpx;
}
.tabText{
font-size: 26rpx;
color: #999;
}
.tabTextActive{
font-size: 26rpx;
color: #333333;
}
}
}
</style>
然后在tabbar页面进行引入
<template>
<view>
<navbar>
<template slot="title">
<view>
善星球
</view>
</template>
</navbar>
<tabbar tabname="home"></tabbar>
</view>
</template>
<script setup>
import navbar from "../../../components/navbar/navbar"
import tabbar from "../../../components/tabbar/tabbar"
</script>
<style>
</style>看效果:
特地在样式里面加入了盒子阴影进行区分