一、H5UI库
(1)页面中引入css文件
h5ui.css (h5ui.min.css)
(2)页面中引入js文件
jquery.min.js
h5ui.min.js
(1) 消息框的使用:alert

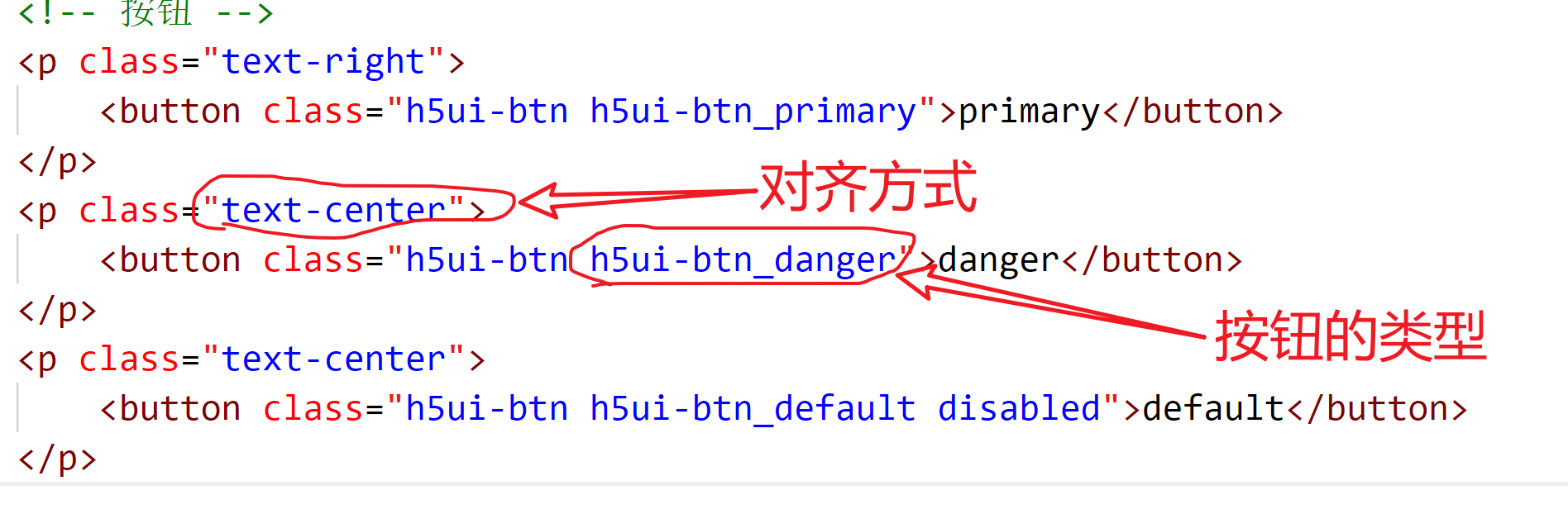
(2)按钮的使用:button。有三种类型(primary、danger、default)

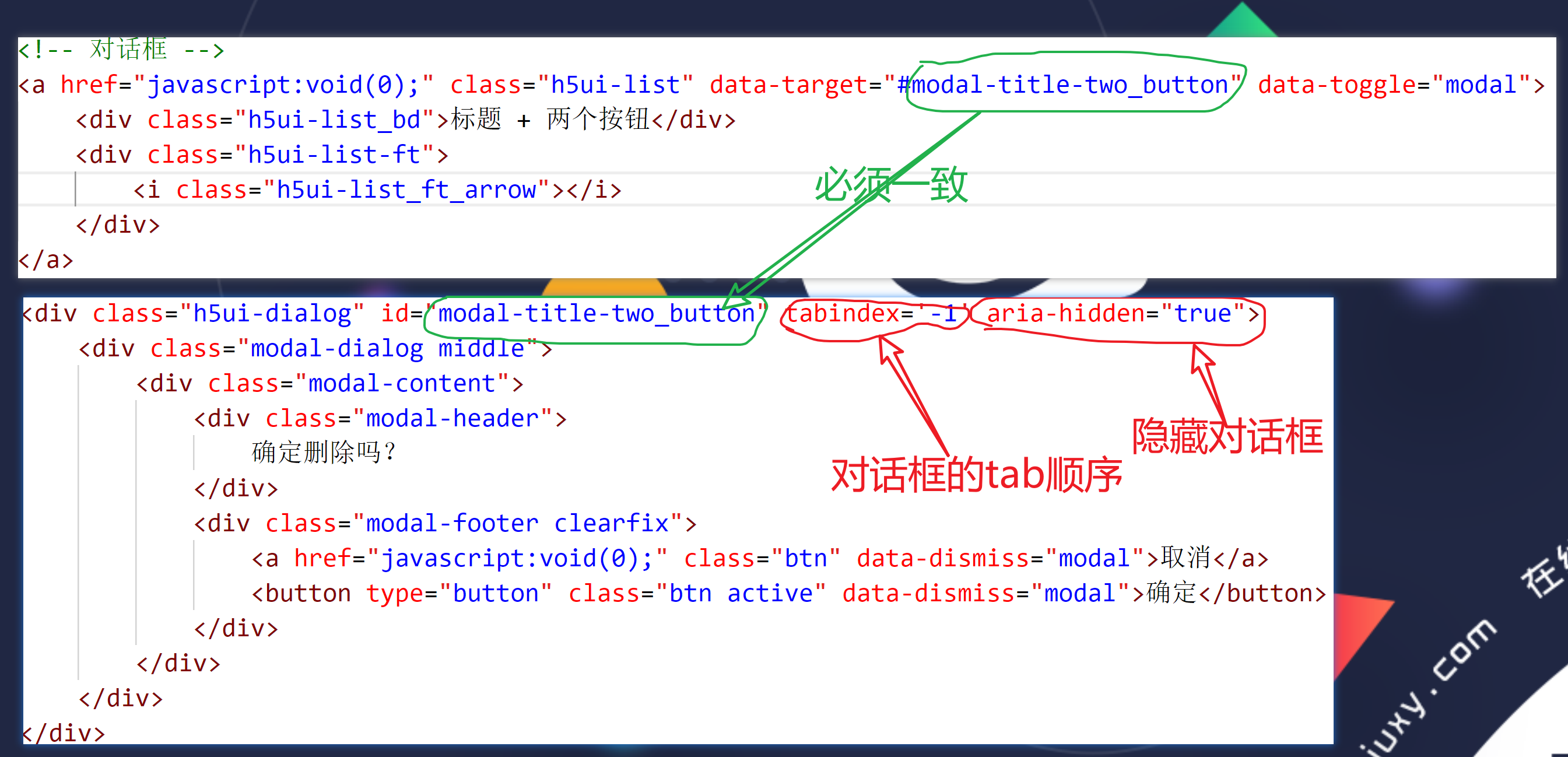
(3)对话框的使用:dialog。对话框的类型:
a、模式对话框:该类型的对话框弹出后,用户再不能进行其他的操作。
b、非模式对话框:该类型的对话框弹出后,用户可以进行其他的操作,该对话框可以停留在窗口的某个位置。

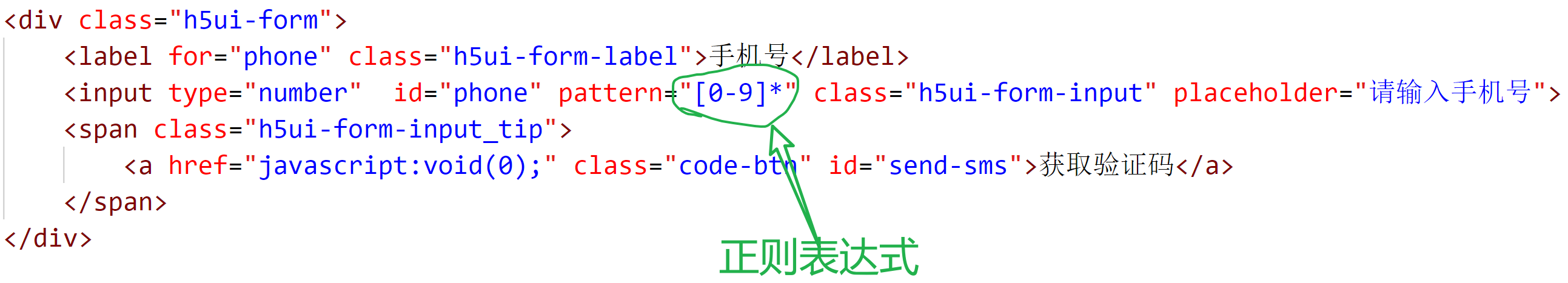
(4)表单的使用:form

(5)复选框的使用:chedkbox

(6)单选按钮:radio

(7)下拉列表框:select(8)导航条:navbar
<!-- 下拉列表框 -->
<div class="h5ui-form">
<label for="province" class="h5ui-form-label">选择省份</label>
<div class="h5ui-select">
<select name="provine" id="province">
<option value="#">请选择</option>
<option value="101">北京市</option>
<option value="102">上海市</option>
<option value="103">天津市</option>
<option value="104">重庆市</option>
<option value="105">陕西省</option>
</select>
</div>
</div>(8)导航条:navbar


(9)标签:tab