1.需求:
将数组[1,2,[3,4,[5,6]],7,[8,[9,10]]] 转换为 [1,2,3,4,5,6,7,8,9,10]
2.实现方式:
(1)map加递归
思路:先准备好一个空数组,map遍历原数组并使用Array.isArray()判断数组的每一项是否为数组,如果其中某项是一个数组,则通过递归函数继续遍历,不是数组就添加到准备好的空数组中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const numList = [1, 2, [3, 4, [5, 6]], 7, [8, [9, 10]]];
function expandArr (arr) {
const newArr = []
function mapArr (arr) {
arr.map(item => Array.isArray(item) ? mapArr(item) : newArr.push(item))
return newArr
}
return mapArr(arr)
}
const res = expandArr(numList)
console.log(res, '最终结果');
</script>
</body>
</html>

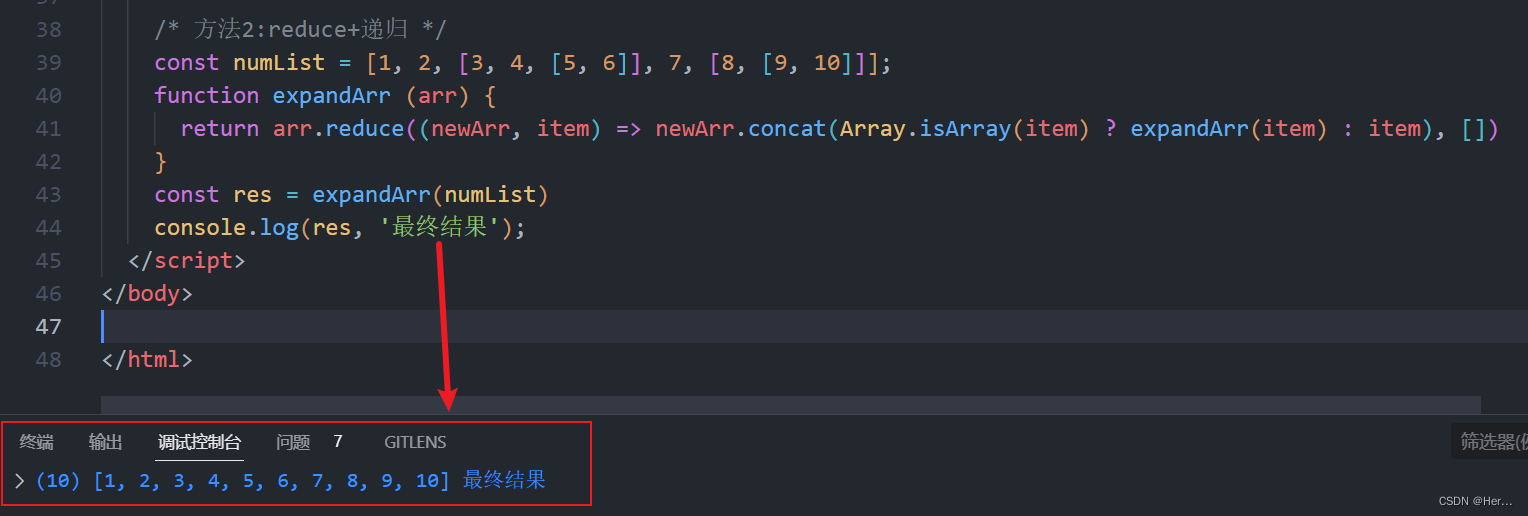
(2)reduce加递归(第一种方法的优化)
思路:reduce遍历原数组并使用Array.isArray()判断数组的每一项是否为数组,如果是数组通过递归继续遍历,不是数组就将当前项与结果合并,直到reduce方法返回最后一次累加的结果
const numList = [1, 2, [3, 4, [5, 6]], 7, [8, [9, 10]]];
function expandArr (arr) {
return arr.reduce((newArr, item) => newArr.concat(Array.isArray(item) ? expandArr(item) : item), [])
}
const res = expandArr(numList)
console.log(res, '最终结果');

数组各种方法的使用,可以参考我的另一篇文章:
标题:操作数组方法的参数、返回值分别是什么?地址:https://mp.csdn.net/mp_blog/creation/editor/128056253