如果需要大批量的渲染具有动作的模型,如果使用骨骼网格体渲染模型,量级上去以后,性能肯定扛不住的。如果需要实现大批量的渲染相同的带有动画的模型,我们需要实现将骨骼网格体烘焙成静态网格体,然后将骨骼网格体动画转换成顶点贴图,通过顶点位置偏移实现动画播放,并且由于不需要骨骼,只需要修改一些材质配置,就可以实现每个模型单独动画的播放。
这一篇主要记录一下如何实现烘焙静态网格体,以及烘焙顶点贴图。
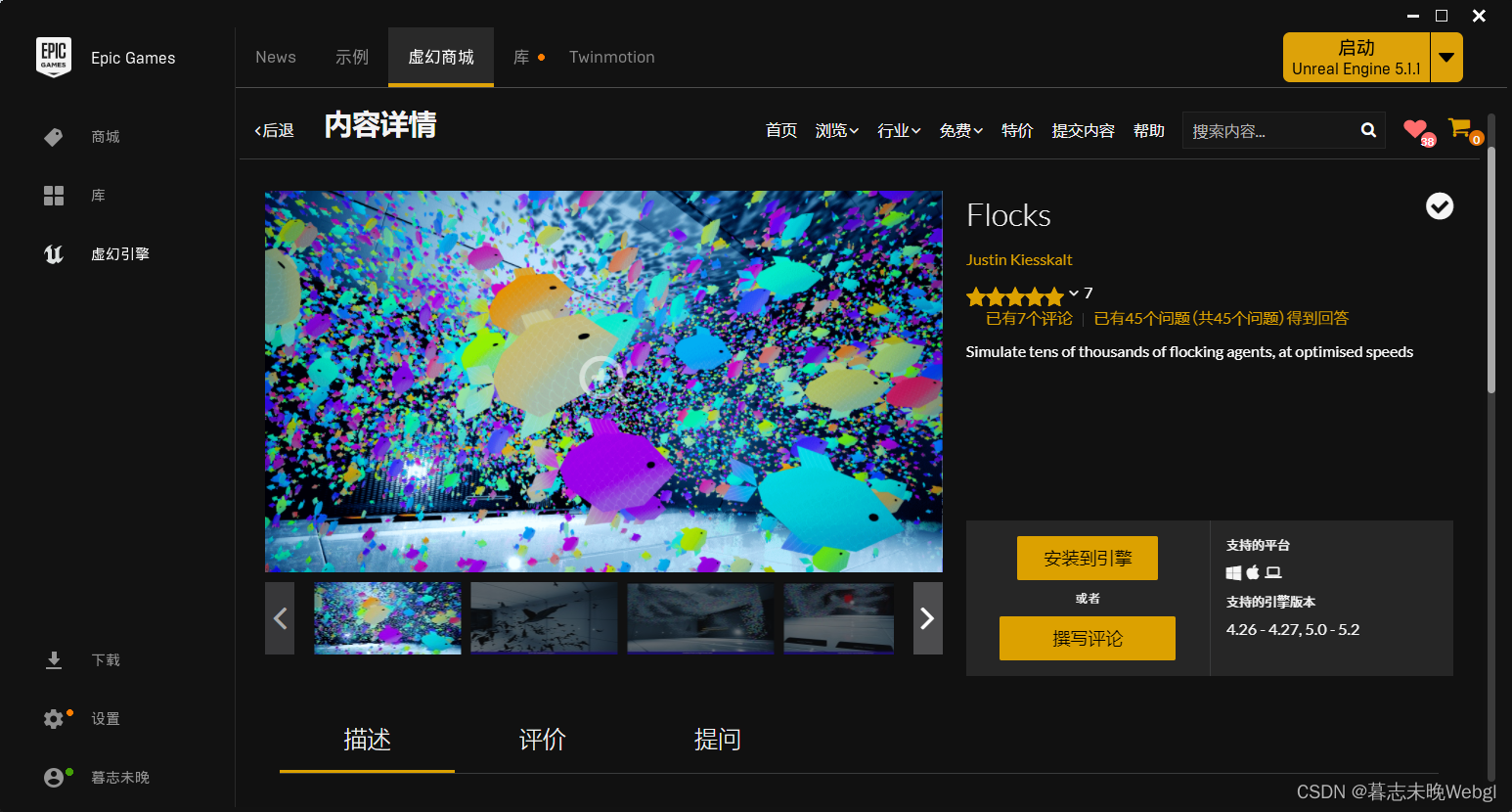
要实现烘焙,很多dcc编辑器都能够实现,为了精简工作流,我这里使用了一个UE插件Flocks去实现相应的功能。

花费217软妹币入手,入手以后,选择添加插件到相应的版本。

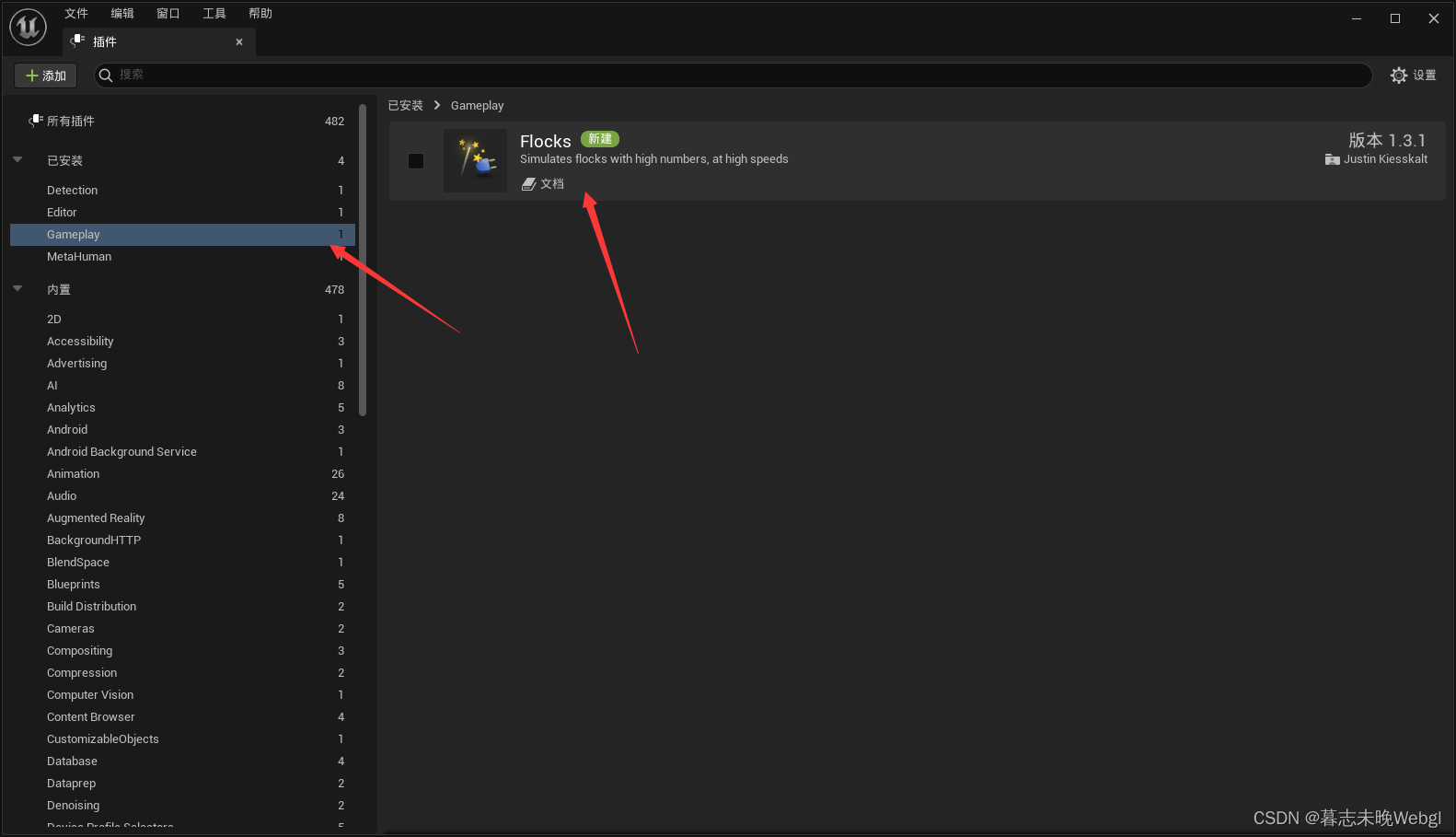
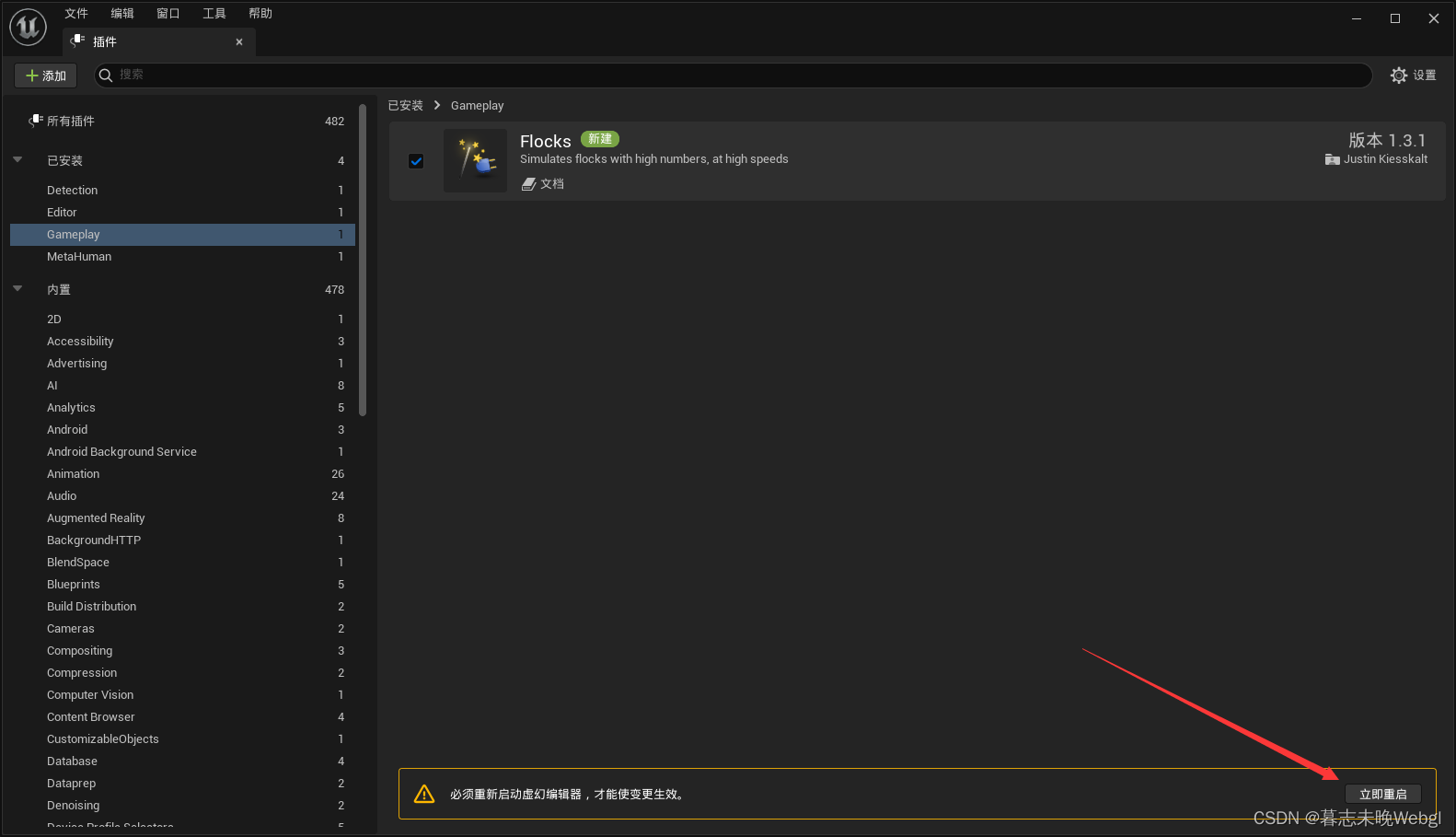
然后在插件内选择Flocks插件启用

启用以后需要重启插件

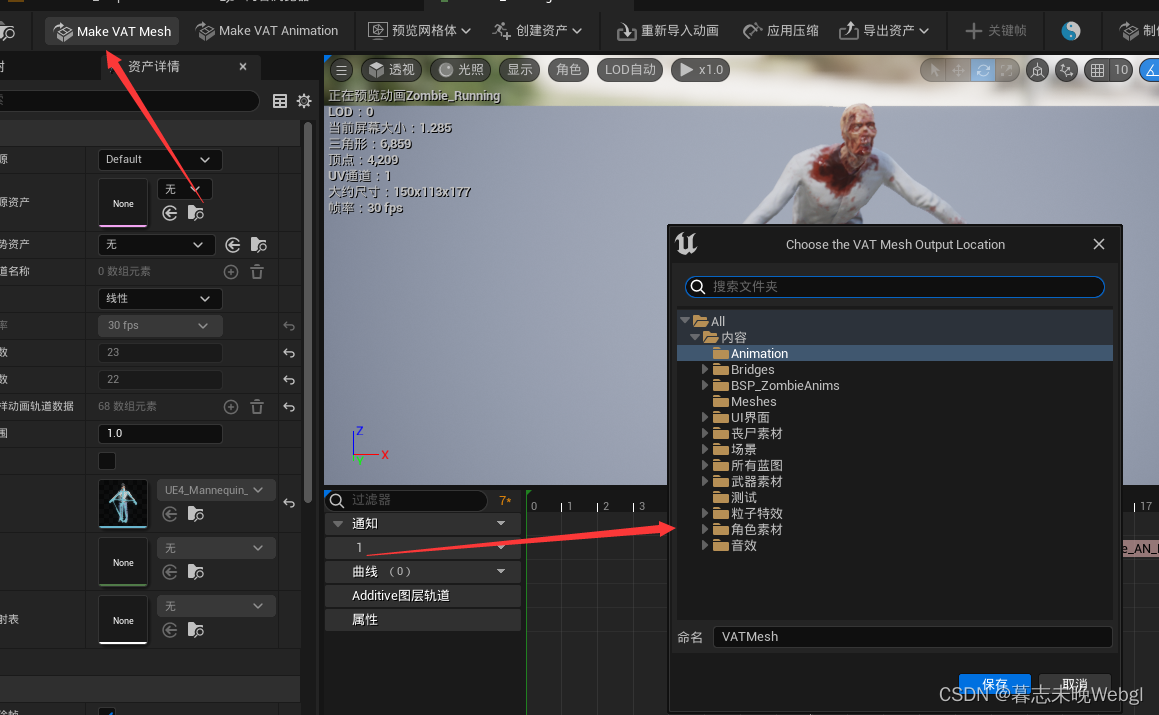
然后打开一个动画文件,会发现多了两个按钮。

烘焙静态模型,点击Make VAT Mesh按钮,即可烘焙出一个静态网格体

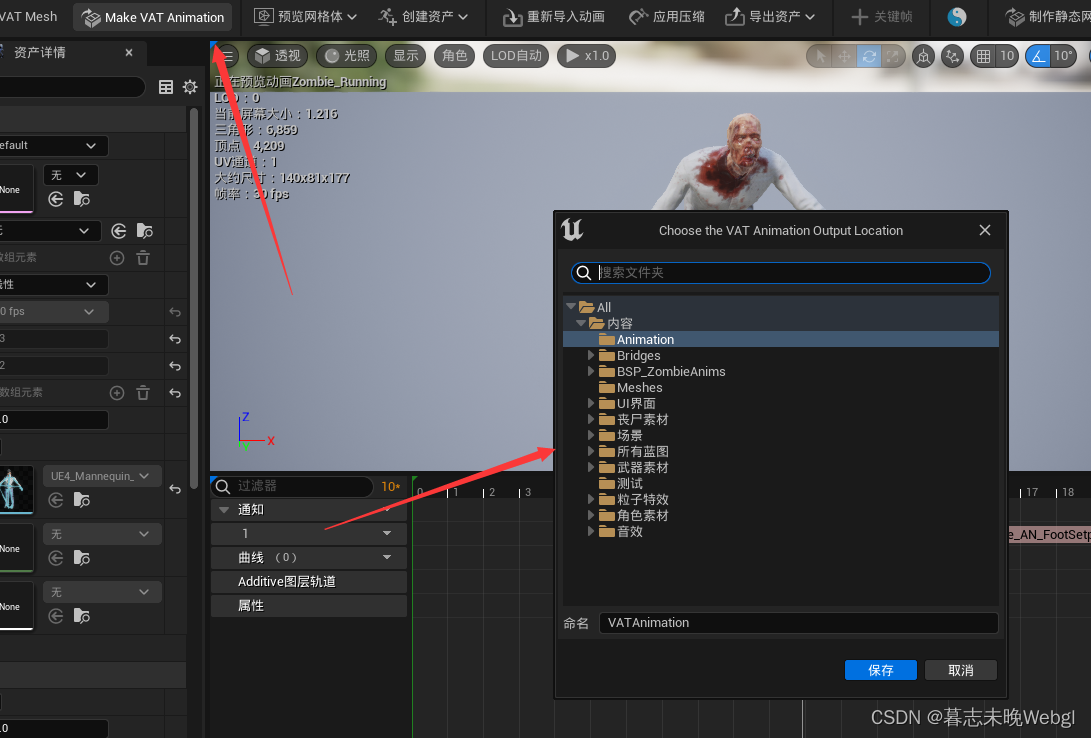
然后点击Make VAT Animation 可以直接烘焙相应的贴图。

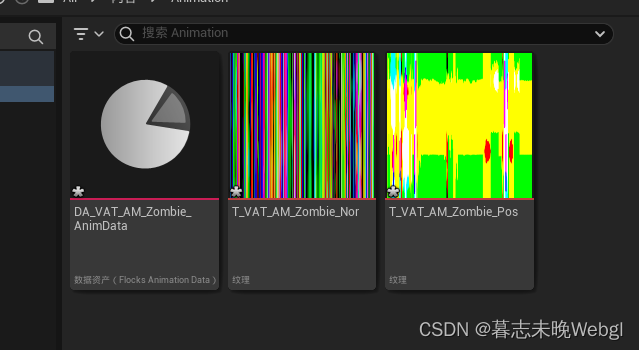
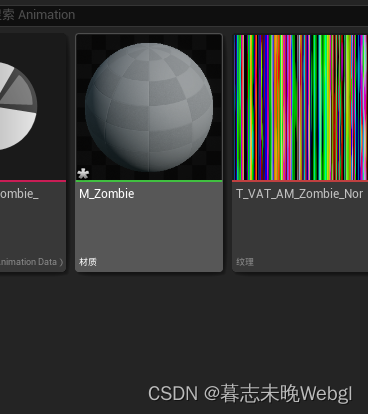
烘焙纹理生成的两个贴图Nor为法向贴图,Pos为位置贴图,AnimData为动画数据

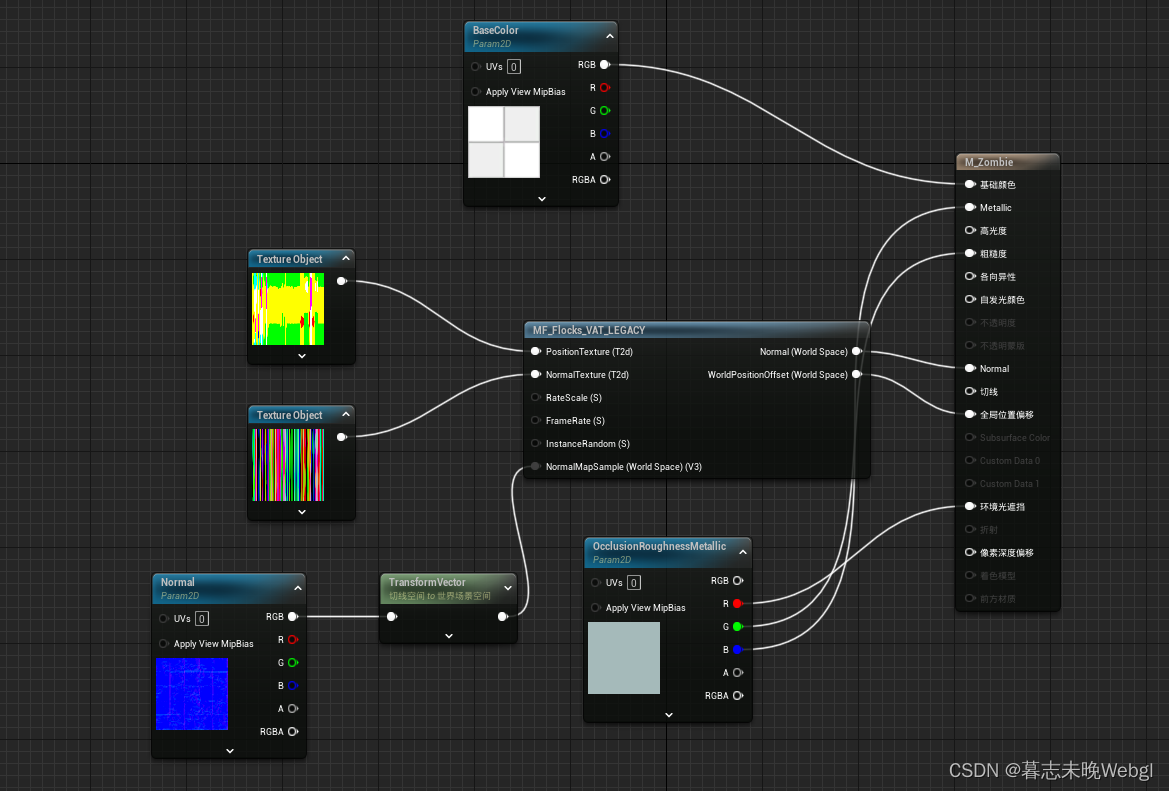
然后设置一个材质

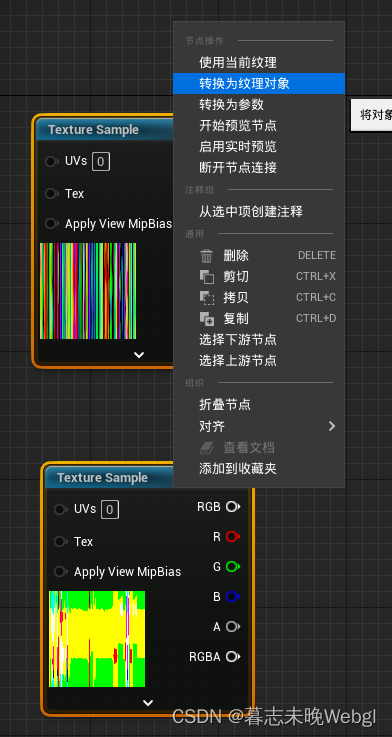
将两张贴图拖入材质内,然后将纹理转换为纹理对象

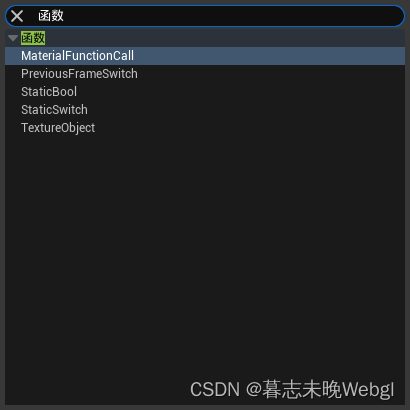
添加一个材质函数

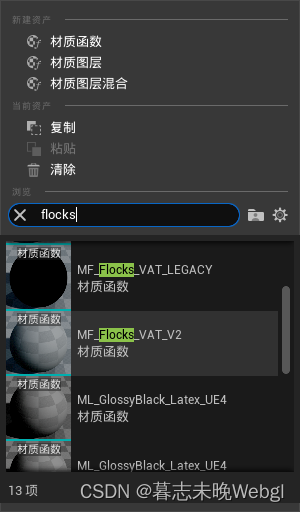
在左侧设置一下函数,这里使用的是第一个MF_Flocks_VAT_LEGACY

如果无法查看插件相关内容,请在内容浏览器右上角设置开启查看引擎内容和插件内容

在材质这里,关闭切线空间法线,开启使用实例化静态网格体

连线的方式如下,除了法向其它的还是默认连,法向需要连接到函数,和烘焙出来的法向,设置给材质。

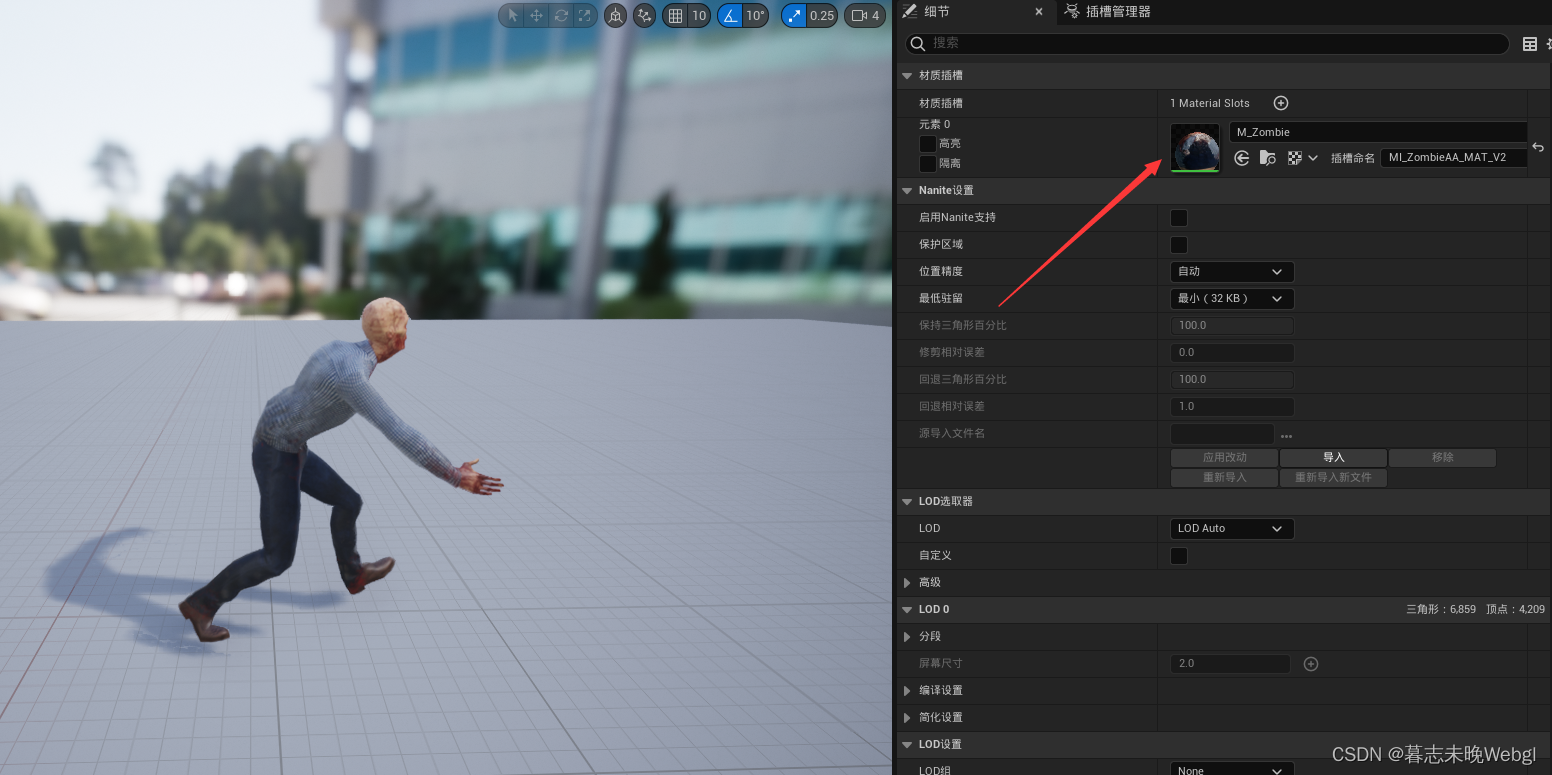
然后将材质赋值给静态网格体。就可以实现动画播放。

Unreal 5 实现骨骼网格体转静态网格体顶点动画
news2025/4/12 12:51:42
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/692101.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
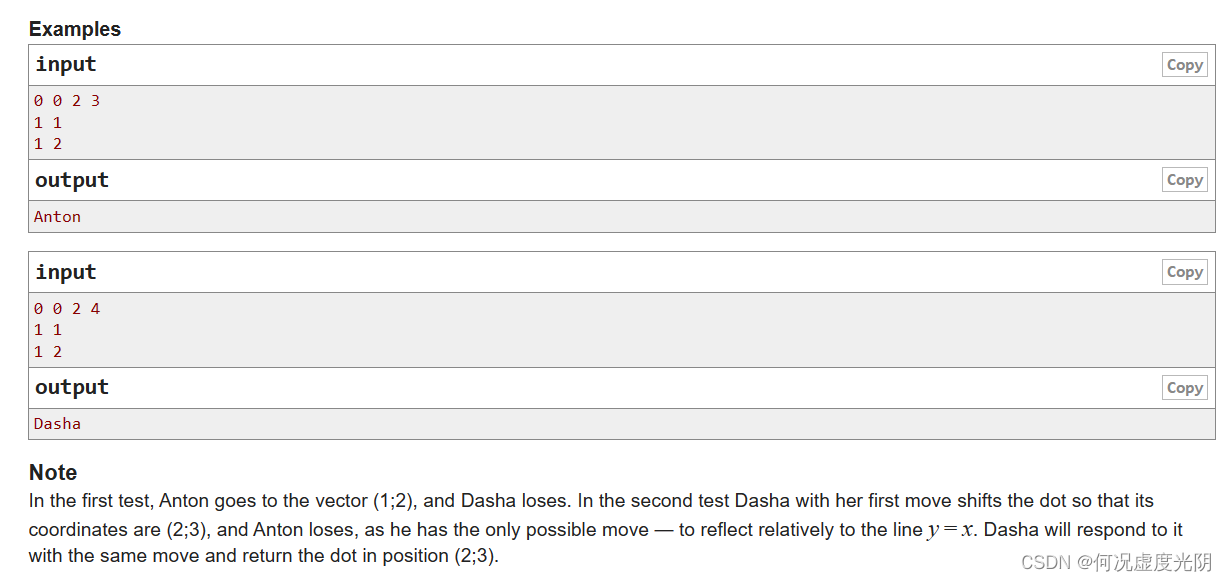
D. Dot(思维+记忆化搜索dfs)
翻译: D. 点
时间限制:3秒
内存限制:256兆字节
输入:标准输入
输出:标准输出
Anton和Dasha喜欢在棋盘纸上玩不同的游戏。到11年级时,他们成功玩过了所有这类游戏,并请程序员Vova想出一个新…
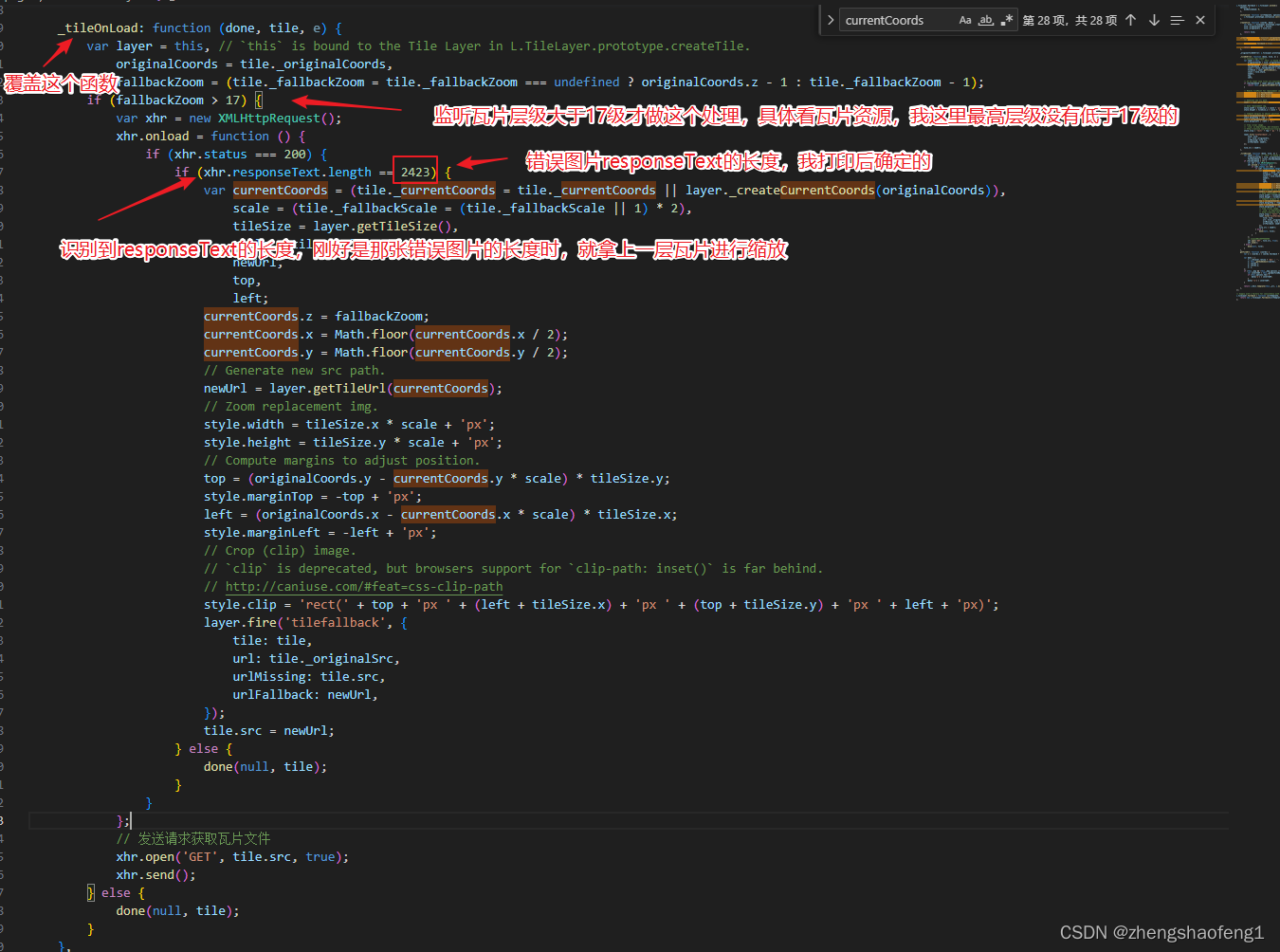
基于 Leaflet 的缩放功能:在最后一层瓦片缺失时进行优化
这里写自定义目录标题 第一种方式第二种方式第三种方式 引言:Leaflet 是一个广泛使用的开源 JavaScript 库,用于创建交互式、可定制的地图应用程序。在 Leaflet 中,默认情况下,瓦片地图是通过切分成多个瓦片来展示的,这…
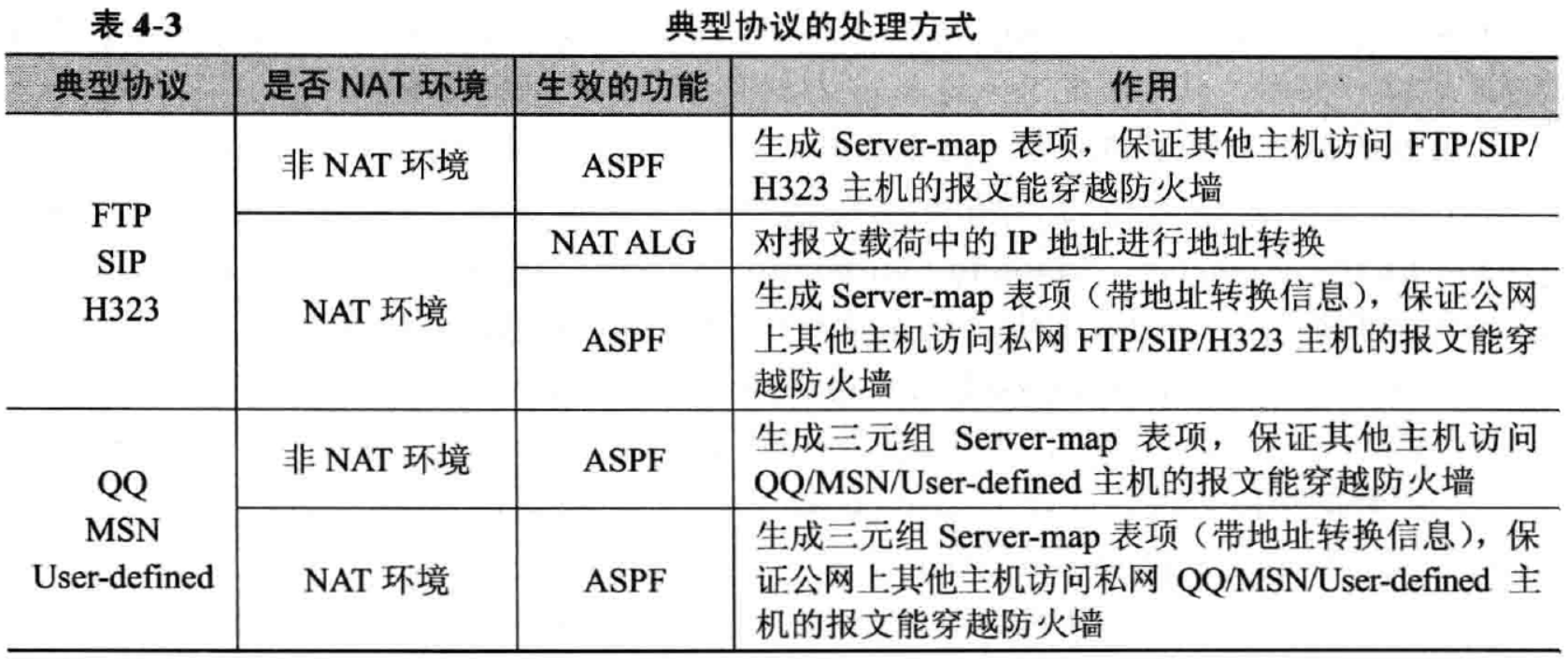
华为防火墙之NAT技术
1.源NAT
源NAT技术对IP报文的源地址进行转换,将私网IP地址转换成公网IP地址,使大量私网用户可以利用少量公网IP地址访问Internet,大大减少了对公网IP地址的消耗。
源NAT转换的过程如下图所示,当私网用户访问Internet的报文到达防…
Ubuntu终端最大化的3种方法
摘要:Ubuntu 系统下,使用Ctrl Alt T 快捷键唤醒终端时默认大小为 80 列 x 24 行。在某些测试中我们需要更大的窗口,而通过鼠标将窗口最大化太慢了,所以本文介绍了快速实现终端窗口最大化的 3 种方法。 声明:本文所有…
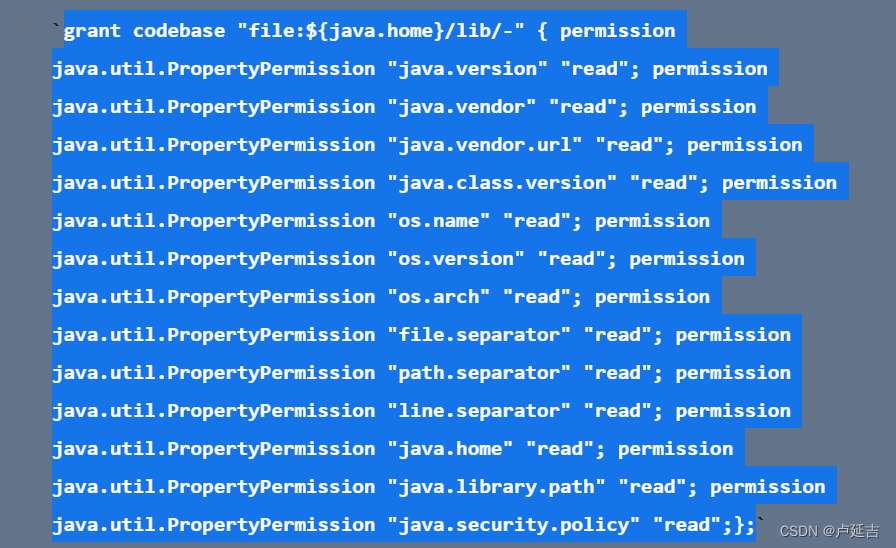
java安全——Java 默认沙箱
Java安全
Java 默认沙箱 程序设计者或者管理员通过改变沙箱的参数从而完成权限的变动更新 Java默认沙箱的设计目的是为了保护系统和用户的安全。Java虚拟机提供了一种机制,让Java应用程序在一个受限的环境中运行,也就是“沙箱”。这个沙箱能够在应用程序…
微信支付证书过期了怎么办
什么是商户API证书?如何获取商户API证书? 微信原文档:https://kf.qq.com/faq/161222NneAJf161222U7fARv.html 注:正常情况下,微信商户平台的密钥不需要更新重置,站点妥善保存密钥,定期更新证书即…
踩坑记录:nuxt3 - ssg 重构我的前端导航网站
一、💥 背景故事
不久前我利用周末搭建了个 万能导航网站,当时还写了篇文章:# 我给自己搭建的前端导航网站,你们都别用🤪。本来我以为不会有太大的访问量,主要是方便自己用。没想到用的人还不少࿰…
WORDPRESS REST API 学习
WORDPRESS 的 REST API 本身是没有身份验证的,我安装了 miniOrange 的 WordPress REST API Authentication 免费部分只有 Basic Authentication 和 JWT Authentication , 作为学习 REST API 够用了。
一般使用 postman 测试 api ,后来卸载了…
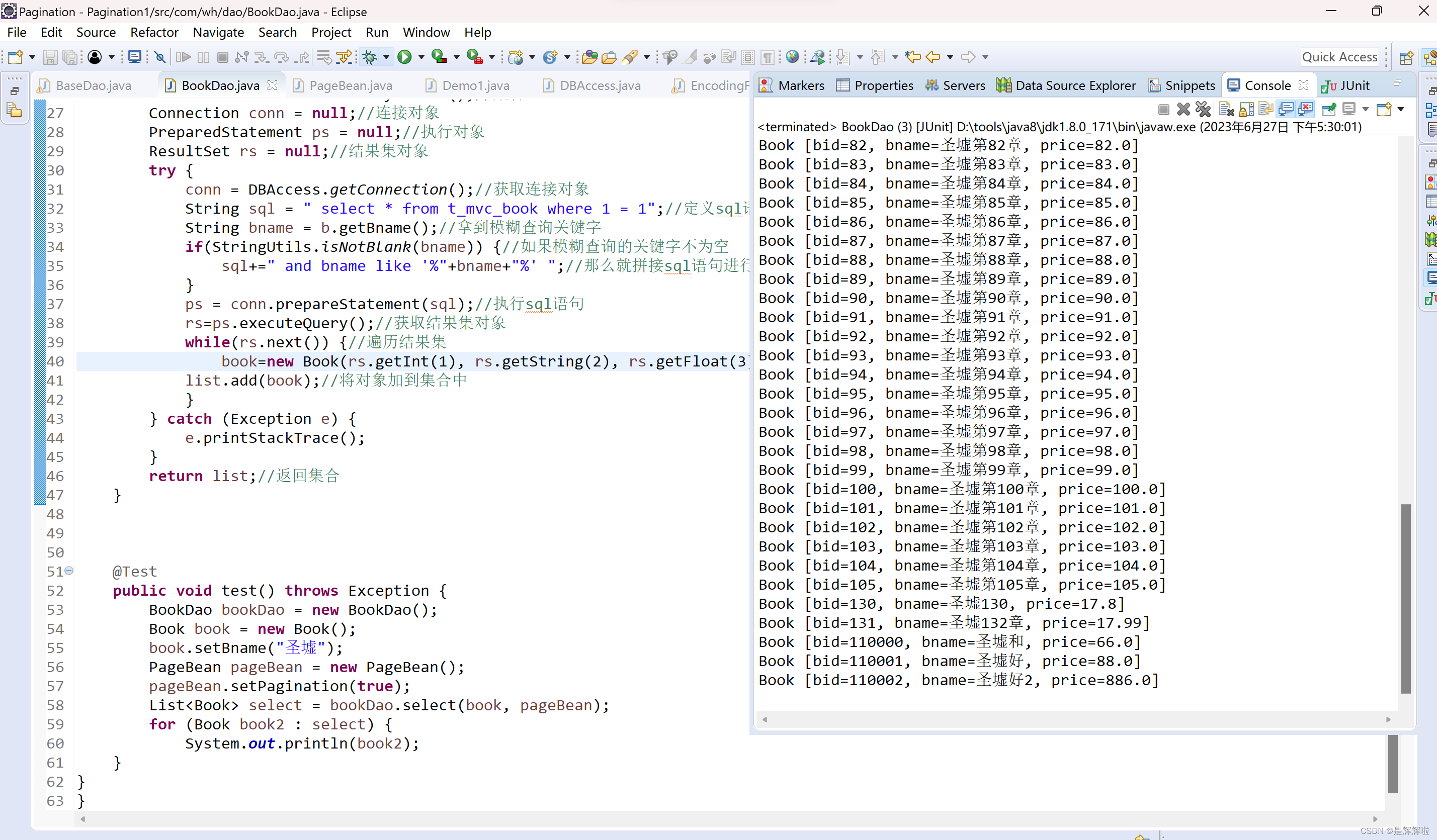
通用分页【上】之后端代码
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于通用分页的相关操作吧 目录
🥳🥳Welcome Huihuis Code World ! !🥳🥳
导读:
💡辉辉小…
git创建分支提示fatal: not a valid object name: ‘master‘解决方案
文章目录 1. 背景描述:2. 原因分析:3. 解决方案: 1. 背景描述:
在本地使用 git init初始化一个空的git项目后,想使用git branch创建分支时,提示fatal: not a valid object name: ‘master’。
2. 原因分…
【react全家桶学习】react的 (新/旧) 生命周期(重点)
目录
生命周期(旧)
挂载时的生命周期 constructor(props) componentWillMount()-------------新生命周期已替换 render() componentDidMount()--- 组件…
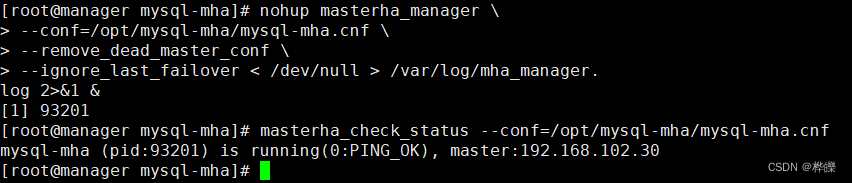
【MHA高可用配置及故障切换】
目录 一、案例概述1、传统的MySQL主从架构存在的问题1.1、单点故障 2、HMA的简介2.1、HMA的概述2.2、HMA的组成2.3、MHA 的特点 三、搭建MySQL HMA1、实验思路1、进入主服务器进行修改配置文件2、启动服务,并在从服务器上配置计划性任务进行时间同步 2、修改 Master…
人声克隆技术:So-Vits-Svc项目解析
SO-VITs-SVC 本文是该系列的第一篇,采用倒序的方式,先从推理过程开始介绍人声克隆的工作流,以及各个模型的功能,之后再去详细介绍各个模型,因此不涉及具体的使用方法,这个官方文档里面已经讲的很清楚了&…
相机成像原理【第一节】
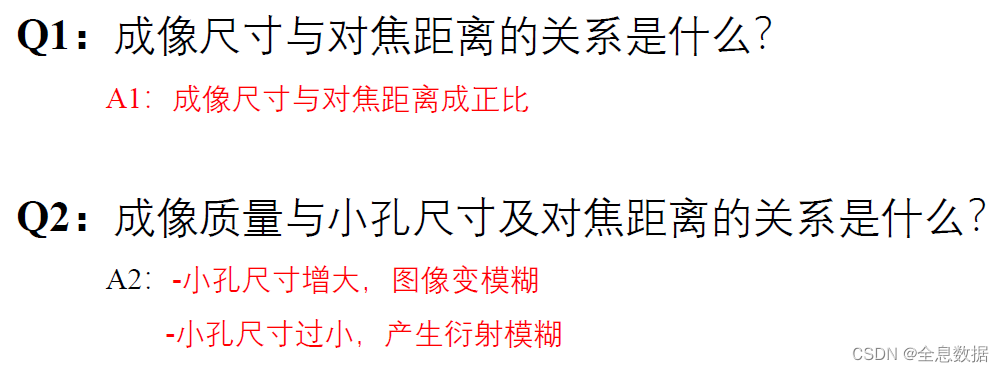
文章目录 1、胶片摄影与数码摄影2、相机的组成2.1 只有传感器相机的成像 3、小孔成像3.1 小孔相机的参数和成像结果3.2 关于小孔成像的两个问题 1、胶片摄影与数码摄影
胶片摄影是把光学镜头的光信号投射到胶片上, 数码摄影是把光学镜头的光信号投射到传感器上&…
「又是干货」史诗级漏洞挖掘的过程快get一下
前言
本文记录了针对前台RCE的挖掘过程,由于该CMS前几天才做了修复,所以将挖掘过程写出来
接着直接来看代码,首先目标仍然是解析if标签的代码块,看一下三个正则
/\{pboot:if\(([^}^\$])\)\}([\s\S]*?)\{\/pboot:if\}//([\w])(…
零基础也能轻松制作电子邀请函教程
随着互联网技术的发展,电子邀请函已经逐渐取代传统的纸质邀请函成为一种趋势。不仅可以节省纸张和邮寄的成本,还能够更加个性化和创意化地展现活动。自己制作电子邀请函,百利而无一害,如果你也想自己动手制作一份电子邀请函&#…
VTK 悬浮显示 actor详细
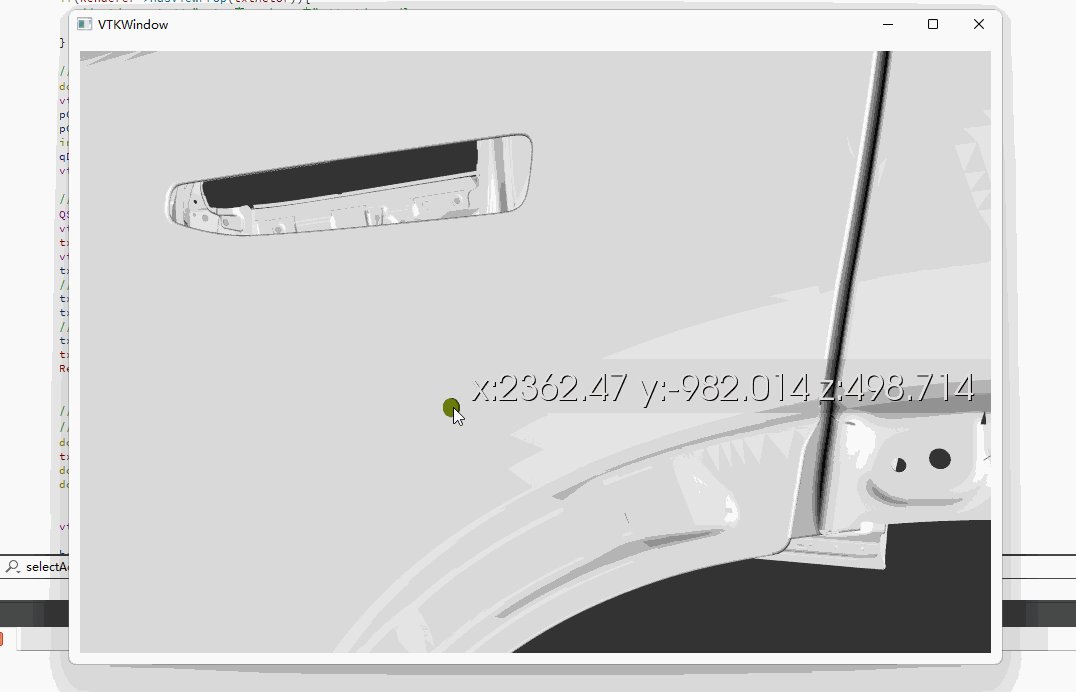
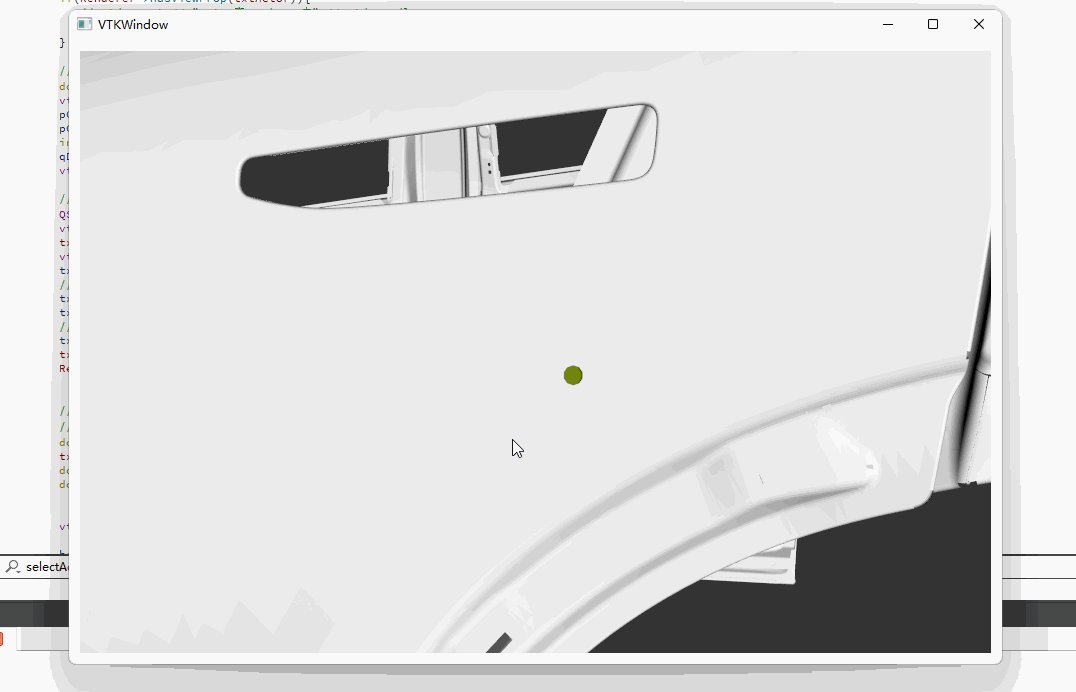
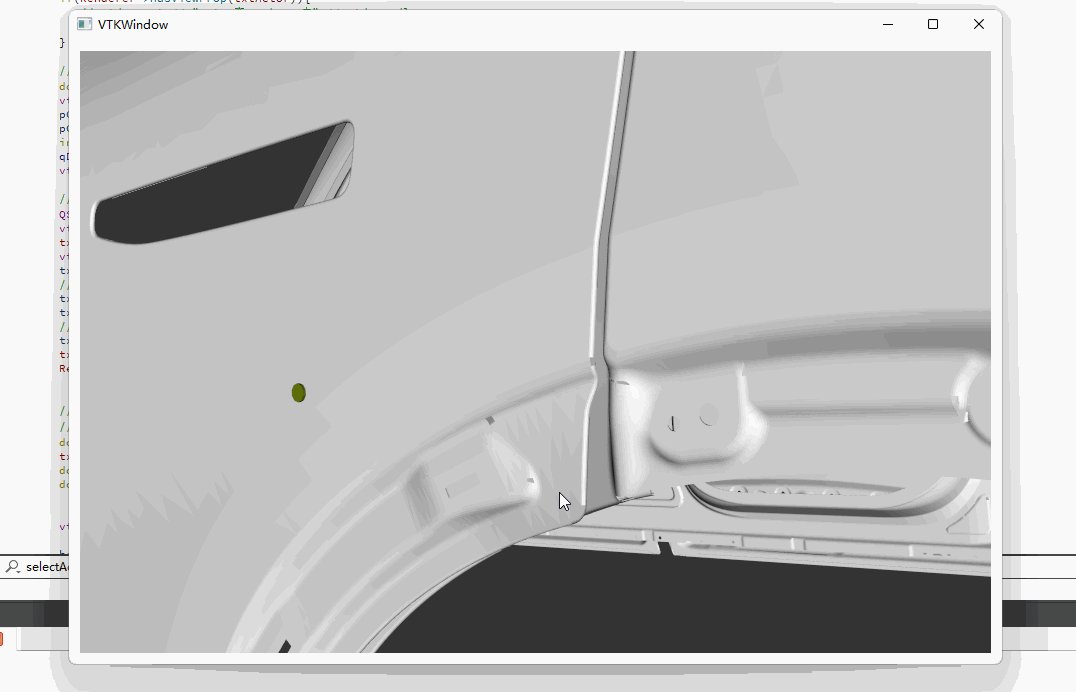
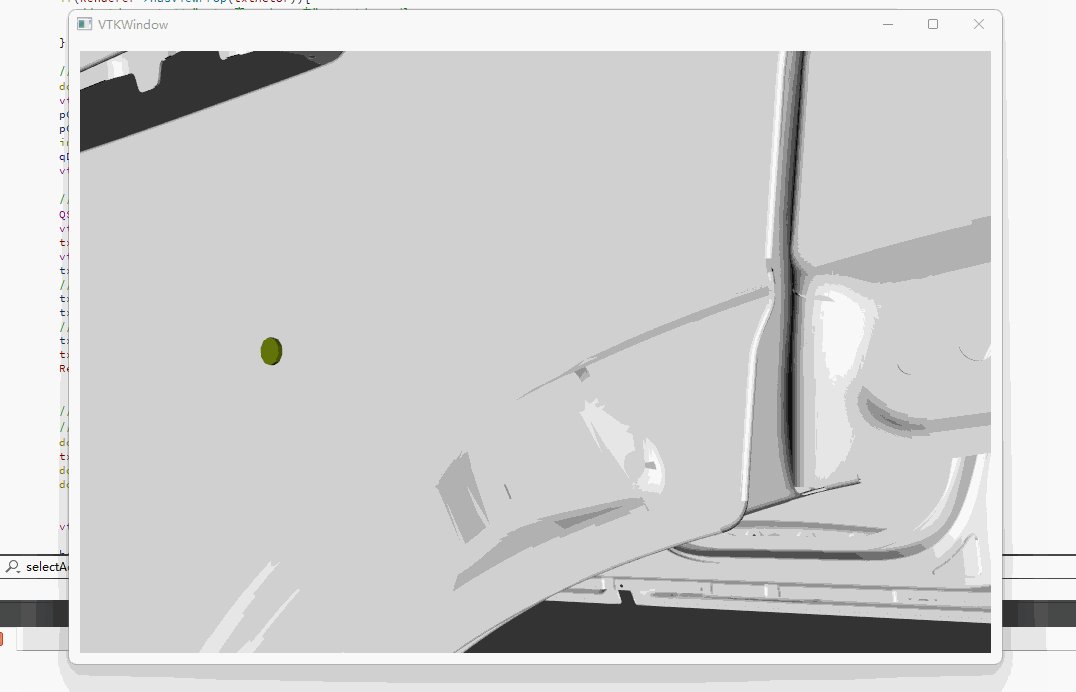
需求:场景中一个actor,鼠标悬浮时 显示此actor的信息。
效果: 实现:
1,利用vtkInteractorStyleTrackballCamera 的OnMouseMove 事件 判断是否处于悬浮状态
2,判断悬浮后,首先将世界坐标转为…
10分钟教你学会使用ab 进行并发压力测试
目录 ab全称为:apache bench。
安装ab命令:
使用:
测试结果:
结果分析:
总结: ab全称为:apache bench。
是apache自带的压力测试工具。ab非常实用,它不仅可以对apache服务器进…