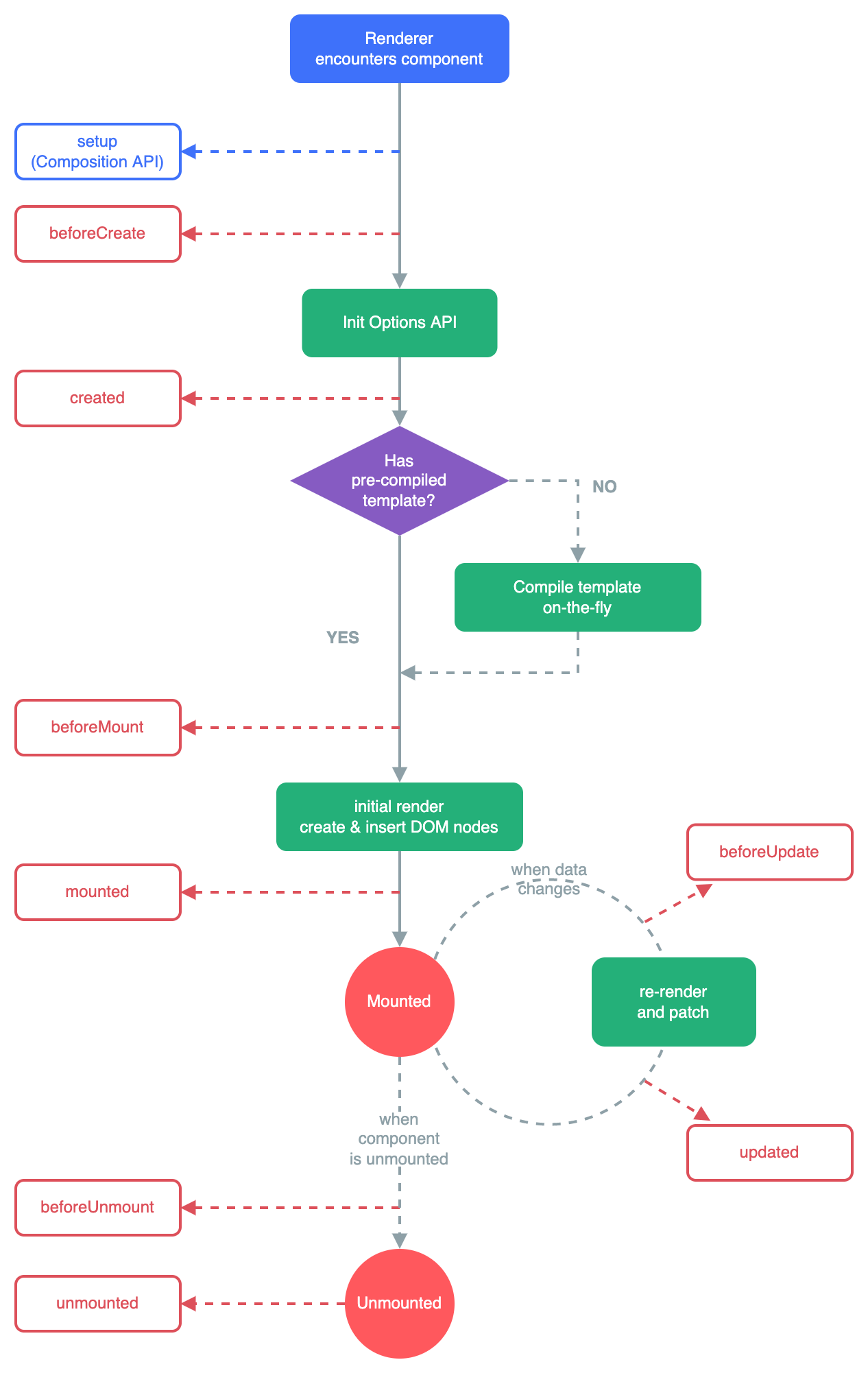
简单来说就是一个组件从创建到销毁的过程称为生命周期
| Vue 2 生命周期钩子函数 | Vue 3 生命周期钩子函数 | 含义 |
|---|---|---|
| beforeCreate | setup | 在实例初始化之后、数据观测 (data observer) 和 event/watcher 事件配置之前被调用 |
| created | setup | 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见 |
| beforeMount | onBeforeMount | 组件挂载到节点上之前执行的函数 |
| mounted | onMounted | 组件挂载完成后执行的函数 |
| beforeUpdate | onBeforeUpdate | 组件更新之前执行的函数 |
| updated | onUpdated | 组件更新完成之后执行的函数 |
| beforeDestroy | onBeforeUnmount | 组件卸载之前执行的函数 |
| destroyed | onUnmounted | 组件卸载完成后执行的函数 |
在我们使用Vue3 组合式API 是没有 beforeCreate 和 created 这两个生命周期的,取而代之是setup

父组件
vue3组件是直接引入,不需要声明
<template>
<LifeCycle v-if="flag" />
<button @click="flag = !flag">创建-销毁</button>
</template>
<script setup lang="ts">
import LifeCycle from './components/LifeCycle.vue'
import { ref } from 'vue'
let flag = ref(true)
</script>
子组件
<template>
<div>生命周期</div>
<div ref="domRef">{{ str }}</div>
<button @click="change">修改</button>
</template>
<script setup lang="ts">
import {
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted
} from 'vue'
let str = ref('我是张三')
let domRef = ref()
const change = () => {
str.value = '我是李四'
}
// beforeCreate created setup语法糖模式下是没有这两个生命周期的
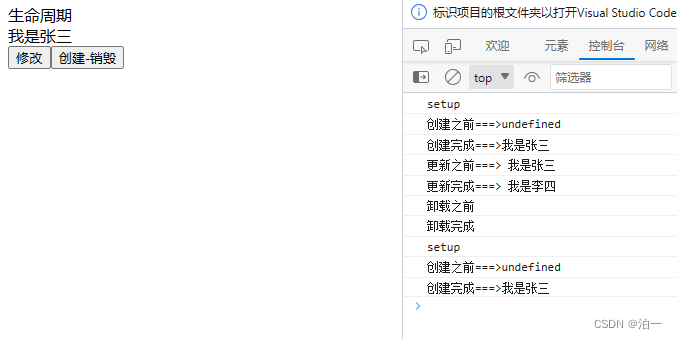
console.log('setup')
// 创建
// onBeforeMount 读不到dom onMounted 可以读取dom
onBeforeMount(() => {
// 创建之前===>undefined
console.log(`创建之前===>${domRef.value?.innerText}`)
})
onMounted(() => {
// 创建完成===>我是张三
console.log(`创建完成===>${domRef.value.innerText}`)
})
// 更新
// onBeforeUpdate 获取是更新之前的dom ,onUpdated 获取更新后的dom
onBeforeUpdate(() => {
// 我是张三
console.log('更新之前===>', domRef.value.innerText)
})
onUpdated(() => {
// 我是李四
console.log('更新完成===>', domRef.value.innerText)
})
// 卸载
onBeforeUnmount(() => {
console.log('卸载之前')
})
onUnmounted(() => {
console.log('卸载完成')
})
</script>