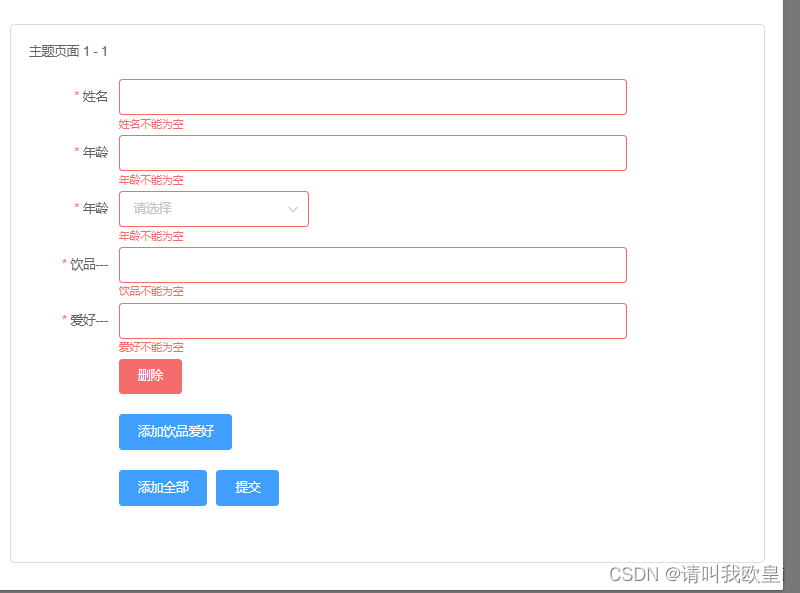
功能:表单项全部复制,表单项根据el-table选择后复制部分内容,做所有表单项的校验,部分表单项删除功能

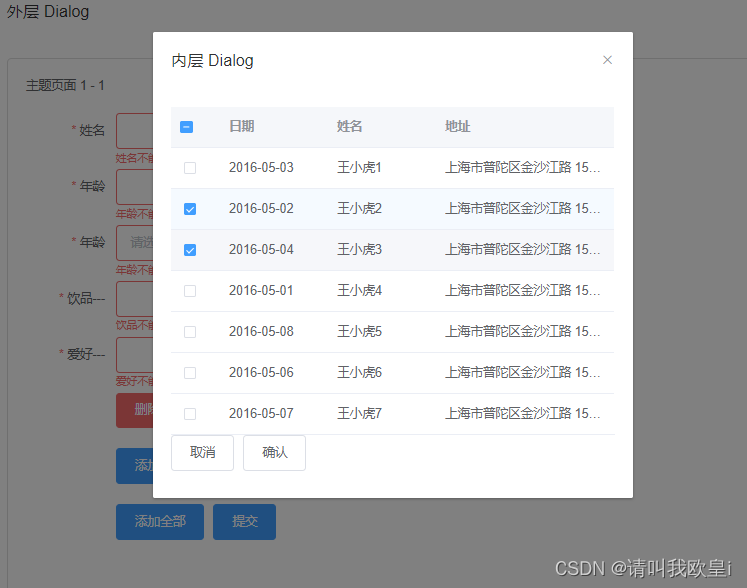
点击添加饮品爱好后弹出el-table表单

选择好后点确定如下图,并且实现删除功能,删除仅仅删除饮品和爱好

完整代码如下复制即可实现,根据实际情况更改
<template>
<!-- 全部添加和部分添加 -->
<div class="content-box">
<el-button @click="open">打开弹窗</el-button>
<el-dialog title="外层 Dialog" :visible.sync="outerVisible">
<el-dialog width="30%" title="内层 Dialog" :visible.sync="innerVisible" append-to-body>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"> </el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column>
</el-table>
<div class="insidebtn">
<el-button type="parmary" plain @click="suredata('cancel')">取消</el-button>
<el-button type="parmary" @click="suredata()">确认</el-button>
</div>
</el-dialog>
<div class="container">
<p>主题页面 1 - 1</p>
<el-row>
<el-col :span="20">
<div class="table-container">
<el-form ref="form" :model="form1" label-width="100px">
<div v-for="(item, index) in form1.items" :key="index">
<el-form-item
label="姓名"
:prop="'items.' + index + '.name'"
:rules="{ required: true, message: '姓名不能为空', trigger: 'blur' }"
>
<el-input v-model="item.name"></el-input>
</el-form-item>
<el-form-item
label="年龄"
:prop="'items.' + index + '.age'"
:rules="{ required: true, message: '年龄不能为空', trigger: 'blur' }"
>
<el-input v-model="item.age"></el-input>
</el-form-item>
<el-form-item
label="年龄"
:prop="'items.' + index + '.select'"
:rules="{ required: true, message: '年龄不能为空', trigger: 'change' }"
>
<el-select v-model="item.select" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
<div v-for="(text, i) in item.itemall" :key="i">
<el-form-item
label="饮品---"
:prop="'items.' + index + '.itemall.' + i + '.drink'"
:rules="{ required: true, message: '饮品不能为空', trigger: 'blur' }"
>
<el-input v-model="text.drink"></el-input>
</el-form-item>
<el-form-item
label="爱好---"
:prop="'items.' + index + '.itemall.' + i + '.hobby'"
:rules="{ required: true, message: '爱好不能为空', trigger: 'blur' }"
>
<el-input v-model="text.hobby"></el-input>
</el-form-item>
<el-form-item>
<el-button type="danger" @click="deletefrom(index,i)">删除</el-button>
</el-form-item>
</div>
<el-form-item>
<el-button type="primary" @click="addItem(index)">添加饮品爱好</el-button>
</el-form-item>
</div>
<el-form-item>
<template>
<el-button type="primary" @click="addAll">添加全部</el-button>
<el-button type="primary" @click="submitForm">提交</el-button>
</template>
</el-form-item>
</el-form>
</div>
</el-col>
</el-row>
<div class="pagination-area"></div>
</div>
</el-dialog>
</div>
</template>
<script>
import { testApi } from '@/api/test';
const defaultListQuery = {
pageNum: 1,
pageSize: 10,
keyword: ''
};
export default {
data() {
return {
form1: {
items: [
{
name: '',
age: '',
itemall: [{ drink: '', hobby: '' }]
}
// { name: '', itemall: [{ sexs: '', age: '' }] }
]
},
options: [
{
value: '选项1',
label: '黄金糕'
},
{
value: '选项2',
label: '双皮奶'
}
],
outerVisible: false,
innerVisible: false,
tableData: [
{
date: '2016-05-03',
name: '王小虎1',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎2',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎3',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-01',
name: '王小虎4',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-08',
name: '王小虎5',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-06',
name: '王小虎6',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-07',
name: '王小虎7',
address: '上海市普陀区金沙江路 1518 弄'
}
],
multipleSelection: [],
indexfrom:0,//表单的标识
};
},
created() {},
methods: {
// 添加表单内容操作
addItem(index) {
this.innerVisible = true;
this.indexfrom=index
// console.log(index);
// this.form1.items[index].itemall.push({
// drink: '',
// hobby: ''
// });
},
// 提交做校验
submitForm() {
this.$refs.form.validate(valid => {
if (valid) {
console.log(this.form1, '数据结构');
} else {
console.log('表单验证失败');
}
});
},
addAll() {
this.form1.items.push({
name: '',
age: '',
itemall: [{ drink: '', hobby: '' }]
});
},
open() {
this.outerVisible = true;
},
// 选择
handleSelectionChange(val) {
this.multipleSelection = val;
console.log(this.multipleSelection);
},
suredata(text) {
if(text=='cancel'){
this.$refs.multipleTable.clearSelection();
}
this.form1.items[this.indexfrom].itemall = [];
this.multipleSelection.map(item => {
// this.$nextTick(()=>{
let {items}=this.form1
items[this.indexfrom].itemall.push({
drink: item.name,
hobby: item.date
});
// })
});
console.log("111111",this.form1);
this.innerVisible = false;
this.$refs.multipleTable.clearSelection();
},
deletefrom(index,i){
let {items}=this.form1
items[index].itemall.splice(i,1)
}
}
};
</script>
文章到此结束,希望对你有所帮助~有不懂的可以在评论区评论,看到会回复