目录标题
- 一、首先,安装插件
- 二、在 vite.config.js中配置
- 三、最后在模版里声明css类型
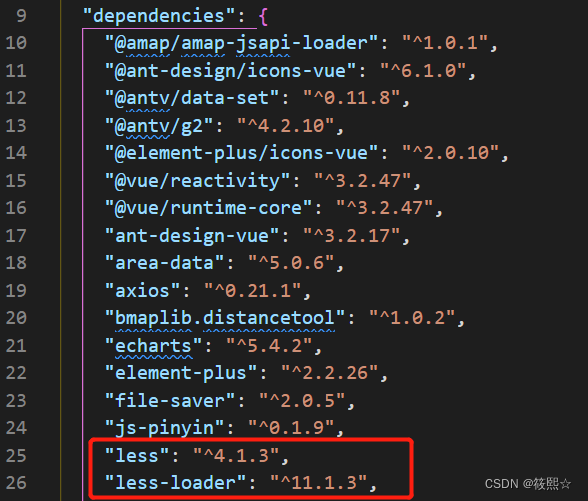
一、首先,安装插件
npm install less
npm install less-loader

二、在 vite.config.js中配置
css: {
preprocessorOptions: {
less: {
math: "always", // 括号内才使用数学计算
globalVars: {
// 全局变量
mainColor: "red",
},
},
},
},
三、最后在模版里声明css类型
<style lang="less" scoped>
.demo-pagination-block {
position: fixed;
bottom: 180px;
right: 50px;
.home{
background-color: pink;
}
}
</style>













![【群智能算法改进】基于二次插值策略的改进白鲸优化算法 改进后的EBWO[3]算法【Matlab代码#44】](https://img-blog.csdnimg.cn/de0816c6270f406bbdfd5a1cc1185602.png#pic_center)