我们来说一个属性 useContext
这个确实用的挺少的 不过 还是简单做一下
打开我们的react项目 在src下创建一个文件夹 components 因为他是两个 甚至多个组件之间使用的
然后在components下创建两个组件 分别叫 dom.jsx dom1.jsx 命名命的比较不规范 不过本身只是做个案例 懒得做那么规范了
dom.jsx 我们作为父组件 编写代码如下
import React from "react";
import Daom1 from "./dom1";
export const MyComponent = React.createContext();
const dom = () => {
return (
<div>
<MyComponent.Provider value="hello dom1">
<Daom1 />
</MyComponent.Provider>
</div>
);
};
export default React.memo(dom);
这里 我们通过MyComponent.Provider中vulue 定义了个数据 值是字符串类型的 hello dom1
然后调用了 我们的 dom1 组件 作为自己的子组件
然后 我们dom1 代码编写如下
import React, { useContext } from "react";
import { MyComponent } from "./dom";
const Dom1 = () => {
const contextValue = useContext(MyComponent);
return (
<div>
<h1>{contextValue}</h1>
</div>
);
};
export default React.memo(Dom1);
获取 同目录dom1组件中导出的 MyComponent 对象 通过useContext输出其中的值
然后 在App根组件中调用dom.jsx组件
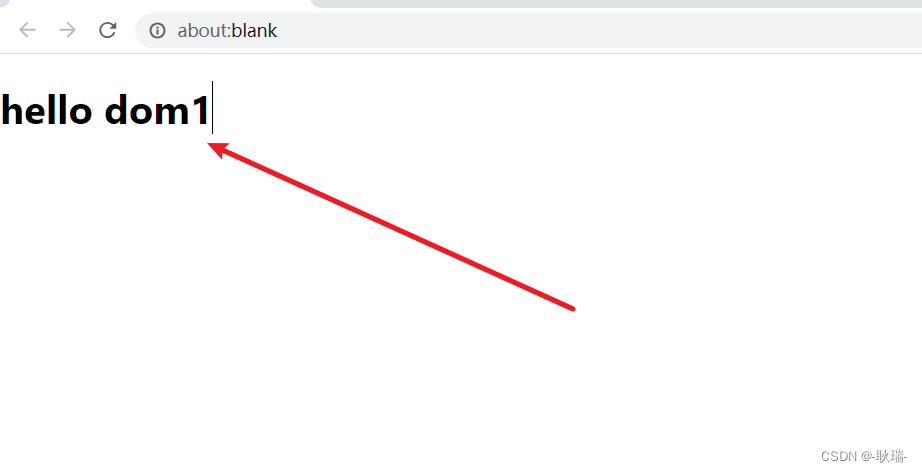
项目运行结果如下

可以看到 dom MyComponent.Provider value 中定义的值 然后在 dom1中获取 在h1中显示 整个过程非常完美 不过这个数据共享方案老实说 挺捞的 用的会少一些 因为限制很多 也不知道实用