
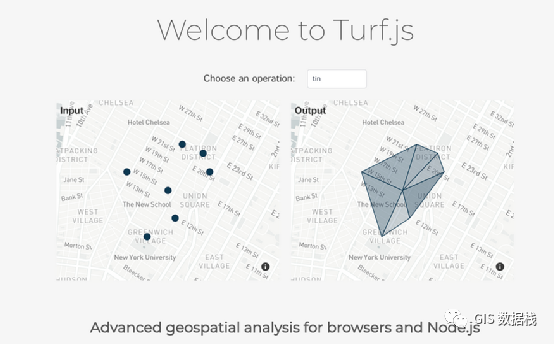
https://turfjs.org/
处理和分析地理空间数据在许多应用程序和平台中发挥着至关重要的作用。如地图绘制、路径规划、基于位置的服务和地理空间分析。Turf.js 是一个专门为执行地理空间操作而开发的开源 JavaScript 库。在本文中,我将详细探讨 Turf.js ,并提供示例代码片段来演示如何使用它。
01
什么是 Turf.js?
Turf.js 是一个开源 JavaScript 库,它能够对地理空间数据执行操作。该库可在浏览器和 Node.js 环境中使用,提供一组用于处理地理空间操作的函数。Turf.js 允许操作、分析和查询地理空间数据。并提供了一系列有助于数据处理的辅助函数和算法。
02
安装Turf.js
要开始使用 Turf.js,需要在项目中包含 Turf.js 库。安装步骤如下:
使用 npm 将 Turf.js 添加到的项目,运行以下命令:
npm install @turf/turf要在浏览器中使用 Turf.js,需要下载 Turf.js 库作为 JavaScript 文件并将其包含在的 HTML 页面中:
< src="path/to/turf.js">03
Turf.js 的使用
Turf.js提供了一组地理空间操作函数。下面带大家写几个Turf.js 执行的常见地理空间操作示例。
创建一个点:turf.point
const point = turf.point([-73.9857, 40.7484]);console.log(point);
计算点之间的距离:
要使用 Turf.js 计算两点之间的距离,可以使用turf.distance函数。在下面的示例中,我们计算两点之间的距离(以公里为单位):
const point1 = turf.point([-73.9857, 40.7484]);const point2 = turf.point([-74.0059, 40.7128]);const distance = turf.distance(point1, point2, { units: 'kilometers' });console.log(distance);
创建缓冲区:
在几何体周围创建缓冲区,可以使用该turf.buffer函数。在下面的示例中,我们在一个点周围创建 1 公里的缓冲区:
const point = turf.point([-73.9857, 40.7484]);const buffer = turf.buffer(point, 1, { units: 'kilometers' });console.log(buffer);
计算面积:
计算几何图形的面积,可以使用turf.area函数。在下面的示例中,我们计算多边形的面积(以平方米为单位):
const polygon = turf.polygon([[[-73.981, 40.749],[-73.979, 40.749],[-73.979, 40.748],[-73.981, 40.748],[-73.981, 40.749]]]);const area = turf.area(polygon);console.log(area);
寻找几何图形之间的交点:
查找两个几何图形之间的交集,可以使用turf.intersect函数。在下面的示例中,我们找到两个多边形之间的交集:
const polygon1 = turf.polygon([[[-73.981, 40.749],[-73.979, 40.749],[-73.979, 40.748],[-73.981, 40.748],[-73.981, 40.749]]]);const polygon2 = turf.polygon([[[-73.98, 40.749],[-73.978, 40.749],[-73.978, 40.748],[-73.98, 40.748],[-73.98, 40.749]]]);const intersection = turf.intersect(polygon1, polygon2);console.log(intersection);

写在最后
本文提供了示例代码片段来演示使用 Turf.js 的一些基本操作。这些示例展示了 Turf.js 处理地理空间数据的功能。要了解有关 Turf.js 的更多信息并探索其他功能,建议访问官方文档。
TurfJS Github:https://github.com/Turfjs/turf/