
大家好,欢迎来到前端入门系列的第二篇博客。在这个系列中,我们将一起学习前端开发的基础知识,从零开始构建网页和Web应用程序。本篇博客将为大家介绍HTML(超文本标记语言)常用标签元素,帮助零基础小白快速入门。
这里写目录标题
- 前言:学习目标
- 1. 标题标签:h1-h6
- 2.段落标签:p
- 3.注释标签:!
- 4. 链接标签:a
- 5. 图像标签:img
- 6. 列表标签:ul 和 ol
- 7. div 标签和span标签
- 8.表格标签:table、tr、td
- 9. 文字格式标签
- 9.1 粗体标签:`<b>` 和 `<strong>`
- 9.2 斜体标签:`<i> `和 `<em>`
- 9.3 下划线标签:`<u>`
- 9.4 删除线标签:`<s>` 和 `<del>`
- 9.5 上标和下标标签:`<sup>` 和 `<sub>`
- 10. 表单标签
- 10.1 `<form> `标签:
- 10.2 `<input>` 标签:
- 10.3 `<label>` 标签:
- 10.4 `<select>` 和 `<option>` 标签:
- 10.5 `<textarea>` 标签:
- 10.6 `<button>` 标签:
- 11. `<br>` 标签:
- 12. 特殊字符
- 总结
前言:学习目标
- 掌握html常用表情的使用、基础特性以及用途。
1. 标题标签:h1-h6
简介:标题标签用于定义网页中的标题文本,从h1到h6,分别表示不同级别的标题,h1是最高级别的标题,h6是最低级别的标题。
特点:
- 标题标签具有语义化的作用,有助于网页的结构化和可读性。
- 标题标签在页面中通常呈现较大的字体大小,并带有一定的样式效果。
- h1标签最常用于页面的主标题,而h2到h6标签则用于副标题或次要标题。
示例代码:
<h1>h1<h1>
<h2>h2<h2>
<h3>h3<h3>
<h4>h4<h4>
<h5>h5<h5>
<h6>h6<h6>
渲染效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gep5MPbm-1687765067032)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626135641762.png)]](https://img-blog.csdnimg.cn/eff6759f504e4c74aad70e16856c561d.png)
2.段落标签:p
简介:段落标签用于定义文本的段落,会自动在段落之间添加空白。
特点:段落标签具有默认的上下边距,并自动换行。
示例代码:
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XA89BjKk-1687765067039)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626144749245.png)]](https://img-blog.csdnimg.cn/e29e671d1df64fd4be9b507b7e6a36b7.png)
3.注释标签:!
简介:用于将代码转为注释,在运行代码时,注释不会渲染在页面上,快捷键ctrl+'/'就可以将代码快速变为注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>程序员小豪</title>
</head>
<body>
<!-- <p>go go go</p> -->
<p>
test
</p>
</body>
</html>
渲染效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qCdGNqWg-1687765067041)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626144727625.png)]](https://img-blog.csdnimg.cn/eeafde8af35245269e61b5cf2693ca1c.png)
4. 链接标签:a
简介:链接标签用于创建超链接,将文本或图像链接到其他页面或资源。
特点:链接标签具有href属性,指定目标URL或资源的地址。
示例代码:
<a href="https://www.example.com">这是一个链接</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的URL地址(必须属性) |
| target | 用于指定链接页面打开的方式,_self为默认方式在此页面直接跳转,_blank在新的窗口打开 |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hwvPoNKi-1687765067042)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626144833795.png)]](https://img-blog.csdnimg.cn/aaeb32d5aa144ecd8e85b79fa235118d.png)
用途:
-
导航链接:
<a>标签可用于创建导航菜单或链接到其他页面的导航链接。例如:<a href="index.html">首页</a> <a href="about.html">关于我们</a> -
外部链接:
<a>标签可以用于创建指向其他网站的链接。例如:<a href="https://www.example.com">访问示例网站</a> -
锚链接:
<a>标签可以用于创建页面内部的锚链接,以便在同一页面中快速导航到不同的部分。例如:<a href="#section1">跳转到第一节</a> ... <h2 id="section1">第一节</h2>我在a标签下面放置了200个div标签最后才是h2标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IsW6MWri-1687765067044)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626145725147.png)]](https://img-blog.csdnimg.cn/3eb7645430b84d2888e281da484e25a9.png)
我们给h2标签设了个id属性,设置a标签里的href属性:“#section1”,点击a标签就可以直接跳到h2标签的位置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s3iizVfS-1687765067044)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626145917526.png)]](https://img-blog.csdnimg.cn/c51124c923f14dbca134caf21fa7bd31.png)
-
下载链接:
<a>标签可以用于提供文件的下载链接。例如:<a href="files/document.pdf" download>下载文档</a> -
邮件链接:
<a>标签可以用于创建发送电子邮件的链接。例如:<a href="mailto:info@example.com">发送邮件给我们</a> -
JavaScript动作:
<a>标签可以与JavaScript代码一起使用,执行特定的动作或函数。例如:<a href="javascript:void(0);" onclick="myFunction()">点击这里</a>
这些只是<a>标签的一些常见用途,它还具有其他属性和功能,可以根据需要进行扩展和自定义。
5. 图像标签:img
简介:图像标签用于在网页中插入图像。
特点:图像标签具有src属性,指定图像的URL或文件路径。
示例代码:
<img src="image.jpg" alt="图像描述">
| 属性 | 描述 | 示例 |
|---|---|---|
src | 图像的URL或文件路径 | <img src="image.jpg"> |
alt | 图像的替代文本 | <img src="image.jpg" alt="描述文本"> |
title | 鼠标悬停时显示的标题文本 | <img src="image.jpg" title="标题"> |
loading | 图像加载方式的提示(lazy、eager、auto) | <img src="image.jpg" loading="lazy"> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7fEBiWs1-1687765067044)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626150328058.png)]](https://img-blog.csdnimg.cn/2eb36222a35a412a9d0b46c3771027d2.png)
6. 列表标签:ul 和 ol
简介:无序列表标签(ul)用于创建无序列表,有序列表标签(ol)用于创建有序列表。
特点:无序列表使用圆点或其他符号来标记列表项,有序列表使用数字或字母来标记列表项。
示例代码:
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yTzzCLIl-1687765067044)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626150411019.png)]](https://img-blog.csdnimg.cn/dc8b2257bee04bad87ca55f4001d84f9.png)
7. div 标签和span标签
简介:
- 标签是一个通用的容器标签,用于将一组相关元素包装在一起,并为其应用样式或JavaScript。
<span>标签用于对文本的某个部分进行标记或分组。
特点:
- ``
`标签没有特定的语义,主要用于布局和组织页面结构。
<span>是一个内联元素,不会独占一行,只会包裹其内部的文本或其他内联元素。- 它本身并没有默认的样式或行为,主要用于通过 CSS 或 JavaScript 对其进行操作。
示例代码:
<div>
<h1>这是一个 div 容器</h1>
<p>这是 div 容器中的段落。</p>
<img src="image.jpg" alt="图像描述">
</div>
<span onclick="myFunction()">Click me</span>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d1tDGRUy-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626150911603.png)]](https://img-blog.csdnimg.cn/58f5e9cf83ac41d494b2eed4472e6c8f.png)
与 <div> 标签相比,标签有以下区别:
-
类型:
<span>是内联元素,而<div>是块级元素。 -
作用范围:
<span>通常用于标记文本的一部分或内联元素,而<div>通常用于分隔和包裹更大的文本块或其他元素。 -
默认样式:
<span>没有默认的样式,不会独占一行,而<div>默认具有块级元素的特性,会自动占据一行并撑满父容器的宽度。 -
嵌套关系:由于
<span>是内联元素,它可以嵌套在其他内联元素中,如文本或其他内联元素。而<div>是块级元素,不能嵌套在内联元素中,只能作为容器嵌套其他块级或内联元素。
8.表格标签:table、tr、td
简介:表格标签用于创建网页中的表格,包括表头、行和单元格。
特点:<table> 表示整个表格,<tr> 表示表格中的行,<td> 表示表格中的单元格。
示例代码:
<table>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>行1单元格1</td>
<td>行1单元格2</td>
</tr>
<tr>
<td>行2单元格1</td>
<td>行2单元格2</td>
</tr>
</table>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xQdE75SF-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151006757.png)]](https://img-blog.csdnimg.cn/4a19d1ee94a3424aa8f08fbebc5f3f5f.png)
以下是<table>标签独有的属性:
| 属性 | 描述 | 示例 |
|---|---|---|
border | 指定表格边框的宽度 | <table border="1"> |
cellspacing | 指定单元格之间的间距 | <table cellspacing="10"> |
cellpadding | 指定单元格内容与边框之间的间距 | <table cellpadding="5"> |
width | 指定表格的宽度 | <table width="400"> |
height | 指定表格的高度 | <table height="300"> |
align | 指定表格相对于周围内容的对齐方式 | <table align="center"> |
bgcolor | 指定表格的背景颜色 | <table bgcolor="#f0f0f0"> |
summary | 提供关于表格内容的摘要或描述 | <table summary="这是一个数据表格"> |
caption | 定义表格的标题 | <caption>这是一个表格标题</caption> |
colspan | 指定单元格横跨的列数 | <td colspan="2">跨两列</td> |
rowspan | 指定单元格纵跨的行数 | <td rowspan="3">跨三行</td> |
headers | 定义当前单元格与其他单元格之间的关系 | <th headers="col1 row1">表头</th> |
scope | 定义表头单元格的范围 | <th scope="col">列标题</th> |
colgroup | 将表格列分组并应用共同的属性 | <colgroup><col span="2" style="background-color:#f0f0f0;"></colgroup> |
thead | 定义表格的表头部分 | <thead><tr><th>表头1</th><th>表头2</th></tr></thead> |
tbody | 定义表格的主体内容部分 | <tbody><tr><td>数据1</td><td>数据2</td></tr></tbody> |
tfoot | 定义表格的页脚部分 | <tfoot><tr><td>总计</td><td>100</td></tr></tfoot> |
sortable | 指示表格是否可排序 | <table sortable> |
9. 文字格式标签
文字格式化的标签主要用于调整文本的样式、格式和呈现方式。以下是一些常用的文字格式化标签的介绍:
9.1 粗体标签:<b> 和 <strong>
<b>标签用于为文本设置粗体样式。<strong>标签表示更强的重要性或强调文本,通常以粗体显示。 示例代码:
<p>This is <b>bold</b> text.</p>
<p>This is <strong>strong</strong> text.</p>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KlIcwnbv-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151101612.png)]](https://img-blog.csdnimg.cn/84ab265649c04dc38cb5a1299e60b491.png)
9.2 斜体标签:<i> 和 <em>
<i>标签用于为文本设置斜体样式。<em>标签表示强调文本,通常以斜体显示,具有更强的语义化。 示例代码:
<p>This is <i>italic</i> text.</p>
<p>This is <em>emphasized</em> text.</p>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ByHy5xY8-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151136345.png)]](https://img-blog.csdnimg.cn/bd92d6c69d9f4051a1590bc64f53aa41.png)
9.3 下划线标签:<u>
<u>标签用于为文本添加下划线。 示例代码:
<p>This is <u>underlined</u> text.</p>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pygp6jeH-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151204998.png)]](https://img-blog.csdnimg.cn/883532bfe1bb44c7a408a343d7080d80.png)
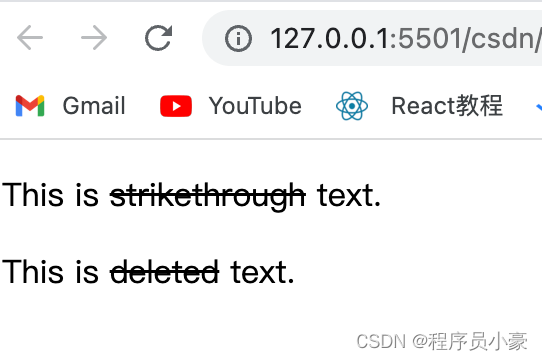
9.4 删除线标签:<s> 和 <del>
<s>标签用于为文本添加删除线。<del>标签表示已被删除的文本,通常以删除线显示,用于表示删除或过时的内容。 示例代码:
<p>This is <s>strikethrough</s> text.</p>
<p>This is <del>deleted</del> text.</p>

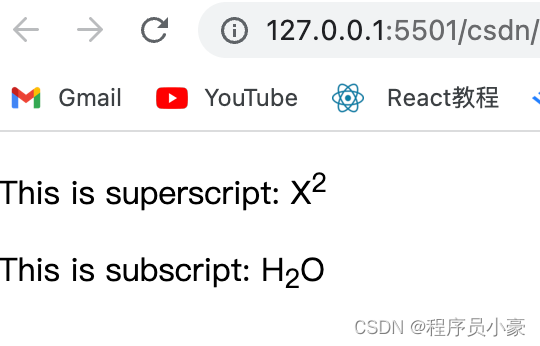
9.5 上标和下标标签:<sup> 和 <sub>
- 标签用于将文本设置为上标,通常用于表示指数、上标数字等。
- 标签用于将文本设置为下标,通常用于表示化学式、数学公式等。 示例代码:
<p>This is superscript: X<sup>2</sup></p>
<p>This is subscript: H<sub>2</sub>O</p>

这些文字格式化标签可以通过CSS样式进行进一步的定制和美化,以满足网页设计的需求。记住,在实际开发中,应尽量避免滥用格式化标签,优先考虑使用CSS来控制文本样式。
10. 表单标签
表单标签在HTML中扮演着关键的角色,用于创建用户交互性的表单,使用户能够输入数据并将其提交给服务器进行处理。下面是一些常用的表单标签的详细介绍:
10.1 <form> 标签:
-
简介:
<form>标签用于创建表单,它包含了用户输入数据的一组元素。 -
特点:表单可以通过设置不同的属性来指定数据提交的目标和方式。
-
示例代码:
<form action="/submit-form" method="POST"> <!-- 表单元素 --> </form>
10.2 <input> 标签:
-
简介:
<input>标签用于创建不同类型的输入字段,如文本框、复选框、单选按钮等。 -
特点:通过不同的
type属性值,可以定义不同的输入字段类型。 -
示例代码:
<input type="text" name="username" placeholder="用户名"> <input type="password" name="password" placeholder="密码"> <input type="checkbox" name="remember" id="remember"> <label for="remember">记住我</label> <input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female"> 女
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KxCdE4XU-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151439841.png)]](https://img-blog.csdnimg.cn/323985c52ab54df5acc60a88e376eeab.png)
input标签不同的type的意义:
type 属性 | 描述 | 示例 |
|---|---|---|
text | 单行文本输入框 | <input type="text"> |
password | 密码输入框 | <input type="password"> |
number | 数字输入框 | <input type="number"> |
email | 邮箱输入框 | <input type="email"> |
tel | 电话号码输入框 | <input type="tel"> |
url | URL输入框 | <input type="url"> |
date | 日期选择器 | <input type="date"> |
time | 时间选择器 | <input type="time"> |
datetime | 日期时间选择器 | <input type="datetime"> |
checkbox | 多选框 | <input type="checkbox"> |
radio | 单选框 | <input type="radio"> |
file | 文件上传 | <input type="file"> |
submit | 提交按钮 | <input type="submit"> |
10.3 <label> 标签:
-
简介:
-
特点:通过将 元素与
-
示例代码:
<label for="username">用户名:</label> <input type="text" id="username" name="username">
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jsB32oRD-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151647610.png)]](https://img-blog.csdnimg.cn/d8783002a1904088a858190c16967b31.png)
10.4 <select> 和 <option> 标签:
-
简介:
<select>标签用于创建下拉列表,<option>标签定义下拉列表中的选项。 -
特点:用户可以从预定义的选项中选择一个值。
-
示例代码:
<select name="country"> <option value="china">中国</option> <option value="us">美国</option> <option value="uk">英国</option> </select>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ob1X7OHE-1687765067045)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151750192.png)]](https://img-blog.csdnimg.cn/cd875aa2ede841f3a0a0b77e53358a58.png)
10.5 <textarea> 标签:
-
简介:
<textarea>标签用于创建多行文本输入框。 -
特点:可以用于输入大段的文本或多行内容。
-
示例代码:
<textarea name="message" rows="4" cols="40"></textarea>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4EaWPKVi-1687765067046)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151834441.png)]](https://img-blog.csdnimg.cn/1b2bbd327df94dc3a11c7baa26244f1c.png)
10.6 <button> 标签:
-
简介:
<button>标签用于创建可点击的按钮。 -
特点:可以用于提交表单、重置表单或执行自定义的JavaScript操作。
-
示例代码:
<button type="submit">提交</button> <button type="reset">重置</button> <button type="button" onclick="myFunction()">点击我</button>
这些是一些常用的表单标签,它们可以结合使用来创建丰富和交互性强的表单。通过使用这些标签以及适当的属性和事件处理,可以实现数据的输入、验证和提交。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gPjmvDLW-1687765067046)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151855198.png)]](https://img-blog.csdnimg.cn/d39e7b1beb2c47cd80a8c597373b876a.png)
11. <br> 标签:
-
简介:
<br>标签用于在文本中创建换行效果。 -
特点:
<br>标签是一个空标签,不需要闭合标签。 -
示例代码:
<p>This is the first line.<br> This is the second line.</p>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wxUR33ty-1687765067046)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626151919098.png)]](https://img-blog.csdnimg.cn/4e8871bc59fa4922a416b119e91429df.png)
12. 特殊字符
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N7WNj5d7-1687765067046)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230626152520854.png)]](https://img-blog.csdnimg.cn/ab08aa7a461b4c4d874d7f88e744489b.png)
总结
本篇文章详细的介绍了html常用标签的特点,展现,属性以及应用等方面,希望能够帮助零基础小白快速入门html,也可以作为大家查询html常用标签如何使用的检索工具。如果觉得写的不错,请给小豪点个关注吧!