😉博主:初映CY的前说(前端领域) ,📒本文核心:vue文件怎么给DOM元素加上一个类
项目场景:
在前端页面逻辑操作中通常是存在click事件,添加点击效果是为了让页面操作起来更加的有操作性与互动性,那么有什么方式可以实现当我点击自动地为当前的DOM元素添加上一个属于它的类/或多个?
博主经常用判断是否点击当前项的地方,当我在页面上有点击某处,某处就高亮显示,其他取消高亮效果。
前言
DOM介绍
DOM是指文档对象模型(Document Object Model),是一种对于XML或HTML文档的内容进行抽象化和规范化的方法。DOM将整个文档视为一个树型结构,树的每个分支都表示文档中的一个元素,从而可以通过编程的方式来访问和修改文档的内容。
DOM可以通过JavaScript来访问,并且可以通过JavaScript来改变HTML或XML文档的结构、样式和内容。具体来说,DOM可以让开发者通过代码来增加、修改或删除HTML或XML文档中的元素、属性和文本,从而实现对网页的动态操作和交互。
在前端开发中,DOM是非常重要的一部分,因为它可以帮助开发者实现对网页的动态操作和交互,从而提高用户体验。同时,也可以通过DOM来实现一些比较复杂的功能,例如表单验证、数据检索、数据筛选和展示等。
DOM说白了就是我们在页面上看到的由HTML标签解析后的产物
v-bind介绍
v-bind是Vue.js提供的一个指令,用于动态绑定属性。它可以绑定的属性包括class、style、src、href等。通过v-bind指令,可以将Vue实例中的数据绑定到HTML元素的属性上,从而实现数据和视图的实时同步。v-bind指令通常使用简写方式“:”来表示,例如“:class”、“:style”等。下面是v-bind的使用示例
<template>
<div :class="{'active': isActive}"></div>
<div v-bind:class="{'active': isActive}"></div>
</template>
在上述示例中,isActive是Vue实例中定义的数据属性,通过v-bind指令与HTML元素的class、src、href属性进行绑定。当Vue实例中的数据发生改变时,绑定的HTML元素属性也会自动更新。
动态添加类:
在 Vue 中,可以通过绑定 class 的方式动态添加类。
我们可以使用 v-bind 或简写的 : 来绑定 class,然后在需要使用 class 的属性上使用绑定变量。
例如,假设我们有一个 data 中的属性 isActive ,我们希望当这个属性值为 true 时,添加一个名为 active 的类。
<!-- 绑定一个类 -->
<div :class="{ active: isActive }"></div>
<!-- 绑定多个类 -->
<div :class="{ active: isActive, 'text-red': isRed }"></div>
代码演示:
此处我是在App.vue文件下写的,下面这段代码可以直接CV到自己的App.vue文件中去。
结构说明:
我创建了一个div给他设置了一个box1的的类,当我点击之后我i希望加上另外一个类来改变当前的显示效果。
<template>
<div id="app">
<div class="box1"
:class="{ box2: isClick ===true,box3:isClick ===true }" @click="changeColor()">
</div>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
isClick:false
}
},
methods:{
changeColor(){
this.isClick=true
}
}
}
</script>
<style lang="scss" scoped>
#app {
text-align: center;
margin-top: 120px;
.box1 {
margin: auto;
width: 600px;
height: 600px;
background-color: teal;
}
.box2{
background-color: orange;
}
.box3{
height: 200px;
}
}
</style>
此刻打开页面如下所示:

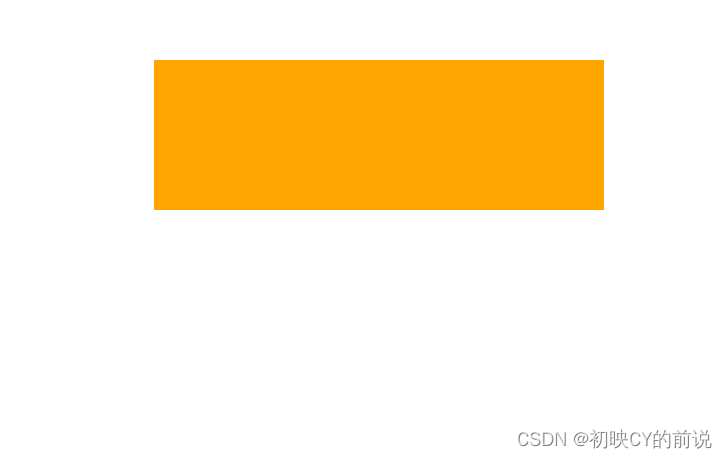
触发点击事件之后:

当我点击操作后, :class="{ box2: isClick ===true,box3:isClick ===true }"这段代码将进行一个判断,当检测到isClick 为true就加上我所写的类。
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!