🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
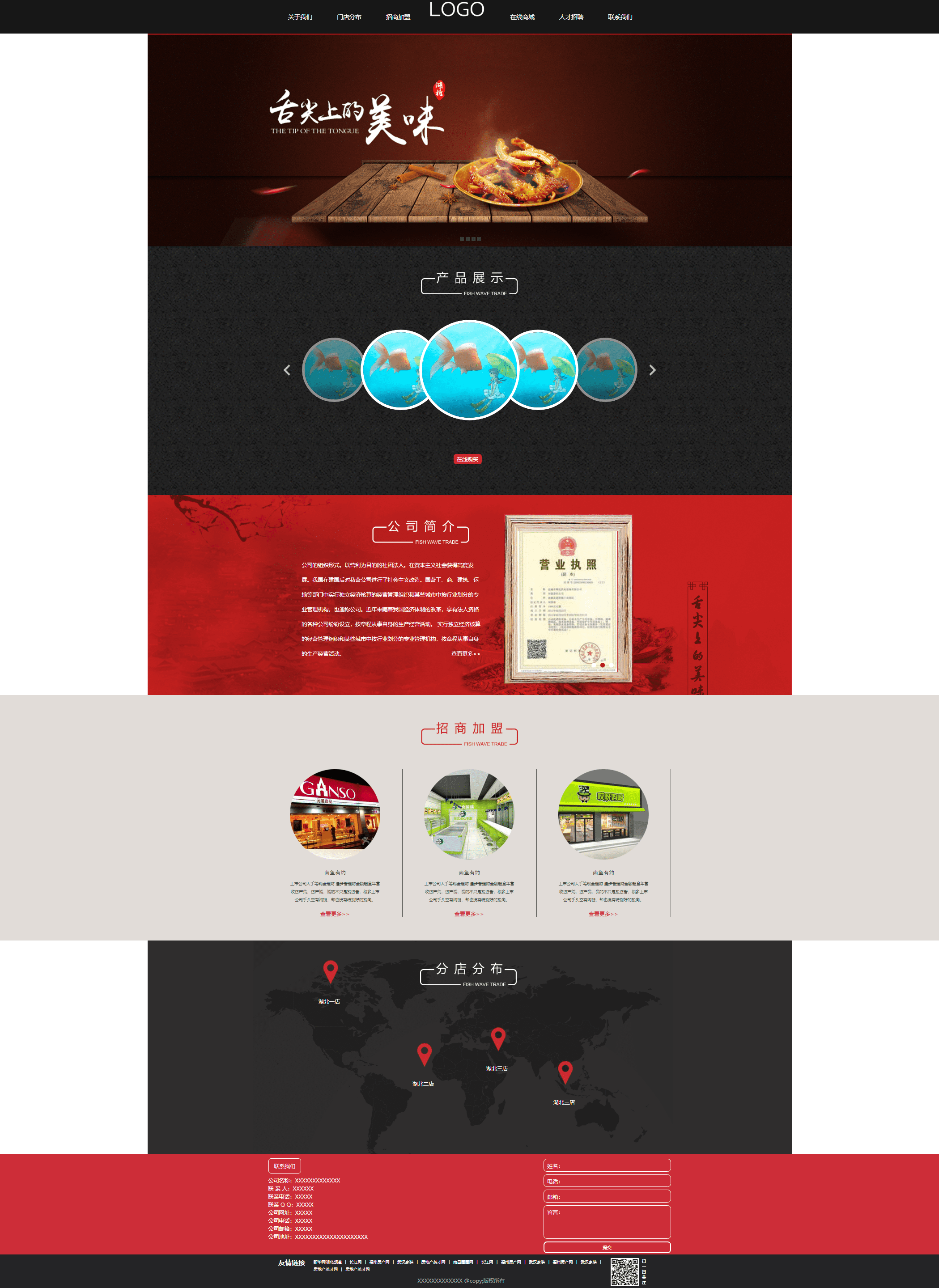
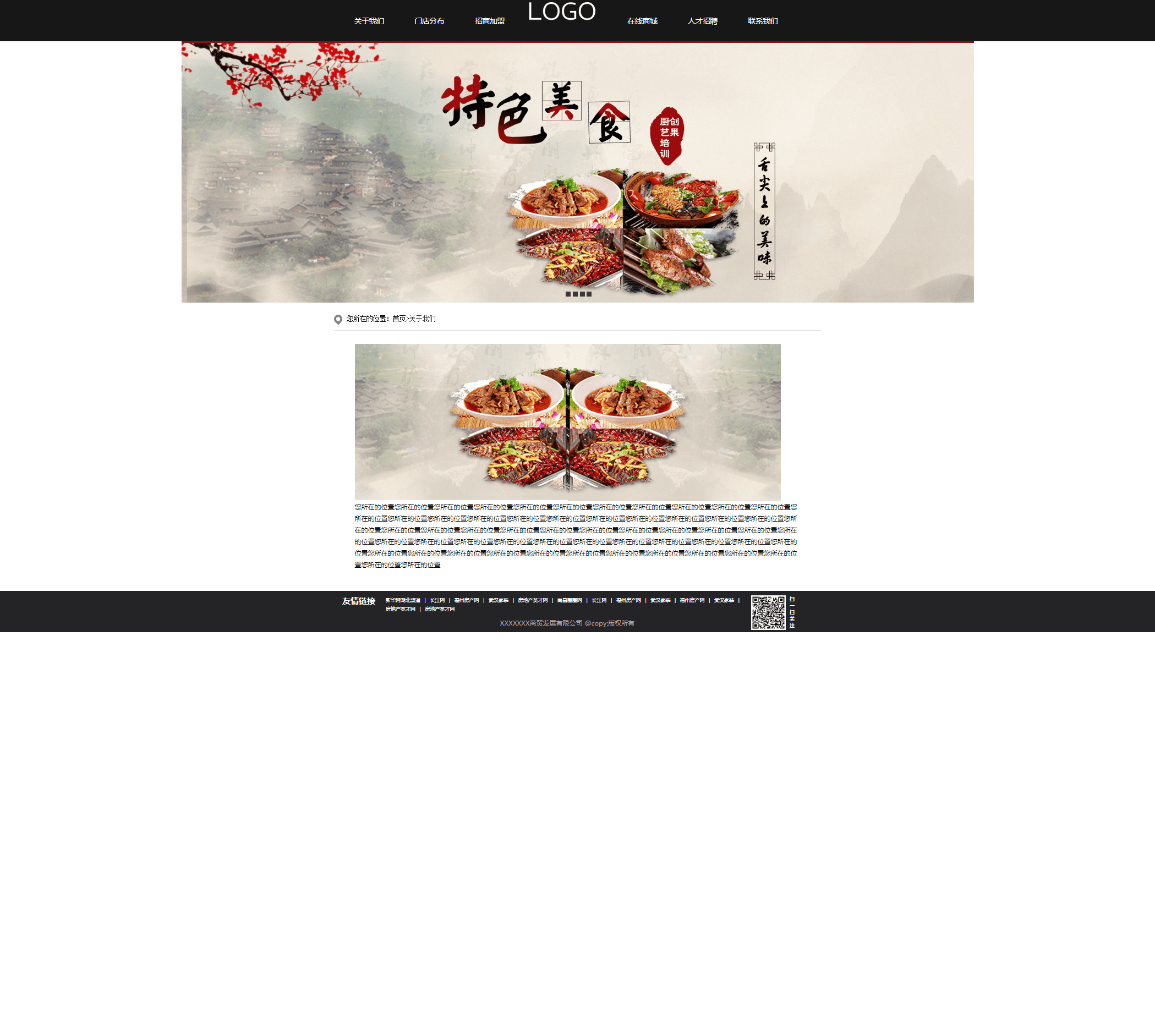
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
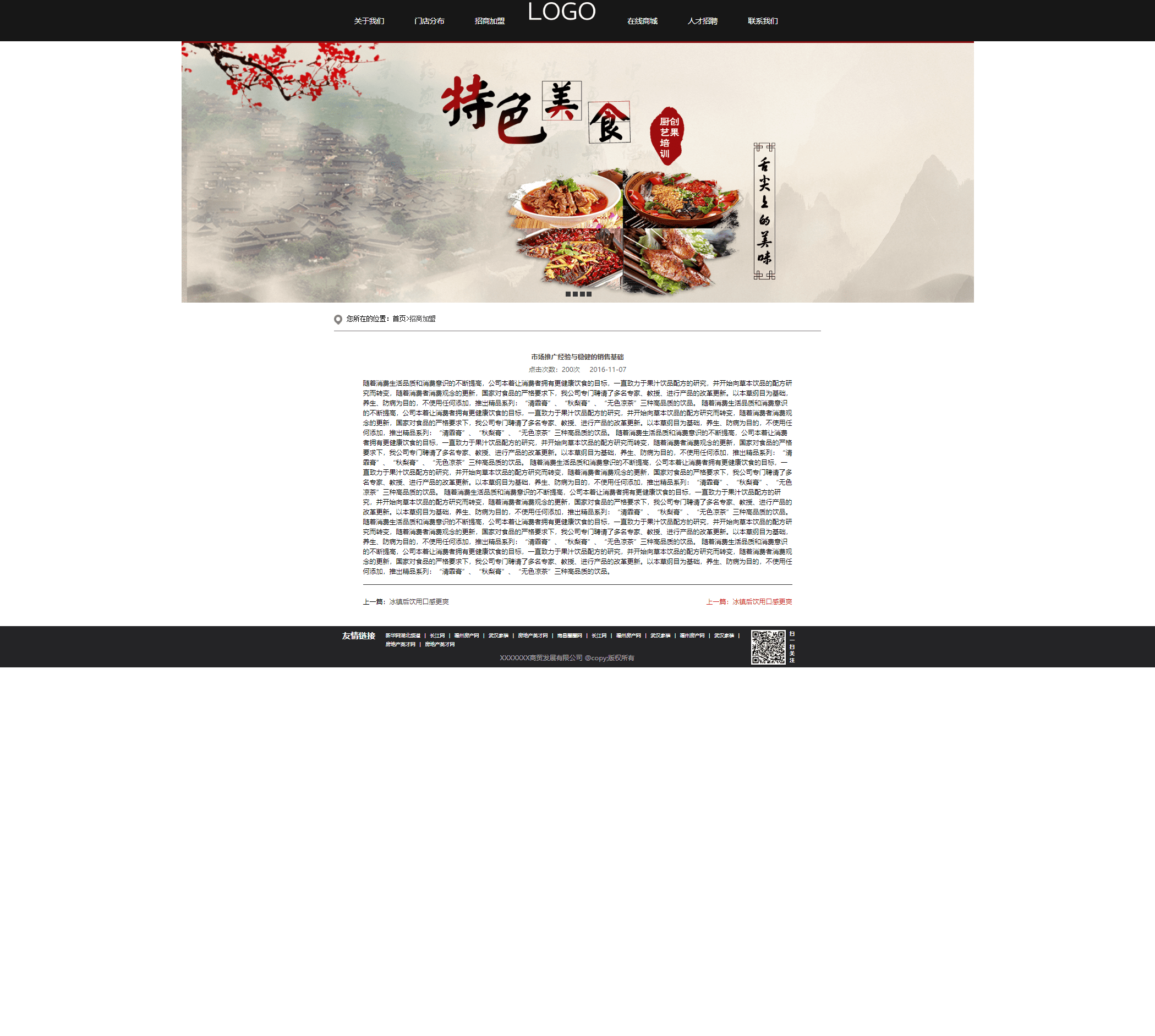
四、🌐网站效果






五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
<div class="index_style1">
<div class="style" style="position:relative">
<div class="poster-main" id="carousel" data-setting='{
"width":1000,
"height":300,
"posterWidth":300,
"posterHeight":300,
"scale":0.8,
"speed":1000,
"autoPlay":true,
"delay":3000,
"verticalAlign":"middle"
}'>
<div class="poster-btn poster-prev-btn"></div>
<ul class="poster-list">
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
<li class="poster-item"><a href="#"><img src="picture/01.jpeg" alt="" width="100%"></a></li>
</ul>
<div class="poster-btn poster-next-btn"></div>
</div>
<div class="instyle1_s"><a href="">在线购买</a></div>
</div>
<script src="js/Carousel.js"></script>
<script type="text/javascript">
$(function(){
Carousel.init($("#carousel"));
$("#carousel").init();
});
</script>
</div>
<div class="index_style2">
<div class="style" style="position:relative">
<a href="" class="index_s2_a1"><img src="picture/index1_07.png" alt=""></a>
<div class="index_s2_c">
公司的组织形式。以营利为目的的社团法人。在资本主义社会获得高度发展。我国在建国后对私营公司进行了社会主义改造。国营工、商、建筑、运输等部门中实行独立经济核算的经营管理组织和某些城市中按行业划分的专业管理机构,也通称公司。近年来随着我国经济体制的改革,享有法人资格的各种公司纷纷设立,按章程从事自身的生产经营活动。
实行独立经济核算的经营管理组织和某些城市中按行业划分的专业管理机构,按章程从事自身的生产经营活动。
<a href="" class="index_s2_ca">查看更多>></a>
</div>
</div>
</div>
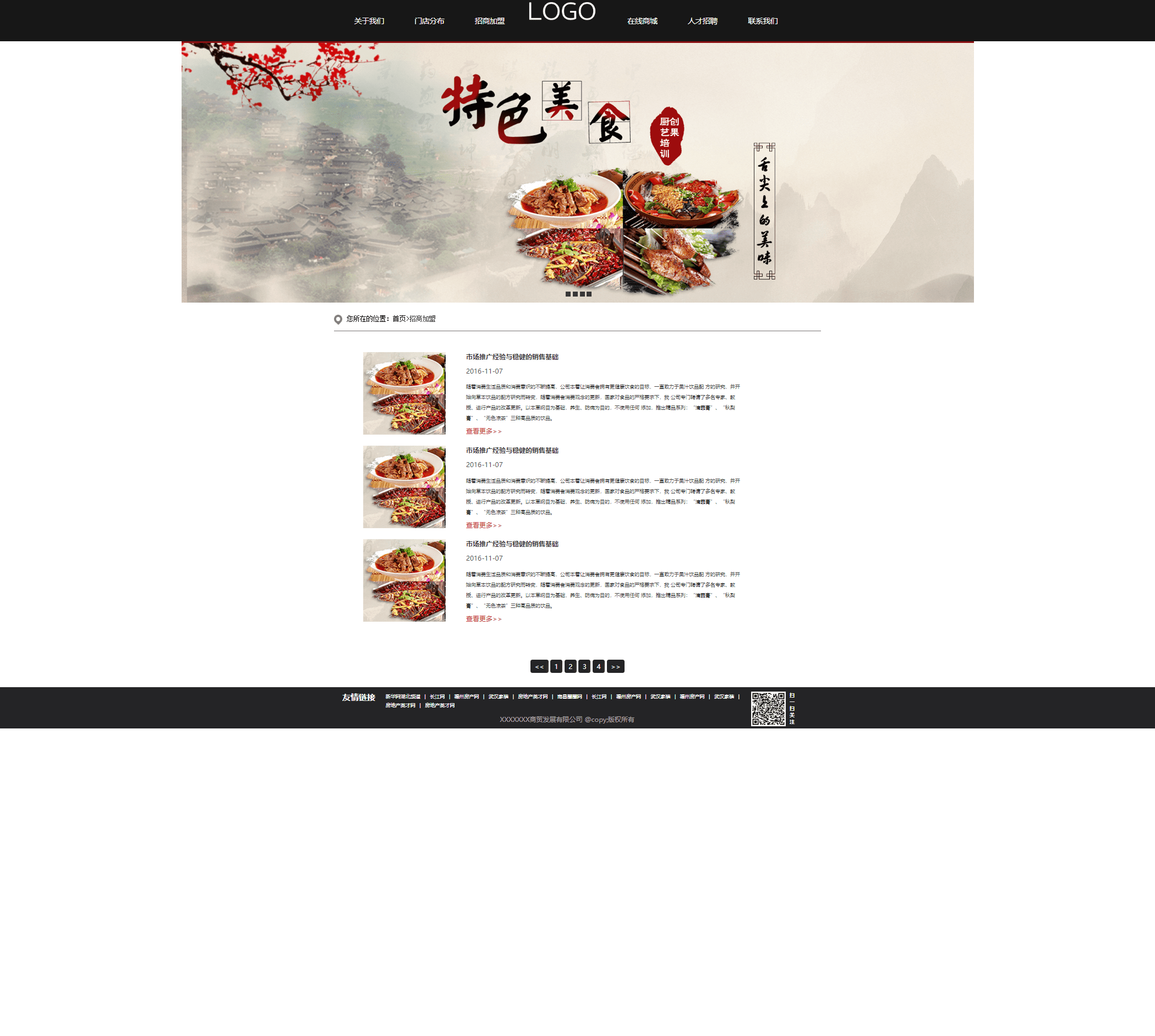
<div class="index_style3">
<div class="style" style="position:relative">
<div class="index_style3_t"><img src="picture/index1_11.png" alt=""></div>
<ul class="index_s3_c">
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_15.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多>></a></dd>
</dl>
</li>
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_17.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多>></a></dd>
</dl>
</li>
<li>
<dl class="ins3_dl">
<dt><a href="injon_show.html"><img src="picture/index1_20.png" alt=""></a></dt>
<dd class="ins3_dl_dd1">卤鱼有约</dd>
<dd class="ins3_dl_dd2">上市公司大手笔现金理财 漫步者理财金额超全年营收资产荒,资产慌,慌的不只是投资者,很多上市公司手头空有闲钱,却也没有特别好的投向。</dd>
<dd class="ins3_dl_dd3"><a href="">查看更多>></a></dd>
</dl>
</li>
</ul>
</div>
</div>
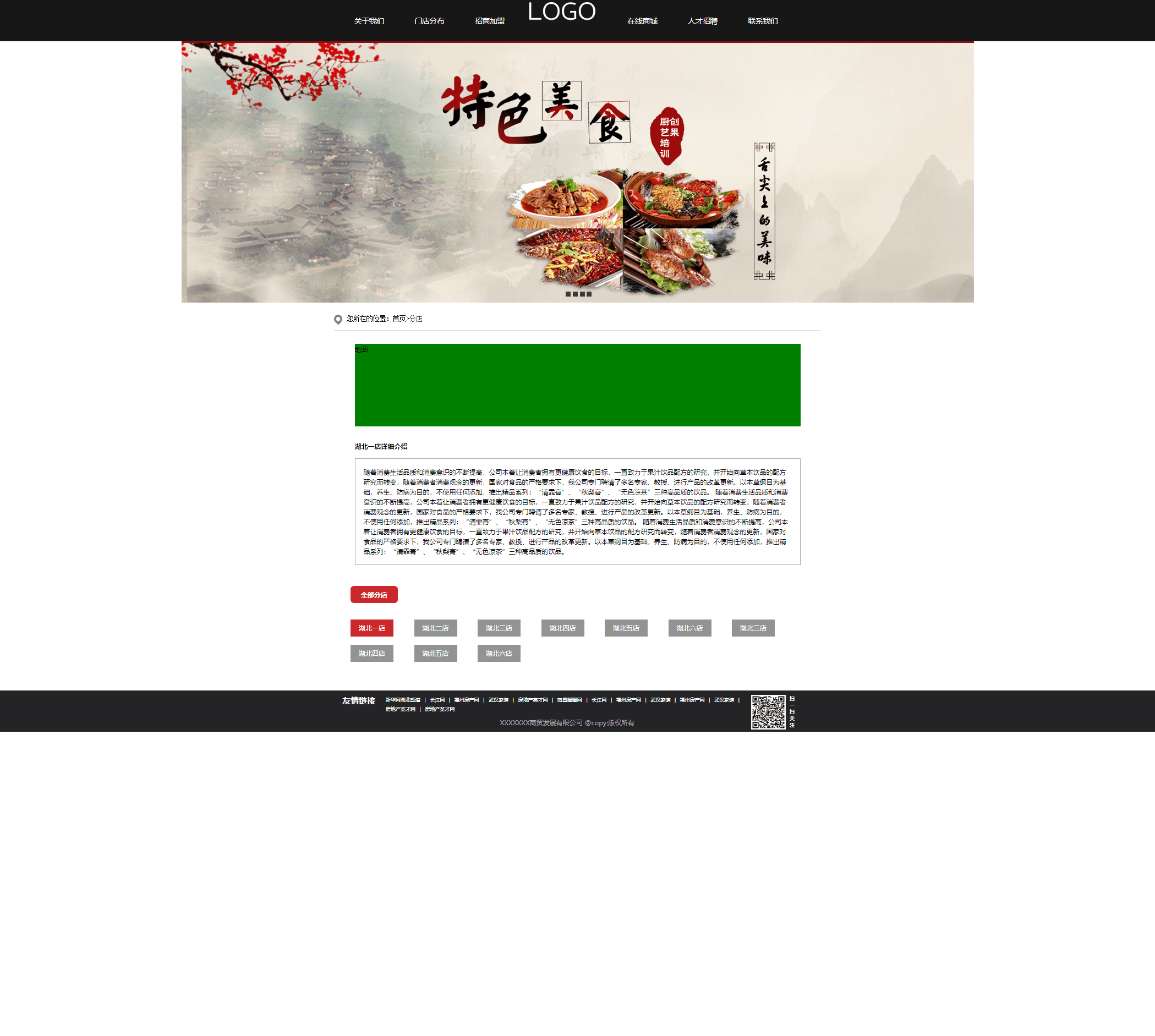
<div class="index_style4">
<div class="style" style="position:relative">
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北一店</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北二店</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北三店</a></dd>
</dl>
<dl class="ins_dl1">
<dt><a href="fendian.html"><img src="picture/index1_26.png" alt=""></a></dt>
<dd><a href="">湖北三店</a></dd>
</dl>
</div>
</div>
<div class="index_style5">
<div class="style">
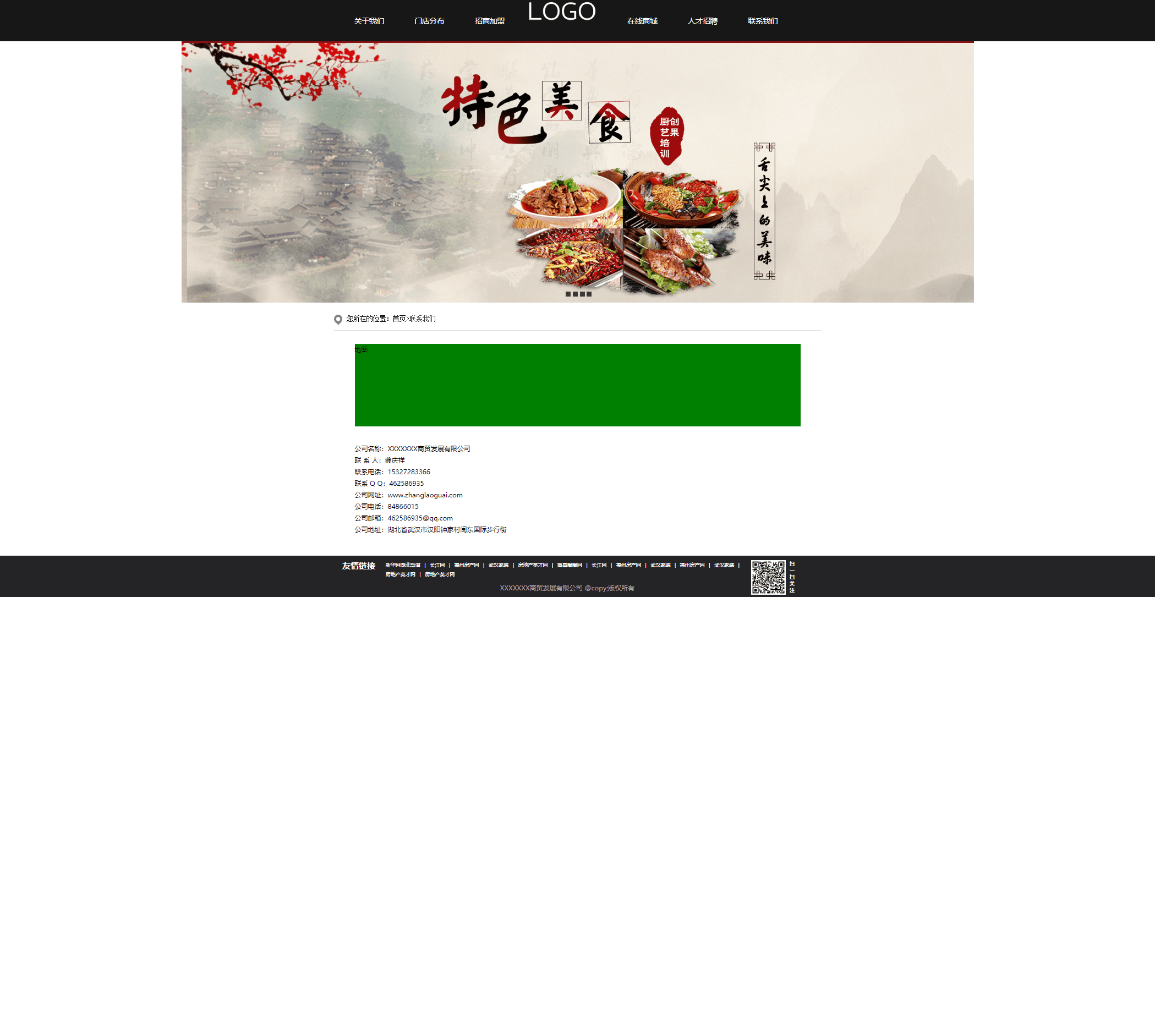
<dl class="inst5_left">
<dt><a href="">联系我们</a></dt>
<dd>
公司名称:XXXXXXXXXXXXX<br>
联 系 人:XXXXXX<br>
联系电话:XXXXX<br>
联系 Q Q:XXXXX<br>
公司网址:XXXXX<br>
公司电话:XXXXX<br>
公司邮箱:XXXXX<br>
公司地址:XXXXXXXXXXXXXXXXXXXXX
</dd>
</dl>
<div class="inst5_right">
<form action="" onsubmit="return check()">
<ul class="inst5_right_ul">
<li><span>姓名:</span><input type="text" id="in_username" name="name"></li>
<li><span>电话:</span><input type="text" id="in_tel"></li>
<li><span>邮箱:</span><input type="text" id="in_email"></li>
<li style="height:100px"><span>留言:</span><textarea name="" id="in_message">
</textarea></li>
</ul>
<div class="inst5_right_d"><input type="submit"></div>
</form>
</div>
</div>
</div>
<footer class="index_footer">
<div class="style index_fc">
<div class="index_fc1">
友情链接
</div>
<div class="index_fc2">
<ul>
<li><a href="">新华网湖北频道</a></li>
<li>|</li>
<li><a href="">长江网</a></li>
<li>|</li>
<li><a href="">福州房产网</a></li>
<li>|</li>
<li><a href="">武汉家装</a></li>
<li>|</li>
<li><a href="">房地产英才网</a></li>
<li>|</li>
<li><a href="">南昌圈圈网</a></li>
<li>|</li>
<li><a href="">长江网</a></li>
<li>|</li>
<li><a href="">福州房产网</a></li>
<li>|</li>
<li><a href="">武汉家装</a></li>
<li>|</li>
<li><a href="">福州房产网</a></li>
<li>|</li>
<li><a href="">武汉家装</a></li>
<li>|</li>
<li><a href="">房地产英才网</a></li>
<li>|</li>
<li><a href="">房地产英才网</a></li>
<div class="clear"></div>
</ul>
<div>XXXXXXXXXXXXX @copy;版权所有</div>
</div>
<div class="index_fc3">
<img src="picture/index1_30.png" alt="">
<span>扫一扫关注</span>
</div>
</div>
</footer>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
</body>
</html>
<script>
function check() {
var name = $("#in_username").val();
var tel = $("#in_tel").val();
var email = $("#in_email").val();
var message = $("#in_message").text();
if(name == "") {
alert("姓名不能为空");
return false;
}
if(tel == "") {
alert("电话不能为空");
return false;
}
if(email == "") {
alert("Email值不能为空");
return false;
}
if(email.indexOf("@") == -1 || email.indexOf(".") == -1) {
alert("邮箱格式不正确,必须包含@和.");
return false;
}
if(message == "") {
alert("留言不能为空");
return false;
}
}
</script>
💒CSS样式代码
/* =Skitter styles
----------------------------------------------- */
.box_skitter {position: relative; width: 1600px; height: 300px;}
.box_skitter img {max-width: none;} /* Tip for stildv */
.box_skitter ul {display: none;}
.box_skitter .container_skitter {overflow: hidden; position: relative;}
.box_skitter .image {overflow: hidden; text-align:center;}
.box_skitter .image img {display: none; border:none;}
/* =Box clone
-------------------------------------------------------------- */
.box_skitter .box_clone {position: absolute; top: 0; left: 0; width: 100px; overflow: hidden; display: none; z-index: 20;}
.box_skitter .box_clone img { position: absolute; top: 0; left: 0; z-index: 20;}
/* =Navigation
-------------------------------------------------------------- */
.box_skitter .prev_button { position: absolute; top: 50%; left: 35px; z-index: 152; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s;}
.box_skitter .next_button { position: absolute; top: 50%; right: 35px; z-index: 152; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s;}
.box_skitter .prev_button:hover, .box_skitter .next_button:hover {opacity: 0.5 !important;}
/* =Numbers
-------------------------------------------------------------- */
.box_skitter .info_slide { position: absolute; display:none; top:280px; left: 15px; z-index: 100; color: #fff; font: bold 11px arial; padding: 5px 0 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; opacity: 0.75;}
.box_skitter .info_slide .image_number { display:none; background: #fff; color:#fff; float: left; padding: 0px 10px; margin: 0 5px 0 0; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s;}
.box_skitter .info_slide .image_number:hover { display:none; background: #ed1d23;color:#ed1d23; }
.box_skitter .info_slide .image_number_select, .box_skitter .info_slide .image_number_select:hover { display:none; background: #ed1d23; color:#ed1d23; float: left; padding: 0px 10px; margin: 0 5px 0 0;}
/* =Thumbs
-------------------------------------------------------------- */
.box_skitter .container_thumbs { position: relative; overflow: hidden; height: 50px;}
.box_skitter .info_slide_thumb { height: 50px; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; overflow: hidden; top: auto; top: 0; left: 0; padding: 0 !important; opacity: 1.0;}
.box_skitter .info_slide_thumb .image_number { overflow: hidden; width: 100px; height: 50px; position: relative; margin: 0 !important; padding: 0 !important; -moz-border-radius: 0 !important; -webkit-border-radius: 0 !important; border-radius: 0 !important;}
.box_skitter .info_slide_thumb .image_number img { position: absolute; top: -30px; left: -30px; height: 100px; }
.box_skitter .box_scroll_thumbs { padding: 0;}
.box_skitter .box_scroll_thumbs .scroll_thumbs { position: absolute; bottom: 60px; left: 50px; background: #ccc; background: -moz-linear-gradient(-90deg, #555, #fff); background: -webkit-gradient(linear, left top, left bottom, from(#555), to(#fff)); width: 200px; height: 10px; overflow: hidden; text-indent: -9999em; z-index: 101; cursor: pointer; border: 0px solid #333;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.















![[附源码]Python计算机毕业设计Django医学图像管理平台](https://img-blog.csdnimg.cn/27787b90a7d3441dbd1d9b8d90af78b3.png)