目录
- 什么是词云图
- 词云图的特性及应用场景
- 词云图的特性
- 词云图的应用场景
- Echarts中词云图的常用属性
- vue3中创建词云图
什么是词云图
词云图(Word Cloud)是一种以文字的形式展示数据的可视化图表。它通过将各个文字按照一定的规则排列,并根据文字出现的频率或重要性来调整文字的大小,从而反映出文字在数据中的权重或关联程度。
词云图常用于展示文本数据中的关键词或热门话题,让用户一目了然地了解文本数据的主题重点和重要特征。它可以对大量的文字数据进行简洁而直观的汇总,帮助用户发现潜在的模式、趋势或关联性。
在词云图中,文字的排列通常是随机的,并且文字的大小与其在文本中出现的频率成正比。常见的词云图会采用不同的颜色或字体样式来增加可视化效果,使得关键词更加突出,并且可以根据需要调整文字的形状,使之符合特定的主题或需求。
词云图的特性及应用场景
词云图的特性
词云图具有以下几个特性:
-
展示关键词频率:词云图根据关键词在文本中的出现频率或重要性来调整关键词的大小和权重,使得频率较高的关键词在图表中显示更为突出。
-
简洁直观:词云图以文字的形式展示数据,通过文字的大小、颜色和排列等方式直观地表达关键词的重要性和关联程度,让用户一目了然地了解数据的特征和主题。
-
无序但有组织:词云图中的关键词通常是无序排列的,不同于传统的表格或柱状图,但它们的大小和位置会呈现一定的规律或组织,使得用户可以通过观察词云图来发现潜在的模式、趋势或关联性。
-
灵活可定制:词云图可以根据具体需求进行定制化的设计和调整。用户可以选择自己喜欢的颜色、字体、形状,也可以设置关键词的权重范围,以及过滤掉一些不感兴趣的词语。
需要注意的是,词云图并不是一种精确的数据分析工具,它更多地是一种数据展示和可视化的手段。在使用词云图时,需要结合具体的数据背景和分析目标进行解读和分析,避免武断地依赖词云图的表现形式。
词云图的应用场景
词云图广泛应用于多个领域和场景,典型的应用有:
- 文本分析:词云图可以帮助用户快速理解和概览文本数据的关键信息,比如新闻稿、社交媒体评论、用户反馈等。通过词云图,用户可以直观地了解关键词出现的频率和重要性,发现文本数据中的热门话题和关注点。
- 舆情监测:词云图可以通过对大量的社交媒体数据、新闻报道或舆情评论进行分析,帮助用户了解公众对某个特定话题或事件的关注度和情感倾向。词云图可以展示用户在讨论中提及频率较高的关键词,从而快速洞察公众意见。
- 市场调研:词云图可以在市场调研中帮助用户了解产品或品牌在目标受众中的形象、热门关键词和需要改善的方面。通过分析用户对某个产品或品牌的评论、评价或期望,可以生成词云图来呈现用户关注的重点和诉求。
- 关键词分析:在SEO(搜索引擎优化)或广告关键词选择中,词云图可以帮助用户了解用户在搜索时使用频率较高的关键词,从而更好地优化网页内容或选择适宜的关键词。
- 社交媒体分析:通过分析用户在社交媒体上的发帖、评论、喜欢的内容等数据,可以生成词云图来展示目标用户在社交媒体中提及频率较高的关键词。这可以帮助用户了解目标群体的兴趣、喜好和关注度,从而定制更有针对性的社交媒体营销策略。
- 聊天记录分析:在客户服务和用户支持领域,可以通过分析聊天记录或客户反馈数据,生成词云图来了解用户在沟通中表达频率较高的关键词。这可以帮助客服团队了解用户的主要问题、关注点和需求,提供更有效的解决方案和支持。
- 网页行为分析:通过分析网页浏览记录、点击数据和搜索关键词等信息,可以生成词云图来展示用户在网页上的兴趣点和需求。这有助于优化网页内容和用户体验设计,提升网站的吸引力和用户满意度。
- 用户评论分析:通过分析用户对产品、服务或内容的评论和评价,可以生成词云图来展示用户提及频率较高的关键词。这可以帮助用户了解用户对产品或服务的认知、关注点和情感倾向,为产品改进和用户体验优化提供参考。
Echarts中词云图的常用属性
-
type:设置为"wordCloud",表示使用词云图。
-
textStyle:定义词云图中文字的样式,可以设置字体大小、颜色和粗细等。
-
shape:设置词云图的形状,默认为圆形"circle",还可以设置为心形"cardioid"、菱形"diamond"、三角形"triangle"、正三角形“triangle-forward”、五角形“pentagon”和星形“star”等。
-
gridSize:表示单词间的网格大小,在词云图中影响到单词的间距。
-
sizeRange:设置词云图中单词的字体大小范围,可以指定最小值和最大值。
-
rotationRange:设置单词的旋转角度范围,可以指定最小角度和最大角度。
-
rotationStep:表示单词旋转的步进值,用于调整单词的旋转角度。
-
data:指定词云图的数据,即每个单词以及对应的权重。通常使用数组形式表示,每个元素包括"名字"和"权重"两个属性。
-
emphasis:用于设置词云图中单词的高亮样式,包括设置字体大小、颜色和阴影等。
-
tooltip:设置鼠标悬停在单词上时显示的提示框内容。
vue3中创建词云图
- 创建vue项目,安装ECharts库
npm install echarts --save
- 安装第三方插件
echarts-wordcloud
Echarts官方并没有默认的wordCloud系列类型。但是我们可以通过引入第三方插件echarts-wordcloud来实现词云图
npm install echarts-wordcloud
或者
yarn add echarts-wordcloud
- 新建WordCloudView.vue文件,使用
import语句引入echarts库和echarts-wordcloud
import * as echarts from 'echarts';
import 'echarts-wordcloud';
- 创建图表容器:在WordCloudView组件的
template中,添加一个div元素作为图表的容器。给它一个唯一的ref属性,以便在后面初始化图表对象时使用
<template>
<div ref="chart" style="width:100%;height:600px; margin: 20px auto;"></div>
</template>
- 初始化图表对象:在WordCloudView组件中定义chart,
const chart = ref(null)
在mounted生命周期钩子函数中,使用echarts.init方法初始化图表对象。
<script setup>
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const chart = ref(null)
onMounted(() => {
const myChart = echarts.init(chart.value)
})
</script>
- 定义一个变量data,实际开发中,data数组中的数据应该是通过后台的API接口获取到的,我们这里为了演示,直接写在了前端。
const data = [
{ name: '天龙八部', value: 100 },
{ name: '神雕侠侣', value: 80 },
{ name: '倚天屠龙记', value: 70 },
{ name: '笑傲江湖', value: 60 },
{ name: '鹿鼎记', value: 50 },
{ name: '雪山飞狐', value: 40 },
{ name: '射雕英雄传', value: 30 },
];
- 配置图表参数,在WordCloudView组件的
mounted生命周期钩子函数中,定义option对象,在里面配置图表数据,并使用chart.setOption方法配置图表的参数。
const option = {
series: [
{
type: 'wordCloud',
textStyle: {
normal: {
fontFamily: 'Arial, sans-serif',
fontWeight: 'bold',
},
},
gridSize: 8,
sizeRange: [12, 50],
rotationRange: [-90, 90],
rotationStep: 45,
shape: 'circle',
data: data.map(item => ({ name: item.name, value: item.value })),
},
],
}
myChart.setOption(option)
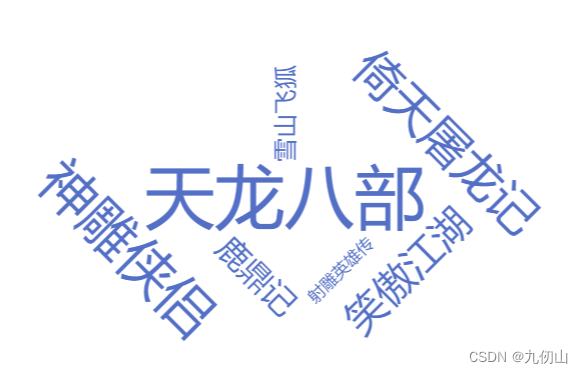
运行程序,刷新浏览器,可以看到一个反映武侠小说热度的词云图已经展现在了浏览器中。

我们可以通过修改shape属性来改变词云图的形状,这里就不在展示了,有兴趣的小伙伴自行研究吧。
关于词云图的相关内容今天就介绍到这里,有问题的小伙伴评论区留言,喜欢的小伙伴点赞关注加收藏哦!你也可以通过微信公众号搜索“九仞山”关注我,获取更多内容!