作者:爱塔居
专栏:javaEE
作者简介:大三学生,希望和大家一起进步
目录
一、注释标签
二、标题标签:h1-h6
三、段落标签:p
四、换行标签:br
五、格式化标签
六、图片标签:img
七、超链接标签:a
八、表格标签
九、列表标签
十、表单标签
10.1 form 标签
10.2 input 标签
十一、无语义标签:div&span
一、注释标签
注释不会显示在界面上,目的是提高代码的可读性。
<!--注释内容-->
ctrl+/快捷键可以快速进行注释或者取消注释。
注释原则:
1.要与代码逻辑一致
2.尽量使用中文
3.不要传递负能量
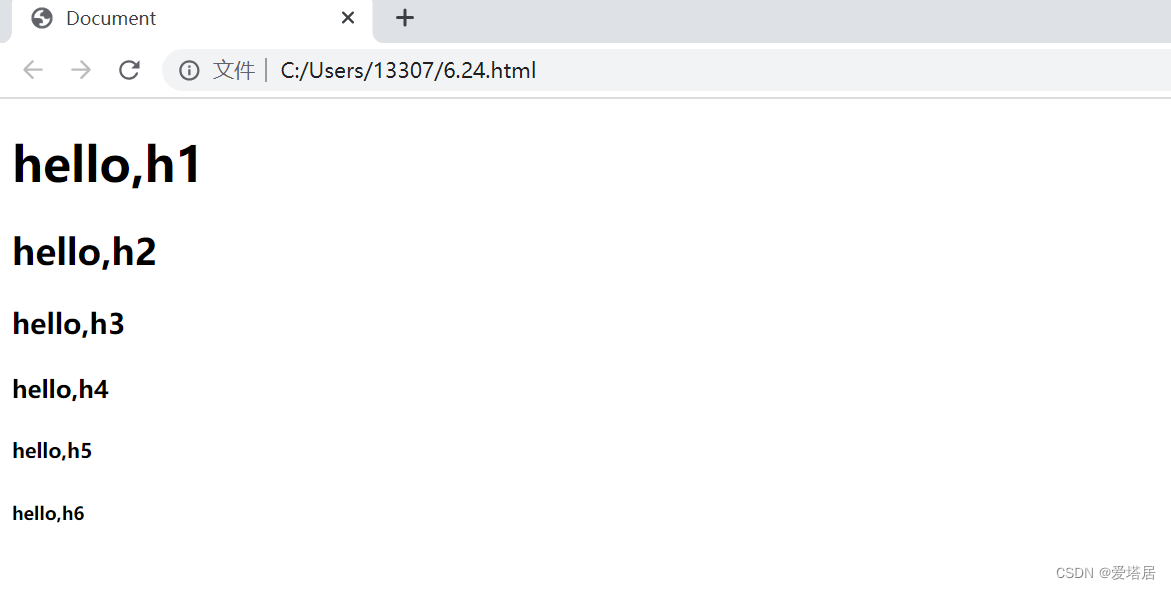
二、标题标签:h1-h6
有六个,从h1-h6。数字越大,字体就越小。
<!--创建新文件后,输入!,再回车,自动生成下列代码--><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello,h1</h1>
<h2>hello,h2</h2>
<h3>hello,h3</h3>
<h4>hello,h4</h4>
<h5>hello,h5</h5>
<h6>hello,h6</h6>
</body>
</html>生成页面:

三、段落标签:p
p标签表示一个段落。
<p>这是一个段落</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello,
world!
<p>hello</p>
<p>world!</p>
</body>
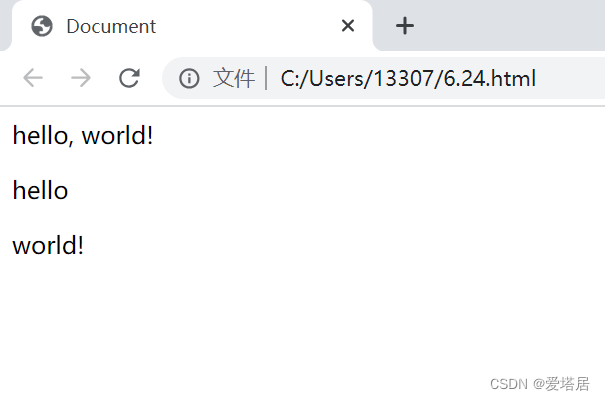
</html>生成页面:

我们会发现,手动给它回车是没有用的。p标签可以实现分段。
注意:
1.p标签之间存在一个空隙
2.当前的p标签描述的段落,前面还没有缩进
3.自动根据浏览器宽度来决定排版
4.html内容首尾处的换行,空格均无效
5.在html中文字之间输入的多个空格只相当于一个空格
6.html中直接输入换行不会真的换行,而是相当于一个空格。
四、换行标签:br
br表示换行:
1.br是一个单标签(不需要结束标签)
2.br标签不像p标签那样带有一个很大的空隙
3.<br/>是规范写法,不建议写成<br>
<!DOCTYPE html>
<br lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
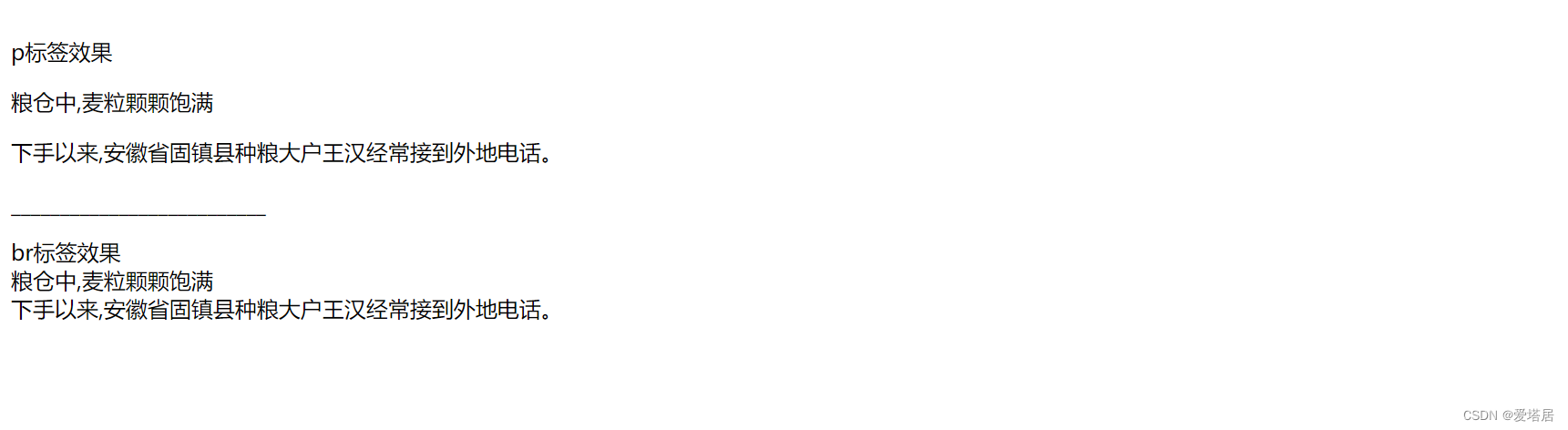
<p>p标签效果</p>
<p>粮仓中,麦粒颗颗饱满</p>
<p>下手以来,安徽省固镇县种粮大户王汉经常接到外地电话。</p>
<p>__________________________</p>
br标签效果</br>
粮仓中,麦粒颗颗饱满</br>下手以来,安徽省固镇县种粮大户王汉经常接到外地电话。</br>
</body>
</html>生成页面:

五、格式化标签
加粗:stong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签
<!DOCTYPE html>
<br lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
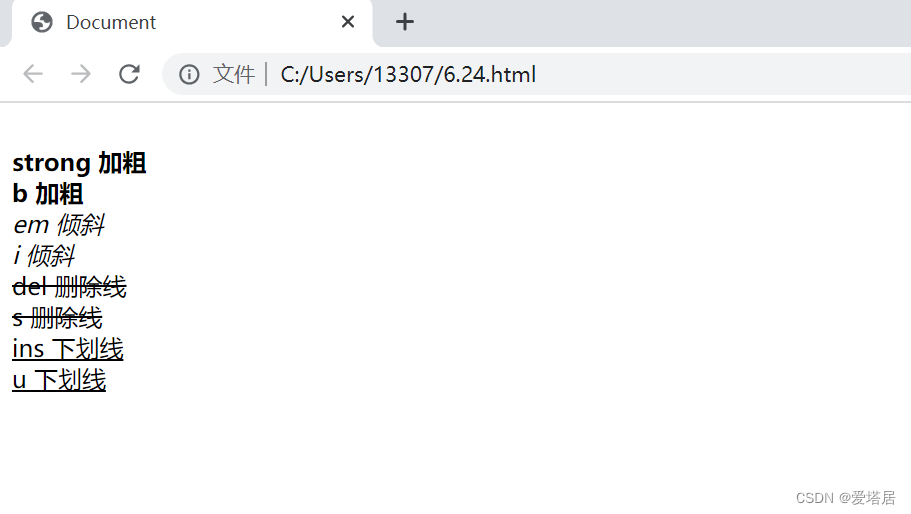
<strong>strong 加粗</strong></body></br>
<b>b 加粗</b></br>
<em>em 倾斜</em></br>
<i>i 倾斜</i></br>
<del>del 删除线</del></br>
<s>s 删除线</s></br>
<ins>ins 下划线</ins></br>
<u>u 下划线</u>
</body>
</html>生成页面:

六、图片标签:img
img标签必须带有src属性,表示图片的路径。
<img src="rose.jpg">
此时,要把rose.jpg这个图片文件放到和html中的同级目录中。
img标签的其他属性:
1.alt:替换文本。当文本不能正确显示的时候,会显示一个替换的文字。
2.title:提示文本。鼠标放到图片上,就会有提示。
3.width/height:控制宽度高度。高度和宽度一般改一个就行。另外一个会等比例缩放,否则就会图片失衡
4.border:边框,参数是宽度的像素。
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px" border="5px">
注意:
1.属性可以有多个,不能写到标签之前。
2.属性之间用空格分割,可以是多个空格,也可以是换行
3.属性之间不分先后顺序
4.属性使用“键值对”的格式来表示
关于目录结构:
1)相对路径:以html所在位置位基准,找到图片的位置
同级路径:直接写文件名即可
下一级路径:image/1.jpg
上一级路径:../image/1.jpg
2)绝对路径:一个完整的磁盘路径或者网络路径
磁盘路径D:\rose.jpg
网络路径 https://img2.baidu.com/it/u=3329909248,3799019568&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500
我们可以在网络上找图,然后右键,选择复制图片地址
七、超链接标签:a
href:必须具备,表示点击后会跳转到哪个页面
target:打开方式,默认是_self。如果是_blank则用新的标签页打开
<a href="http://www.baidu.com">百度</a>
八、表格标签
table标签:表示整个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格,会居中加粗
thead:表格的头部区域(注意和th区分,范围是比th要大的)
tbody:表格得到主体区域
table包含tr,tr包含td或者th
<!DOCTYPE html>
<br lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
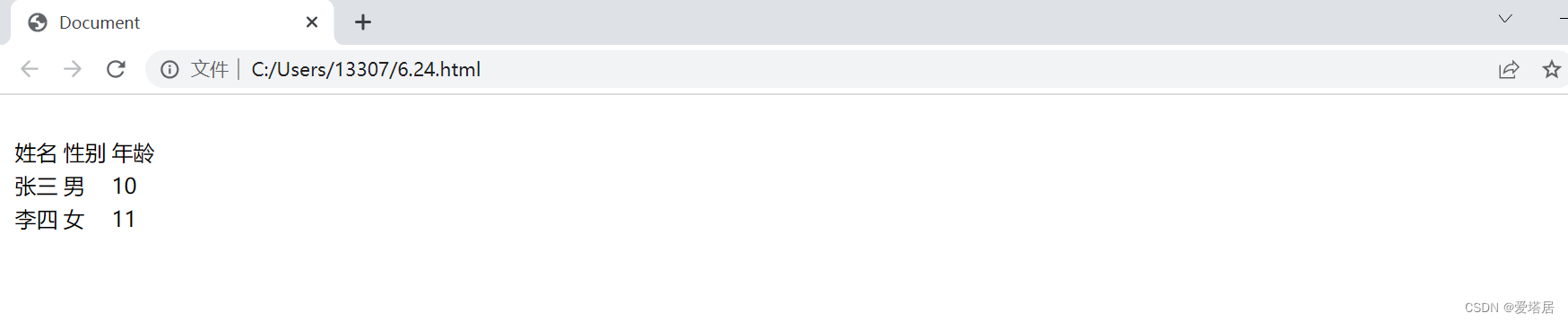
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
</table>
</body>
</html>生成页面:

合并单元:
跨行合并:rowspan="n"
跨列合并:colspan="n"
步骤:
1、先确定跨行还是跨列
2.找好目标单元格(跨列合并,左侧是目标单元格,跨行合并,上方是目标单元格。)
3.删除多余的单元格
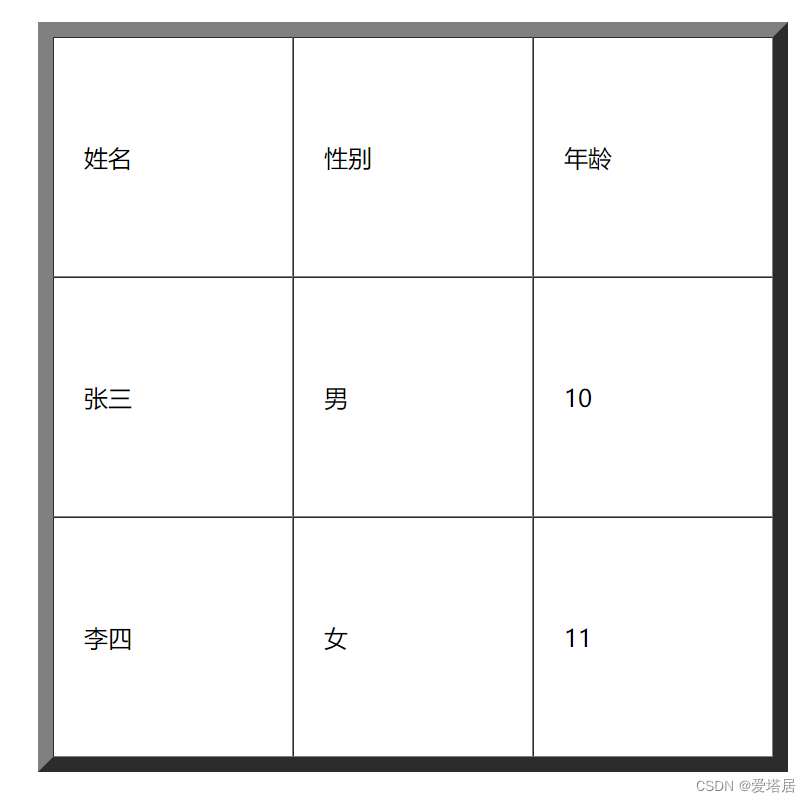
未合并前:
<!DOCTYPE html>
<br lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
</table>
</body>
</html>页面:

合并行后:
<!DOCTYPE html>
<br lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>女</td> -->
<td>11</td>
</tr>
</table>
</table>
</body>
</html>生成页面:

九、列表标签
主要是用来布局的,整齐好看
1.无序列表 ul li
2.有序列表(用的不多)ol li
3.自定义列表 dl(总标签) dt(小标签) dd(围绕标题来说明)
注意:
1.元素之间是并列关系
2.ul/ol中只能放li不能放其他标签,dl中只能放dt和dd
3.li中可以放其他标签
4.列表带有自己的样式。
十、表单标签
表单是让用户输入信息的重要途径. 分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
10.1 form 标签
<form action="test.html">
…[form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中.
10.2 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
1.type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等. name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的
2.name 才能多选一.
3.value: input 中的默认值.
4.checked: 默认被选中. (用于单选按钮和多选按钮)
5.maxlength: 设定最大长度.
(1)文本框
<input tepe="text">
(2)密码框
<input type="password">
(3)单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
(4)复选框
<input tepe="checkbox">吃饭<input type="checkbox">睡觉<input type="checkbox">打游戏
(5)普通按钮
<input type="button" value="按钮">
(6)提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
十一、无语义标签:div&span
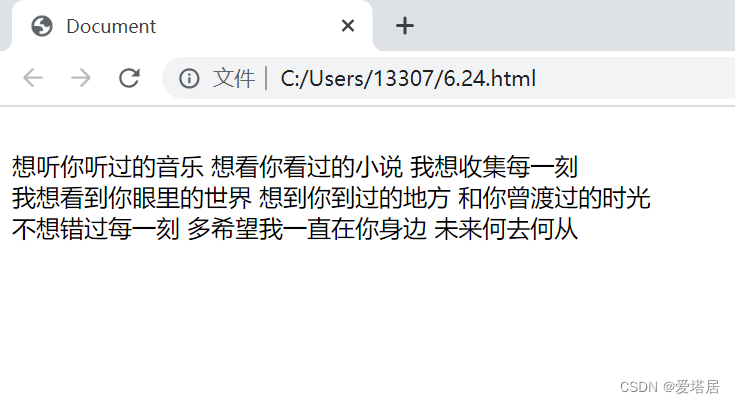
div 是独占一行的, 是一个大盒子. span 不独占一行, 是一个小盒子.
<!DOCTYPE html>
<br lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>想听你听过的音乐</span>
<span>想看你看过的小说</span>
<span>我想收集每一刻</span>
</div>
<div>
<span>我想看到你眼里的世界</span>
<span>想到你到过的地方</span>
<span>和你曾渡过的时光</span>
</div>
<div>
<span>不想错过每一刻</span>
<span>多希望我一直在你身边</span>
<span>未来何去何从</span>
</div>
</table>
</body>
</html>