文章目录
vscode中有很多插件可以支持 HTML 标签自动补全,在.vue和.html文件中都没有问题,但是在使用react时,HTML标签是写在js或者是ts文件中,插件就不起作用了
解决方案:
- 在设置中插入这段设置代码
"emmet.includeLanguages": {"javascript": "javascriptreact"}
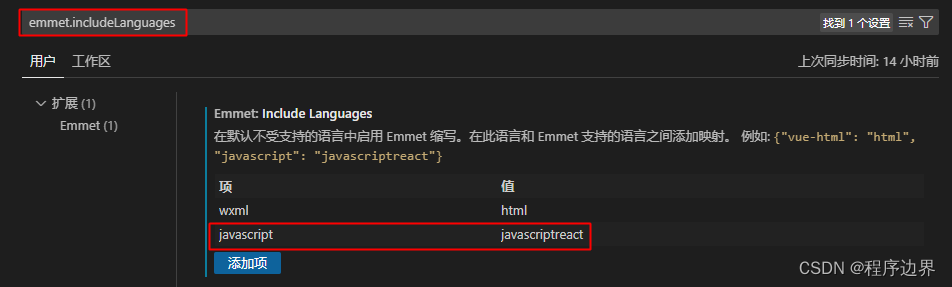
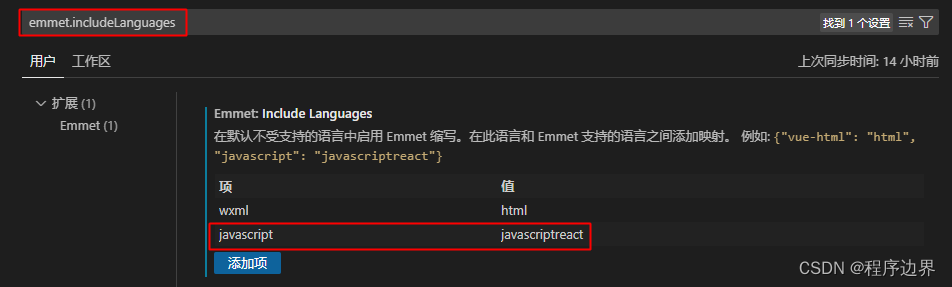
或是直接配置:

其他类似。。。
over
vscode中有很多插件可以支持 HTML 标签自动补全,在.vue和.html文件中都没有问题,但是在使用react时,HTML标签是写在js或者是ts文件中,插件就不起作用了
解决方案:
"emmet.includeLanguages": {"javascript": "javascriptreact"}
或是直接配置:

其他类似。。。
over
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/679858.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!