uniapp 微信小程序sourcemap映射
错误捕获
由于微信小程序中没有window对象,不能通过window.onerror和window.onunhandledRejection方法进行全局的监听。不过我们也可以使用以下几种方法。
使用try…catch
将可能出现的错误的代码使用try...catch包裹
try{
cont
} catch(e) {
console.log(e)
}
添加Vue.config.errorHandler处理函数
该方法用于指定指定组件的渲染和观察期间未捕获错误的处理函数。
Vue.config.errorHandler接受三个参数
error:error对象vm:组件实例info: 是Vue特定的错误信息,比如错误所在的生命周期钩子。
在main.js文件里添加函数
Vue.config.errorHandler= function(err, vm, info) {
console.log(err);
console.log(vm);
console.log(info);
}
不过这种方法没办法捕获异步错误。
添加onError钩子
onError方法只接受一个参数 —— error对象字符串。
在App.vue文件中添加onError钩子。
onError(e) {
console.log(e)
}
该方法可以捕获同步、异步的错误,但是无法处理资源加载错误,而通过组件(比如image上的error监听,并不能获取到代码的行列信息,因此本文不讨论这种错误)。
解析error对象
如果要使用sourcemap来定位错误,就需要获取到对应代码的文件、行列信息。通过上面的方法获取error对象则是需要解析(解析出行列信息用于定位错误代码位置)。
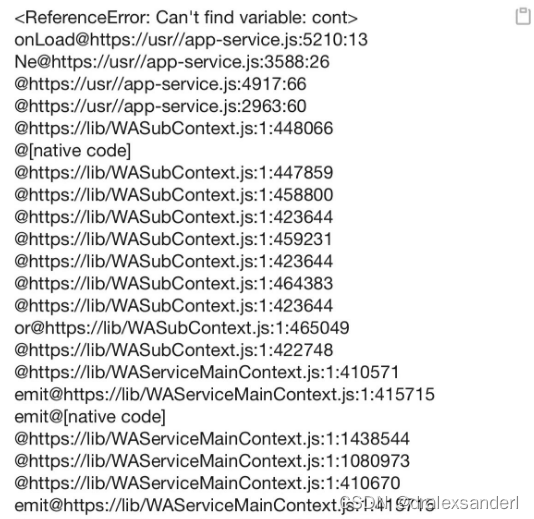
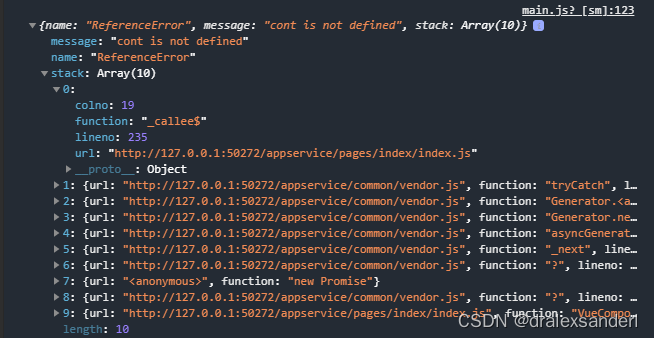
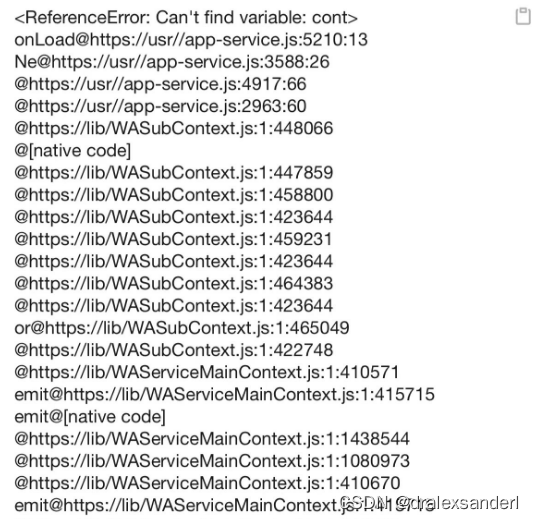
通常获取的获取的错误信息如下:

为了更好映射出源码所在位置,我们需要把错误信息解析成下面的格式
stack : {
url: '',
func: '',
lineno: '',
colno:''
}
以下是部分解析错误的部分代码,详细代码可以查看errorParser
function errorParser(e) {
const chromeRegex =
/^\s*at (?:(.+?\)(?: \[.+\])?|.*?) ?\((?:address at )?)?(?:async )?((?:<anonymous>|[-a-z]+:|.*bundle|\/)?.*?)(?::(\d+))?(?::(\d+))?\)?\s*$/i;
const chromeEvalRegex = /\((\S*)(?::(\d+))(?::(\d+))\)/;
const parts = chromeRegex.exec(line);
if (parts) {
const isEval = parts[2] && parts[2].indexOf("eval") === 0;
if (isEval) {
const subMatch = chromeEvalRegex.exec(parts[2]);
if (subMatch) {
parts[2] = subMatch[1]; // url
parts[3] = subMatch[2]; // line
parts[4] = subMatch[3]; // column
}
}
return createStackFrame(
parts[2],
parts[1] || UNKNOWN_FUNCTION,
parts[3] ? +parts[3] : undefined,
parts[4] ? +parts[4] : undefined
);
}
}
function createStackFrame(url, func, lineno, colno) {
const frame = {
url,
function: func,
};
if (lineno !== undefined) {
frame.lineno = lineno;
}
if (colno !== undefined) {
frame.colno = colno;
}
return frame;
}
解析成这样的对象后续使用sourcemap进行映射时就可以很清晰明了。

sourcemap映射
sourcemap的生成/下载
使用uniapp来搭建微信小程序项目,需要使用两份sourcemap
-
一份是将
uniapp项目编译成微信小程序的映射
在hubuilder工具上点击发行小程序,在弹窗中勾选生成sourcemap即可。

这样在打包的目录中就会生成一个.sourcemap文件夹:

-
另一份是微信小程序压缩后的映射
有两种方式可以获取这份sourcemap:- 在上传代码后点击下载
sourcemap

可能下载的
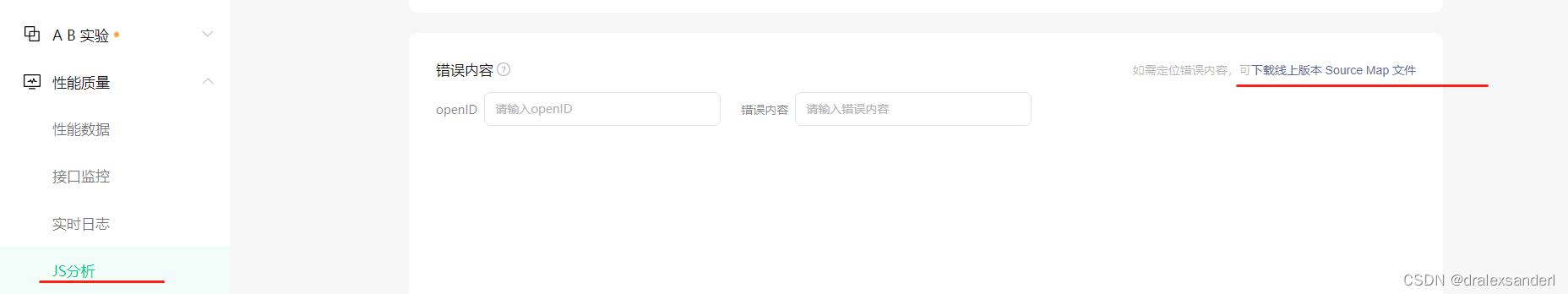
sourcemap中的mappings字段全是分号(;),可以尝试下勾选将js编译成ES5后重新上传。- 在We分析中下载

- 在上传代码后点击下载
sourcemap映射
使用source-map库来映射源码。
在小程序中报错:

将错误上报在node服务中(至于怎么上报不在文章的探讨范围内,因此本文直接将生成一个对象来讲解)
const error = {
url: 'app-service.js',
lineno: 5210,
colno: 13
}
app-service.js对应的sourcemap文件是app-service.js.map
const { SourceMapConsumer } = require("source-map");
const fs = require("fs");
const error = {
url: "app-service.js",
lineno: 5210,
colno: 13,
};
const rawWxMap = fs.readFileSync(__dirname + `/${error.url}.map`, "utf-8");
function originalUniappBundlePosition() {
SourceMapConsumer.with(rawWxMap, null, (consumer) => {
const info = consumer.originalPositionFor({
line: error.lineno,
column: error.colno,
});
originalPosition(info);
console.log(info);
});
}
originalUniappBundlePosition();
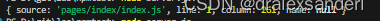
此时解析出来的是对应第一份的sourcemap,还需要在映射一次才能解析出uniapp项目中的源码。

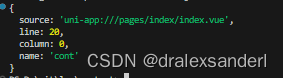
方式跟上面的一样,根据这个映射我们就可以快速定位到源码错误的地方了。

源码异常的地方: