目录
- 一. 🦁 摘要
- 二. 🦁 文章结构
- 三. 🦁 所用开发工具与相关技术
- 3.1 PyCharm
- 3.2 Flask
- 3.3 Pyecharts
- 3.4 Jinja2
- 四. 🦁 设计与实现
- 4.1 系统总体需求
- 4.1.1 数据采集和处理
- 4.1.2 可视化设计
- 4.1.3 后台功能实现
- 4.2 系统用户模块的实现
- 4.2.1 登录功能的实现
- 4.2.2 生成邮箱验证码功能的实现
- 4.3 系统数据入库
- 4.4 风电场的相关数据分析
- 4.4.1 风电场数据分析
- 4.4.2 风机和电力数据分析
- 4.5 风电场的可视化实现
- 4.5.1 生成风电场可视化大屏
- 4.5.2 生成风机功率与风速可视化图
- 4.6 本章小结
- 五. 效果展示
- --------------------------🦁 福利在下面 🦁--------------------------------
- 六. 🦁 文末福利
一. 🦁 摘要
随着风力能源的普及,海上风电场的管理和运维成为了一个重要的问题,需要采用智能化的解决方案。因此,我们设计和实现了一套基于可视化技术的海上风电场运维可视化系统,可以实时监测和分析风电场的运营相关数据,并通过pyecharts提供直观的界面和智能化的决策支持。这个系统使用python语言开发,并使用flask框架构建。它可以监测风机状态、电气系统状态、气象数据等信息,并提供了可视化的气象和风机状态监测界面。经过测试和验证,我们发现该系统能够成功地解决海上风电场管理中存在的问题,提高了运维效率和管理水平。未来,我们将继续完善和提升系统的功能和性能,并将其推广应用到更广泛的领域,为清洁能源的发展作出更大的贡献。
关键词:海上风电场运维可视化系统,Python,flask 框架,pyecharts
二. 🦁 文章结构
在此次的文章中,大体结构所示如下:
- 第 1 章 探讨了本次论文项目的重要背景和深远意义以及国内外的一些研究现状。
- 第 2 章 着重的去讲解了本次论文项目中我们所需要用到的开发软件和开发技术。
- 第 3 章 一步步的进行项目各个环节设计以及可视化系统中功能的实现。
- 第 4 章 进行项目的一些配置和环境的部署,运行出我们想要的结果。
三. 🦁 所用开发工具与相关技术
3.1 PyCharm
软件设计过程中我们需要用到 PyCharm 开发软件,PyCharm 拥有强大的代码编辑
器、智能代码提示、代码重构、调试器、版本控制等功能,适用于开发大型 Python 项
目。具有非常多的优点:
(1)代码编辑器:该编译器具备自动完成、语法检查和高亮等功能,同时还能够
进行代码重构,使得代码在自动的情况下也能够轻松稳妥地进行重构。
(2)调试器:能够实时监视程序执行状态,并进行变量的实时查看。
(3)集成开发环境:能够在一个窗口中同时开发多个项目,不同的项目之间能够
相互独立,能够方便地切换项目。
(4)插件支持:支持丰富的插件,能够扩展 PyCharm 的功能,例如支持 Django、
Flask、SQLAlchemy 等框架。
(5)性能优化:支持多线程编程和进程隔离,提高 Python 代码的性能和并发处理
能力。
总而言之,PyCharm是一个功能强大的Python集成开发环境[2],能够有效提高Python
开发的效率和质量,支持多种框架、版本控制系统和插件扩展,非常适合开发大型 Python
项目。
3.2 Flask
Flask 在 2010 年问世,是 Armin ronachert 利用 Python 的 Werkzeug 工具包编写的轻
量级 Web 开发框架[3],这是一款非常灵活、轻便、安全、易用的服务器架构,非常适合
团队的开发[4] 。Flask 便是我们海上风电场运维可视化系统中所用到的框架,Flask 极为
灵活,提供了最基本的工具和库,同时也支持扩展以及插件机制,可以快速、高效地构
建 Web 应用程序。具有许多重要的特性:
(1)灵活性:Flask 不强制开发者按照一定的规范来组织代码,使得开发者可以根
据自己的习惯和实际需求来组织代码,提高了开发的灵活性。
(2)使用简单:Flask 的设计非常简单,非常容易上手,可以非常快速的帮助我们
去构建 Web 应用程序。
(3)易于扩展:Flask 支持第三方扩展、插件和库等功能,使得用户能够快速地实
现各种功能而无需重复造轮子,从而缩短开发时间。
(4)良好的文档:Flask 提供了非常详细的文档和示例代码,方便开发者学习和使
用。
总而言之,Flask 是一个非常灵活、易于使用和扩展的 Web 框架,采用 Flask 技术
可以进行前后端的数据交互,而其前端的 JinJa2 模板引擎也为前端的数据调用提供了便
利[5],上手难度不高,非常适合初学者和小型项目开发。
3.3 Pyecharts
Pyecharts 是一款 Python 可视化库,基于 Echarts 开发,ECharts 是一款开放源码的
数据可视化图表,遵循 Apache-2.0 开源协议,拥有大量开源的可视化图表文件,可以提
供用户下载使用[6],能够方便快速地创建丰富的交互式图表和地图可视化。它支持 40
多种基本图表类型和 300 多种图表效果,并可以在 Jupyter Notebook 和 JupyterLab 中直
接展示图表,便于数据分析和可视化。
Pyecharts 针对使用者的编程经验提供了两种主要的 API,分别是用于基础图表(如
柱形图、散点图、地图等)的 echarts-0.5.10.js 和 echarts.min.js,以及用于复合图表(如
折线图、K 线图、关系图等)的 echarts-all.js。Pyecharts 具有丰富的可选模板和主题,
以及可随时自定义各种图表的形式和交互效果,支持数据无缝切换和动态更新,并可以
将图表导出为 HTML、PNG、PDF 格式等多种文件。
Pyecharts 的主要依赖是 Numpy、Pandas、pyecharts-snapshot,需要使用这些库进行
初步的数据处理和导出[7]。此外,使用 Pyecharts 进行图表绘制还需要根据具体情况安装
一些 Echarts 所依赖的 Javascript 库,如 JQuery、Bootstrap、Moment 等。
总的来说,Pyecharts 是一个功能强大、使用方便的 Python 渲染库,可以轻松地将
数据转换为可视化的表格,以帮助用户更好的理解数据分析结果并进行决策。
3.4 Jinja2
Jinja2 是一个基于 Python 的模板引擎,可在 Web 应用程序中生成动态 HTML、XML
或其他文本格式。它具有简单易用、高度可定制、快速且轻量级等优点,因此得到了广
泛的应用。以下是 Jinja2 的一些主要特点:
(1)使用灵活。Jinja2 中的语法十分灵活,可以通过一定程度的自定义来适应特定
的使用场景。
(2)高效的渲染。Jinja2 在渲染模板时采用了缓存机制,可以快速地生成所需的文
本。此外,它还允许针对特定情况进行缓存和预编译。
(3)与 Flask 框架无缝集成。Jinja2 是 Flask 的默认模板引擎,所以在 Flask 应用程
序中使用 Jinja2 非常容易。
(4)内置许多实用工具。Jinja2 内置了很多实用工具,例如过滤器、控制结构、宏
等,使得模板编写更加方便。
(5)可扩展性好。Jinja2 允许通过扩展机制来定制其行为,例如添加自定义过滤器、
控制结构等。
总而言之,Jinja2 具有功能强大、易于使用、高度可定制的优点,作为模板引擎,
被广泛应用于 Web 应用程序开发的各个领域之中。
四. 🦁 设计与实现
本章海上风电场的可视化系统中,我们使用到 Python 和 Flask 框架来去实现一个
功能丰富、易用、实用的系统。以下是系统的详细设计和实现:
4.1 系统总体需求
为了实现基于 Python 和 Flask 框架的海上风电场可视化系统,我们需要明确系统的
总体需求。
4.1.1 数据采集和处理
本次海上风电场的数据的来源是由羲和能源大数据平台里面采集而来的,其中的数
据包含了气温、湿度、气压、风向、风速还有风机的功率。地理位置的选择是中国,时
间跨度为三个月,分别是 2022 年 12 月,2023 年 1 月和 2023 年 2 月。然后采用关系型
数据库(如 MySQL),比如保存历史数据和实时数据。利用 Python 的 Pandas 和
Numpy 库,对历史数据进行分析和处理,例如统计风电机组的工作状态、风电场的发
电功率等指标。
4.1.2 可视化设计
我们需要设计一个交互式的可视化界面,使用户可以直观地了解风电场的运行情况,
例如客观展示海上风电场的气象数据,比如:气温、气压、湿度等等,还有风力发电机
的发电功率、数据状态、显示风速和风机的关系。
前端设计:使用 Bootstrap、jQuery 等前端框架和库实现前端页面设计,包括主页、
数据展示页、数据分析页等功能。前端页面通过 HTML 和 CSS 实现。
可视化库:使用 Pyecharts 等库,实现多种图表和可视化效果,例如折线图、柱状
图、水珠图、饼状图等,以展示风电场的实时状态和历史数据。
4.1.3 后台功能实现
Flask 框架:通过 Flask 框架实现后端功能,例如处理页面请求、处理 API 请求、
对前端数据进行处理等。
4.2 系统用户模块的实现
4.2.1 登录功能的实现
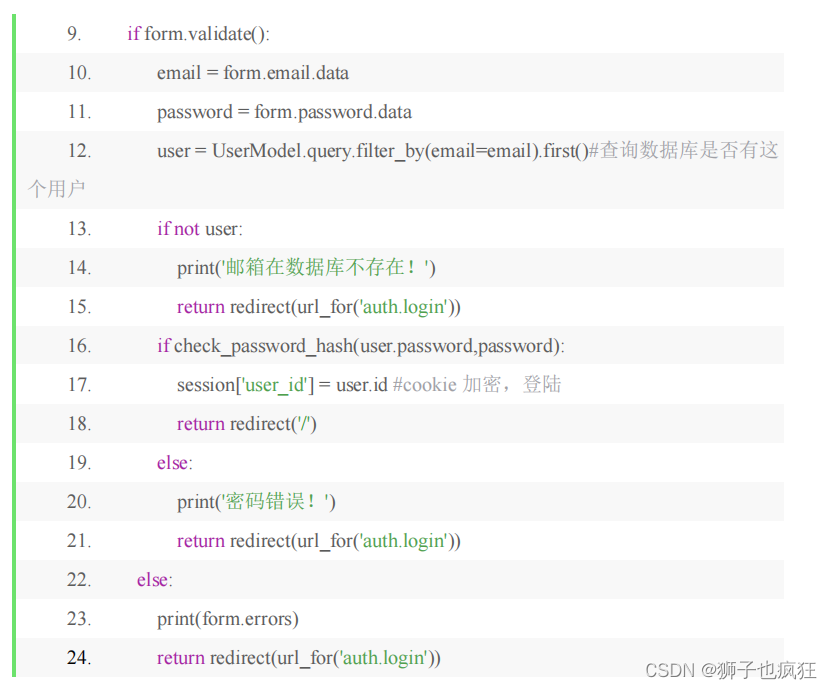
这是一个 Flask Web 应用的登录功能的蓝图实现,涉及到表单验证、数据库查询、
密码校验 等相关知识。
首先,这里使用了 Flask Blueprints(蓝图)来创建一个名为 auth 的蓝图,它的 URL
前缀是 /auth,也就是以后此蓝图的所有视图的 URL 都要加上 /auth 前缀。这是一个比
较好的实践,可以方便地区分不同蓝图(比如认证、用户、博客等),也可以避免不同
蓝图之间的 URL 冲突。
针对 /login 这个 URL,定义了一个视图函数 login(),该函数可以处理 GET 和
POST 请求。如果是 GET 请求,返回一个渲染了 login.html 模板的响应,让用户输入
邮箱和密码进行登录;如果是 POST 请求,就进行表单验证。
表单验证使用了 Flask-WTF 拓展库提供的 LoginForm 类,并且传入 request.form 对
象来获取 POST 请求中提交的表单数据。如果表单验证通过,就从数据库中查询是否
有这个用户,并且检查密码是否正确,如果正确,就把用户的 ID 存储在 session 中,
之后可以用此 ID 来标识已登录用户。注意这里使用了 Werkzeug 提供的密码哈希校验
功能 check_password_hash(),可以避免明文存储密码带来的安全问题。
如果表单验证未通过,则重定向到 /auth/login,并在控制台输出错误信息。最后一
行代码是一个通用的编程习惯,如果表单验证失败,要让用户保持在当前页面,并且展
示错误信息,以便用户能够修正。这里通过重定向到 /auth/login 实现了这个功能。
功能代码如下:


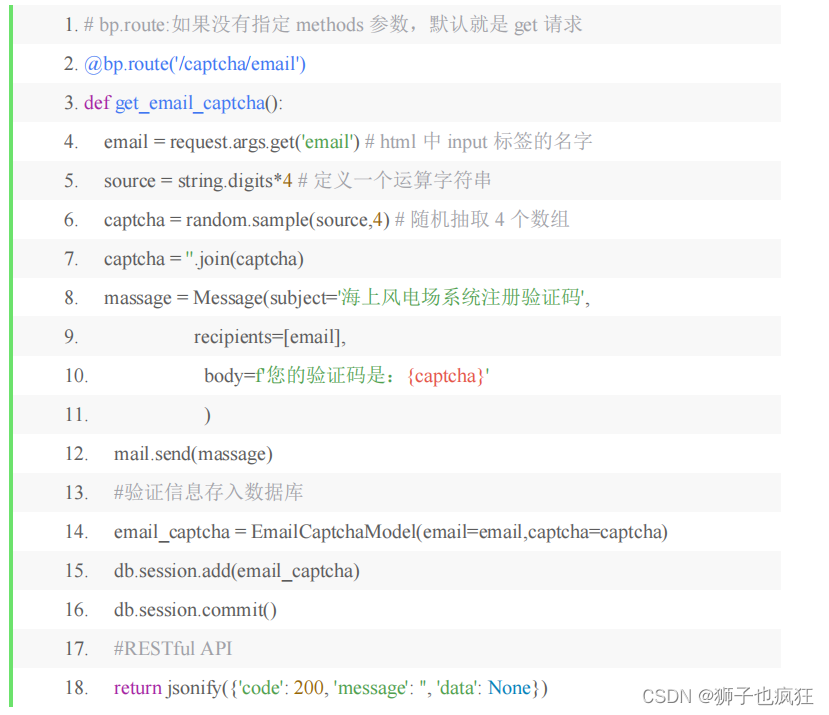
4.2.2 生成邮箱验证码功能的实现
这段代码是一个 flask 的路由函数,接受一个 GET 请求,路径为/captcha/email。其
作用是向用户发送一份电子邮件,内容包含随机生成的验证码,并将验证码和用户输入
的电子邮件存入数据库。返回一个 JSON 格式的响应,其中包含响应代码 code、消息
message 和数据 data。
具体来说,这段代码中的 bp.route()装饰器表示注册路由。当用户访问/captcha/email
路径时,将会调用下面定义的函数。
函数 get_email_captcha 中,request.args.get(‘email’)表示获取在 URL 中使用 GET 请
求传递的 email 参数,string.digits*4 定义一个包含 0 到 9 的数字字符串,长度为 4,用
于生成验证码。random.sample(source,4)从 source 字符串中随机抽取 4 个字符,生成一个包含 4 个字符的验证码。
Message 类用于定义邮件内容,将生成的验证码发送到用户的邮箱地址。
mail.send(massage)用于发送邮件。存储验证码和邮箱地址到数据库中,使用 SQLAlchemy进 行 ORM 操 作 : EmailCaptchaModel(email=email,captcha=captcha) 表 示 创 建 一 个EmailCaptchaModel 对象,将用户输入的邮箱和生成的验证码存入该对象,然后将对象添加到当前会话中(session),最后执行 db.session.commit()提交事务,将数据保存到数据库中。
最后,使用 jsonify()将响应数据转换为 JSON 格式,返回一个包含 code、message
和 data 的 JSON 响应,其中 code 为状态码,message 为消息,data 为响应的数据。
功能代码如下:

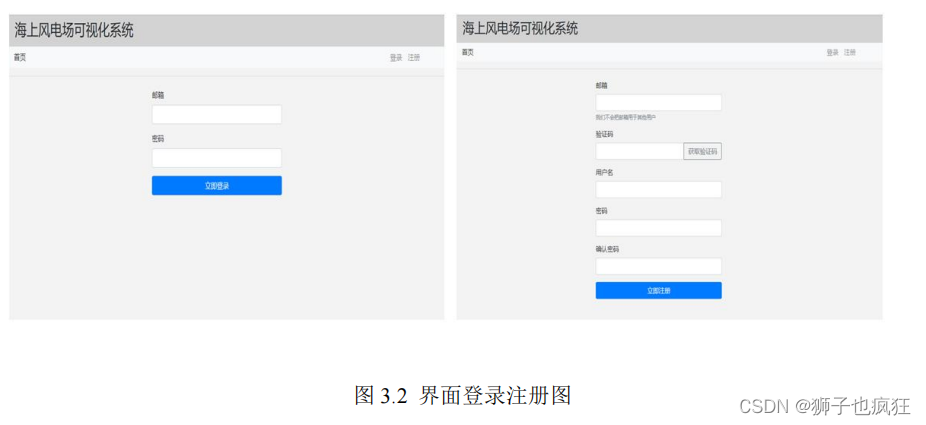
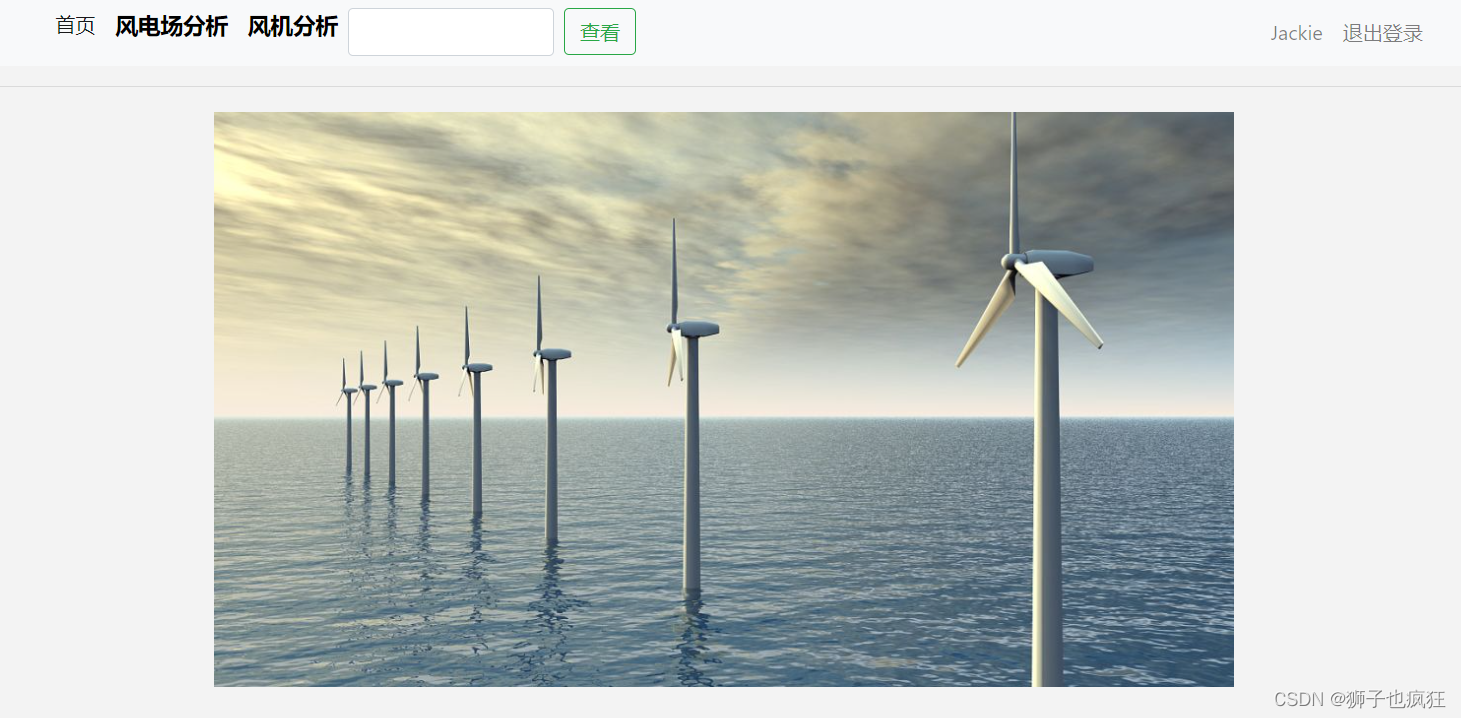
在用户模块实现之后,我们可以得到如下的前端界面展示如图 3.2:

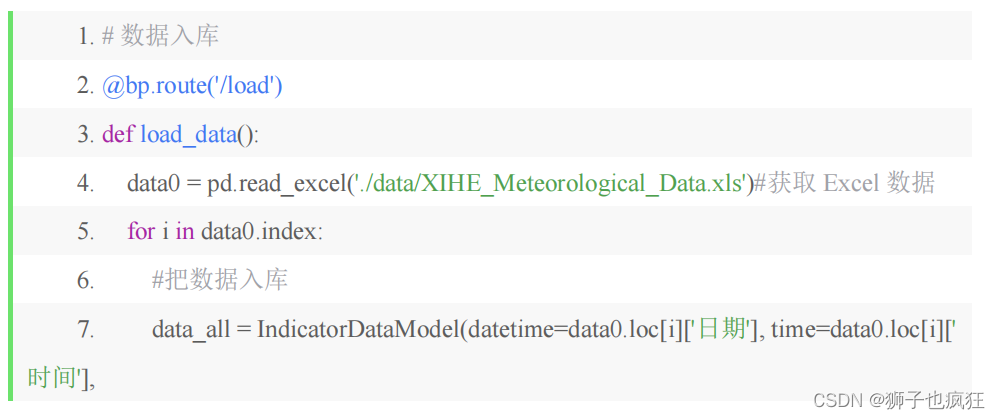
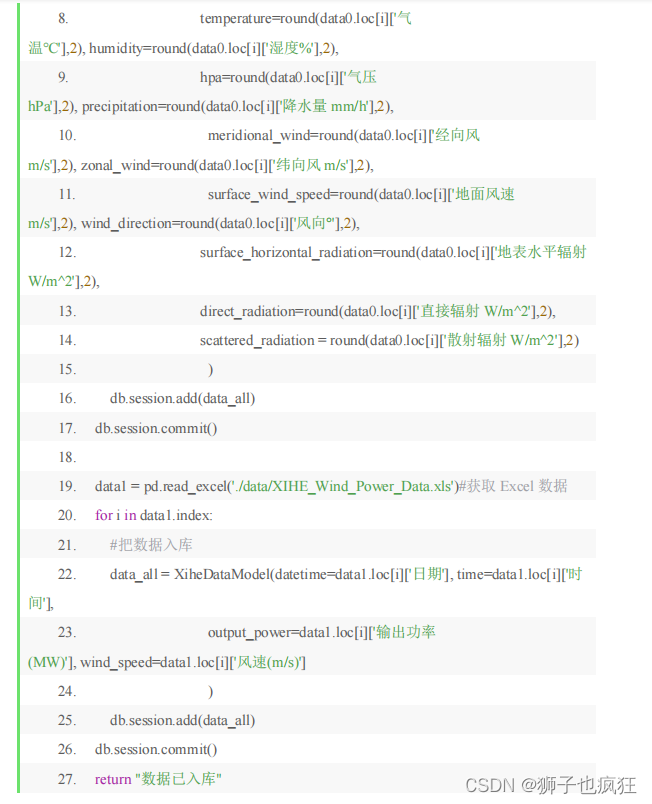
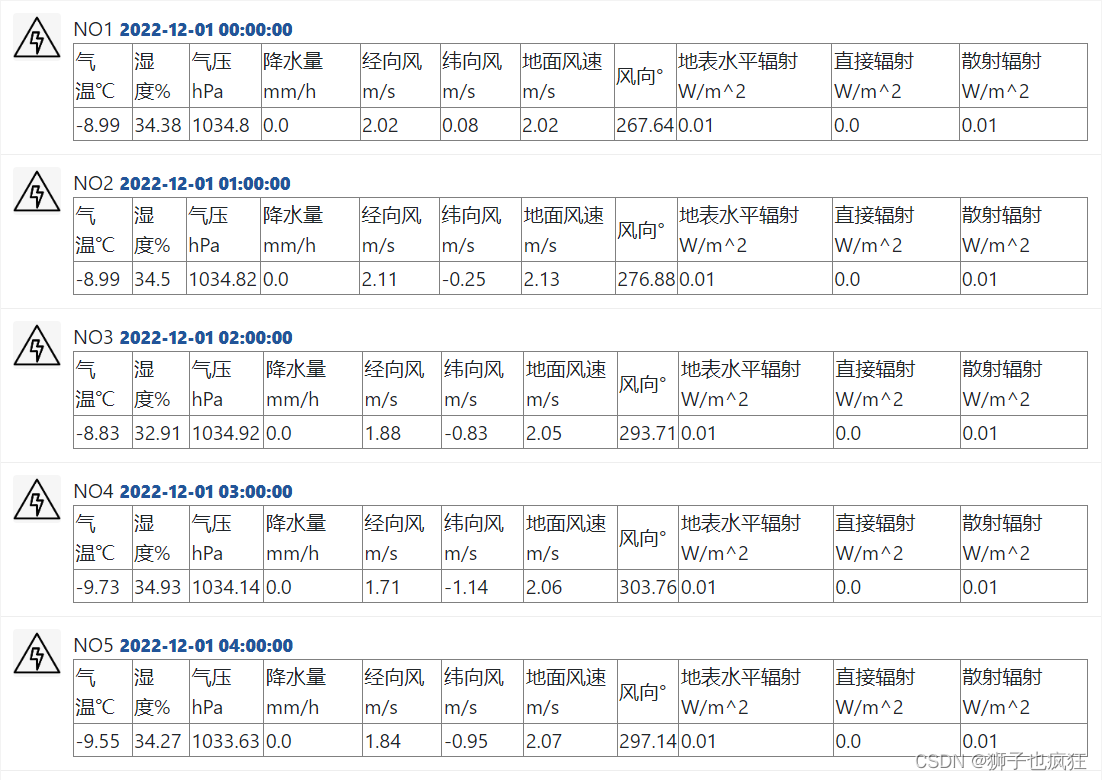
4.3 系统数据入库
首先,使用 pandas 库中的 read_excel()函数读取两个 Excel 文件中的数据[10]。然后,
使用 for 循环遍历每一行数据,并将其插入到数据库中。在第一个 Excel 文件中,数据
被插入到名为 IndicatorDataModel 的表中,包括日期、时间、气温、湿度、气压、降水
量、经向风、纬向风、地面风速、风向、地表水平辐射、直接辐射和散射辐射。在第二
个 Excel 文件中,数据被插入到名为 XiheDataModel 的表中,包括日期、时间、输出功
率和风速。最后,函数返回一个字符串“数据已入库”,表示数据已成功存储到数据库中。
功能代码如下:


4.4 风电场的相关数据分析
4.4.1 风电场数据分析
首先通过 config.datainfo() 连接到数据库,并使用 SQL 语句查询数据库中的数据,
利用 Pandas 的 pd.read_sql 方法将查询结果转换为 DataFrame 类型的数据,便于进行
进一步的操作。
具体来说,函数要求数据库按月份统计温度、湿度、大气压强、降水量等气象指标
数据,按小时统计温度、湿度指标数据,以及按风向统计风向数量。
通过将 DataFrame 中的指标数据做成统计柱状图,可使用户更清楚地了解各个指
标的变化趋势。然后,使用这些数据生成柱状图和分类图。在这个函数中,柱状图包括
月份、平均气温、平均湿度和平均气压,以及小时、平均气温和平均湿度。分类图包括
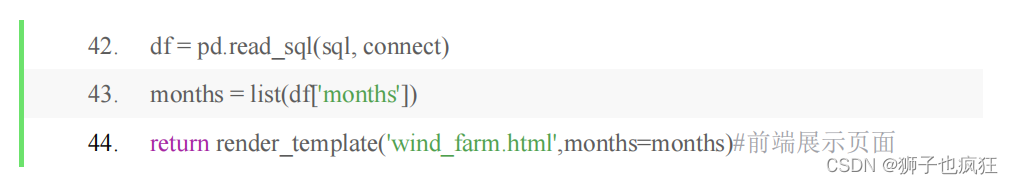
降水量和风向。最后,使用 render_template()函数将数据传递给名为 wind_farm.html 的
HTML 模板文件,以显示在前端页面上,方便用户查看。
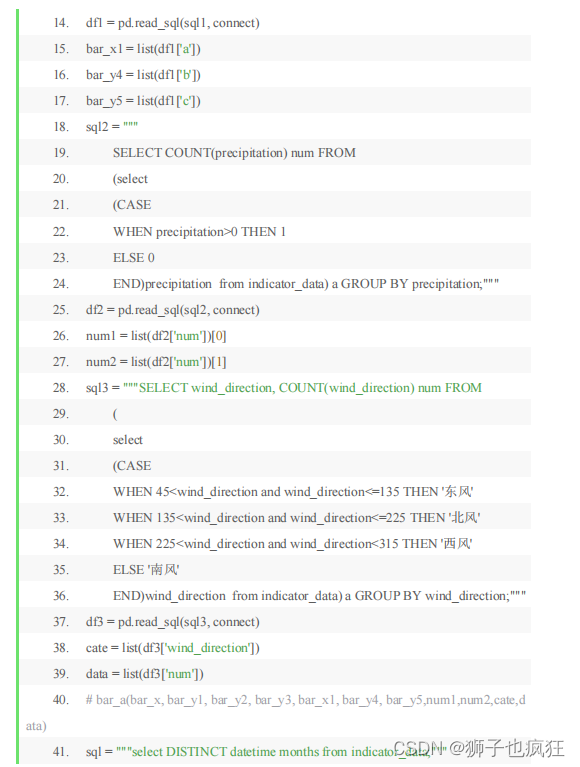
功能代码如下



4.4.2 风机和电力数据分析
在风电场风机分析函数中,使用 config.datainfo()函数连接到数据库。然后,使用
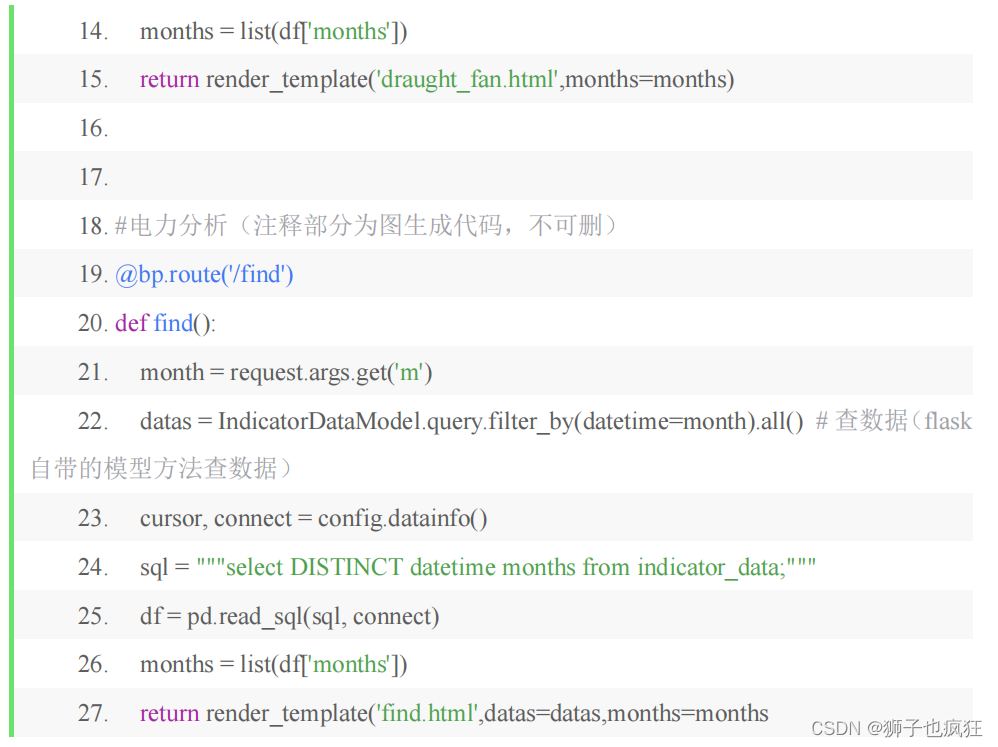
SQL 查询语句从名为 xihe_data 的表中获取数据,并使用 pandas 库中的 read_sql()函数将其读取为 DataFrame 类型的数据。然后,使用这些数据生成柱状图,包括小时、平均输出功率和平均风速。最后,使用 render_template()函数将数据传递给名为 draught_fan.html的 HTML 模板文件,以显示在前端页面上。
同样的操作,在电力分析函数中,首先使用 request.args.get()函数获取用户在前端页
面 上 选 择 的 月 份 。 然 后 , 使 用 IndicatorDataModel.query.filter_by() 函 数 从 名 为
IndicatorDataModel的表中获取该月份的所有数据,并将其传递给名为find.html的 HTML
模板文件以显示在前端页面上。
功能代码如下:


4.5 风电场的可视化实现
4.5.1 生成风电场可视化大屏
要实现可视化我们需要用到的工具为 Pyecharts,主要作用是进行数据可视化,用
于生成各种我们想要的图形。数据可视化分析是大数据时代的重要研究方向,“一图胜
千言”,当数据以生动的可视化图表的形式展示出来时,分析人员往往能够便捷地洞察隐
藏在数据背后的有效信息,并据此作出相应决策[11]。官方文档中给出了许多图形代码,
非常方便,函数的参数表示数据和配置项,使用这些参数设置图表的数据和样式,可以
实现多种不同的可视化效果。在我们海上风电场运维可视化系统中,我们首先要生成一
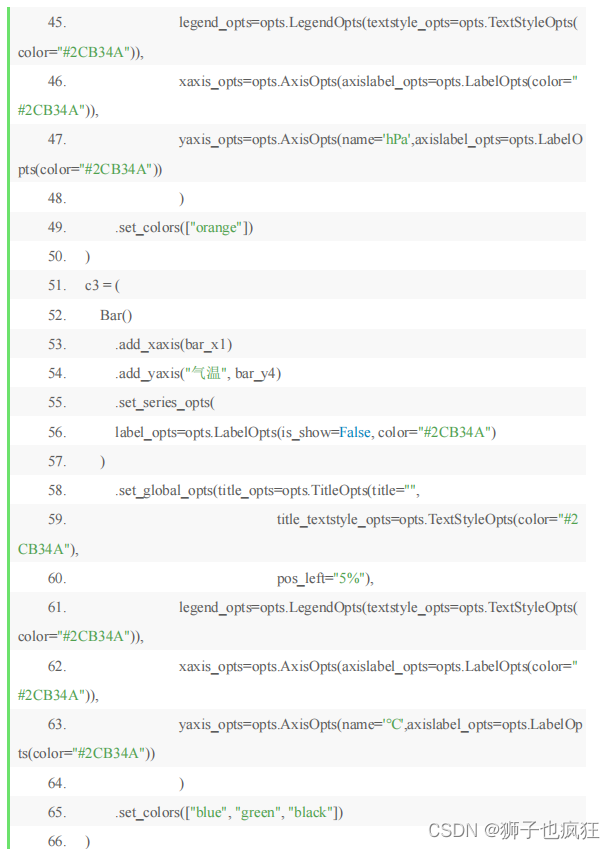
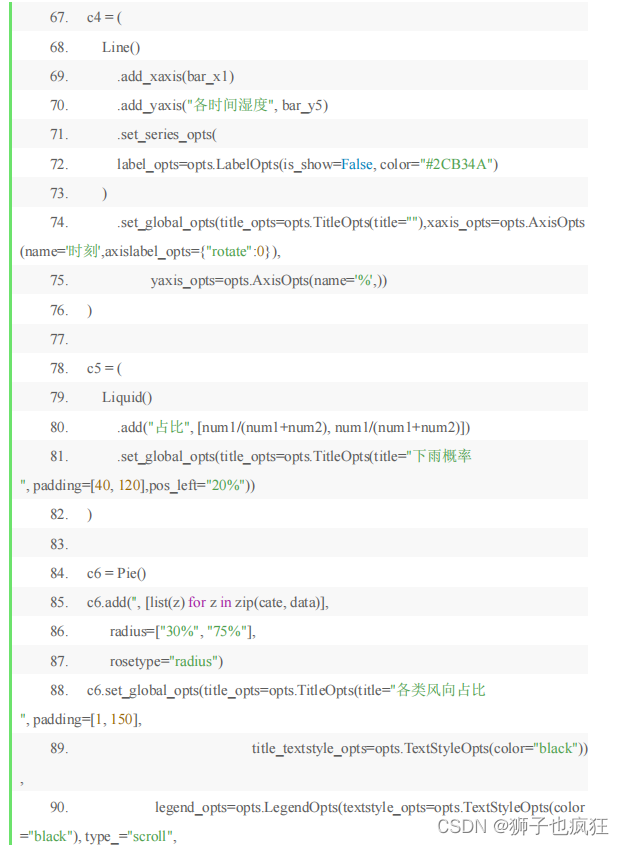
个可视化大屏,以助于我们更加直观的去观看风电场的情况和数据。
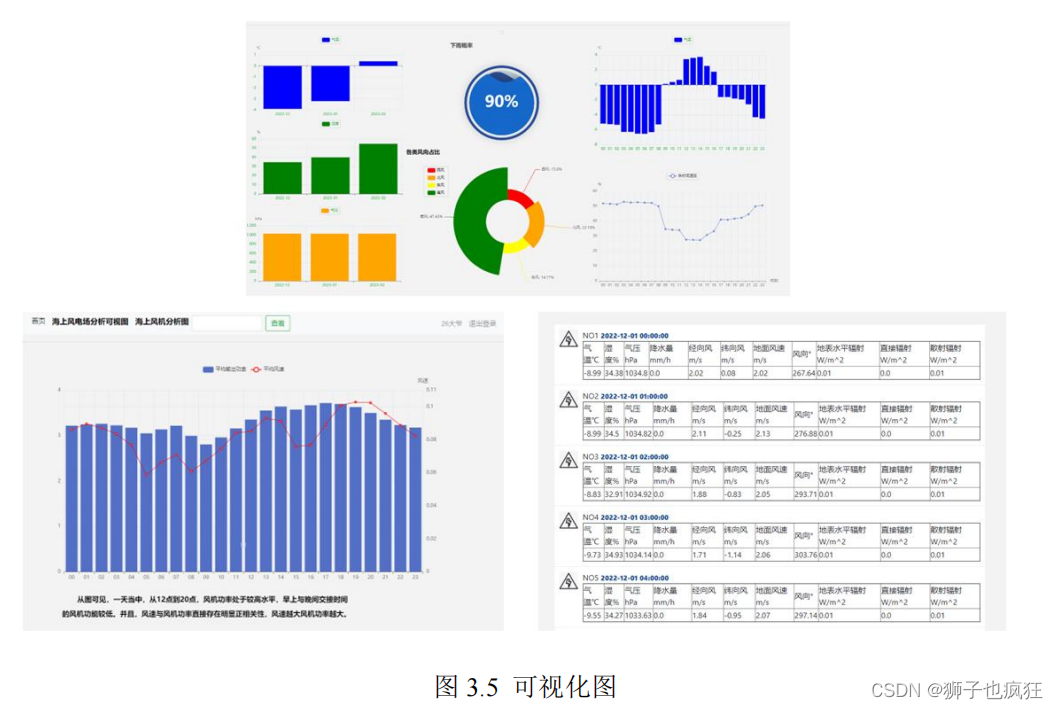
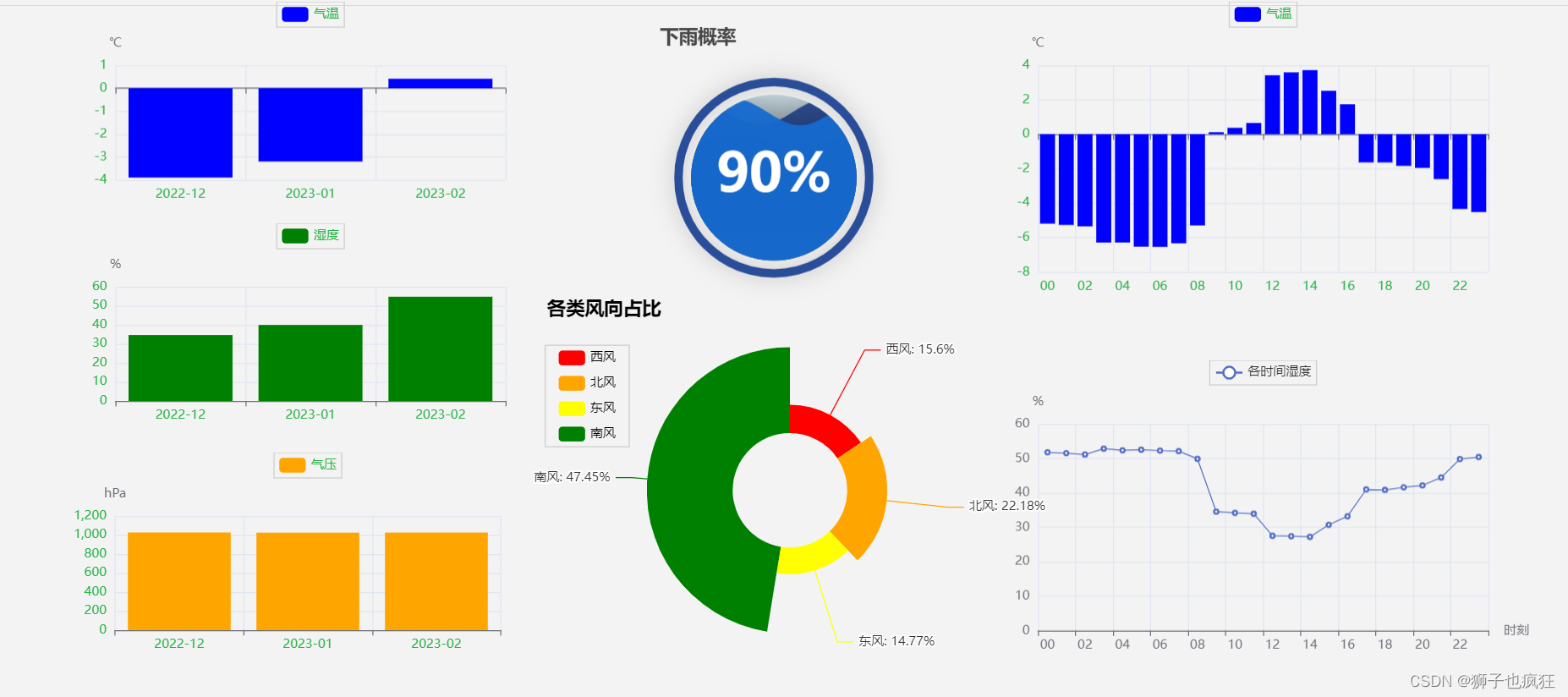
在可视化大屏中,我们展示了 2022 年 12 月份,2023 年 1 月份和 2 月份的数据情况
来体现。其中我们生成了季度气温、气压、温度的可视化柱形图片,下雨概率的可视化
水滴图,小时段气温可视化柱形图,各类风向的可视化饼状图和各时间湿度的可视化折
20线图。
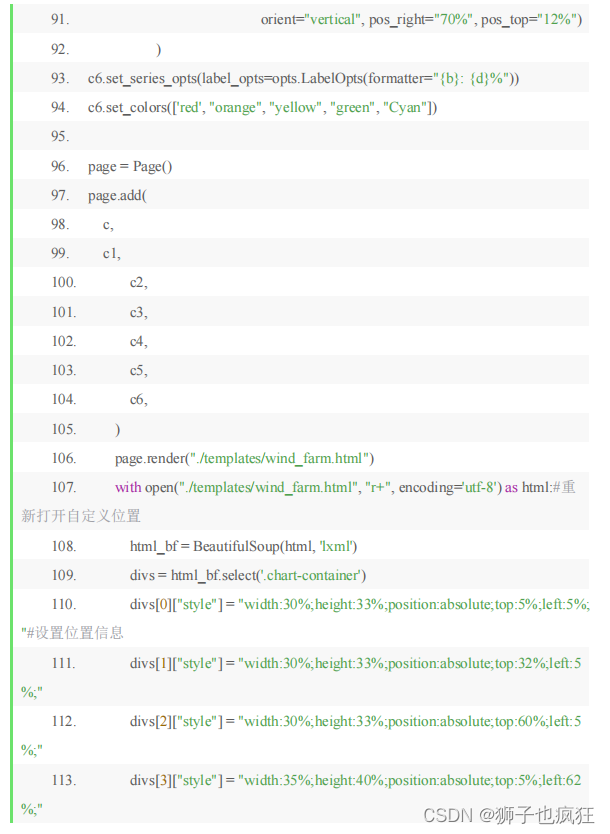
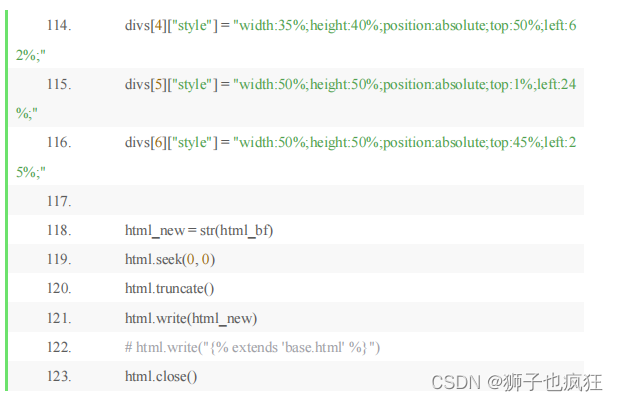
在代码中参数 c、c1、c2、c3、c4、c5、c6 就分别展示了这些可视化图片。然后进
行图片位置的排放,使得整体界面更加美观,最后进行渲染。
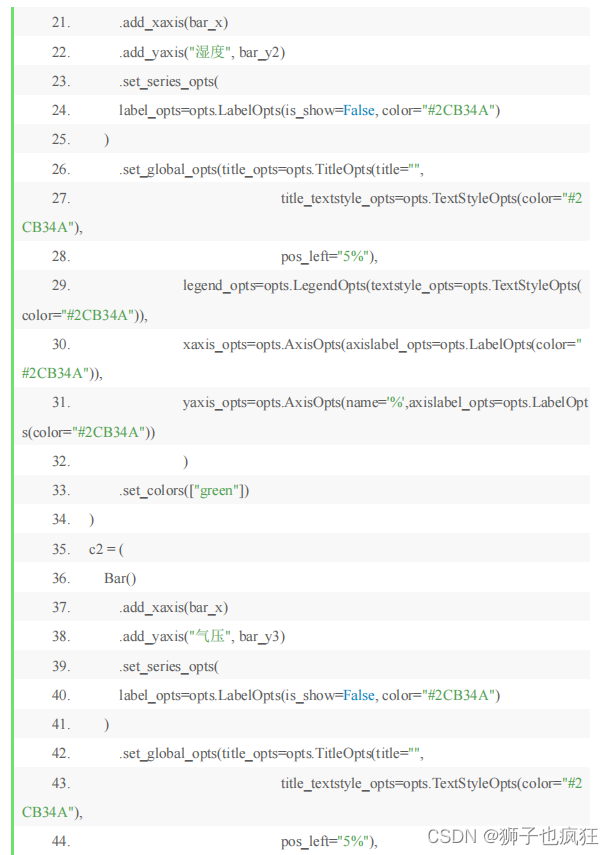
具体实现的功能代码如下






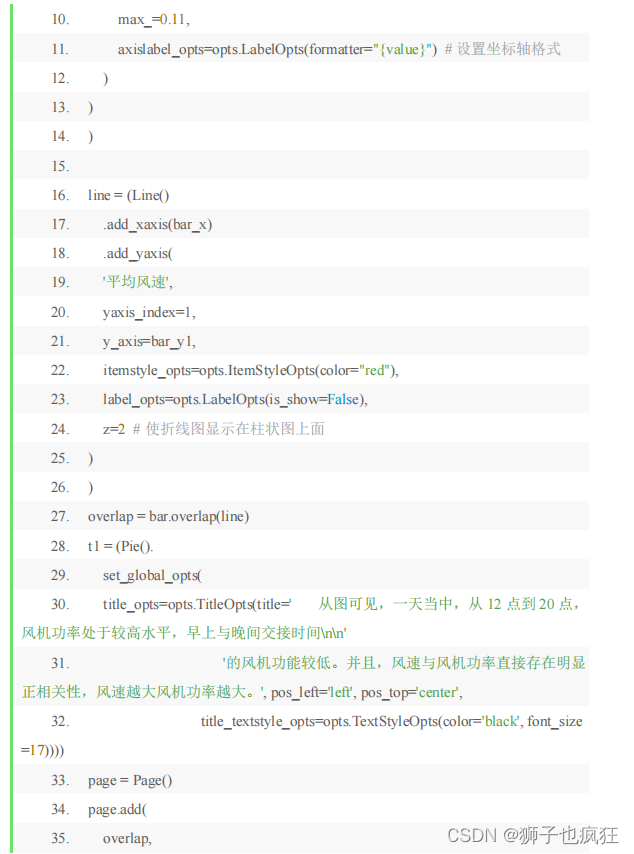
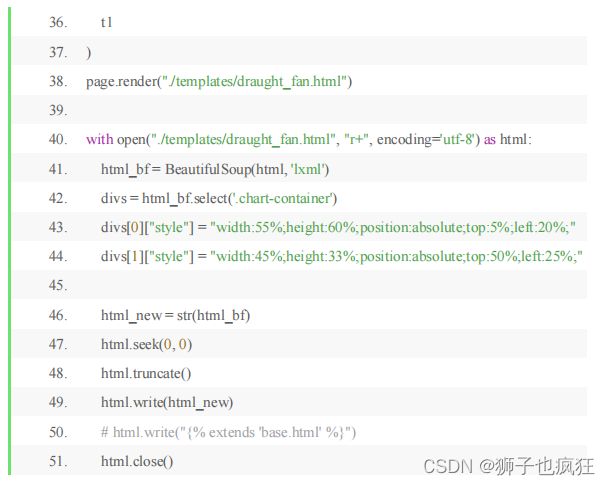
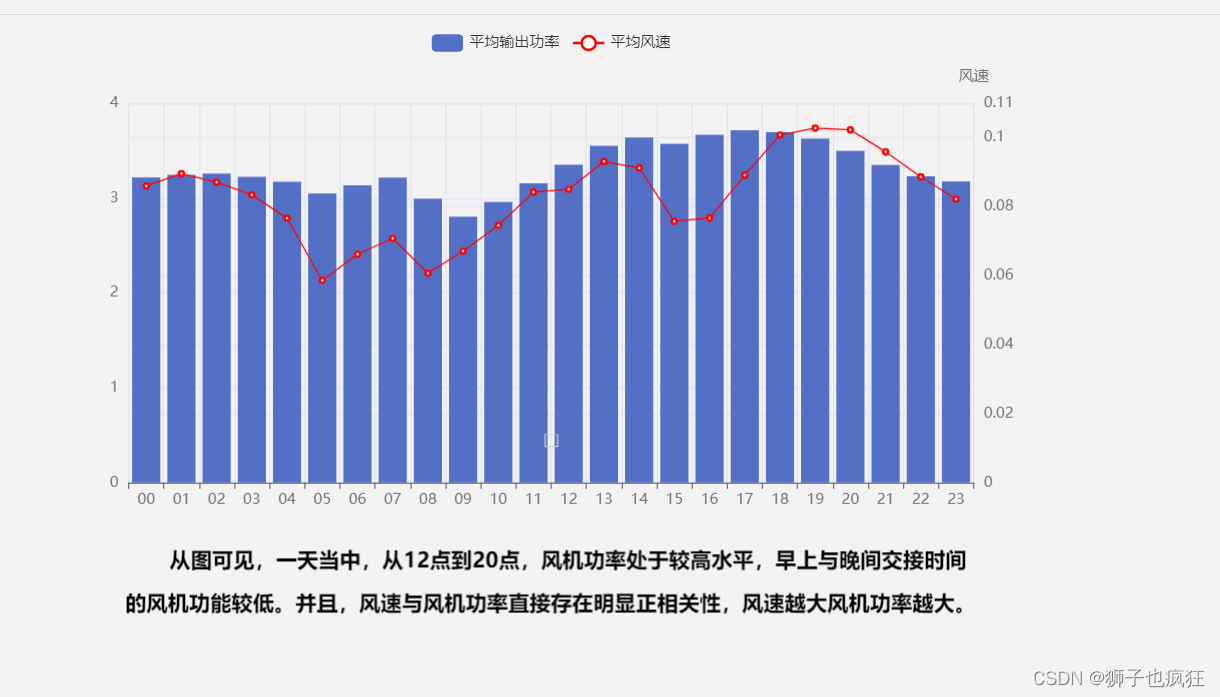
4.5.2 生成风机功率与风速可视化图
同样的,我们要实现风机功率与风速的可视化图,也需要使用 pyecharts,具体来说,
它首先使用传入的数据来生成柱状图和折线图,然后将两个图表进行叠加,最后使用
page.render 将图表保存到指定的 HTML 文件中。完成之后进行位置的摆放,使其美观。
功能实现代码如下



之后我们可以得到如下图 3.5:

4.6 本章小结
本章首先我们要去设计与实现系统,之后分析了海上风电场运维可视化系统的整体
需求,Flask 是目前十分流行的 web 框架,采用 Python 编程语言来实现相关功能[12],我们使用它进而去一步步实现我们想要的功能。对系统用户模块的实现进行了一个整体的
讲述,包括:登录、注册等等功能的设计与实现,接下来是一个数据入库的操作和对风
电场的数据分析。数据可视化将各种数据用图形化的方式展示,为数据分析提供了更加
直观的显示方式[13]。最后我们去实现可视化的展示,让我们直观清晰的去观看到风电场
的一些数据
五. 效果展示




--------------------------🦁 福利在下面 🦁--------------------------------
六. 🦁 文末福利

🦁 送书抽奖活动 🦁
本次活动赠书2本,评论区抽取x位小伙伴送书
借助ChatGPT与Python轻松实现办公自动化:Excel Home多位微软全球MVP专家打造,用大量实例介绍使用Python操作Excel、Word、PPT和日常办公中涉及的各种对象。让没有编程经验的普通办公人员也能驾驭Python,实现多个场景的办公自动化,提升工作效率!
★方式新颖 详细介绍了如何用 ChatGPT 来补充学习知识点,以及如何快速生成所需的代码,零基础人员学习编程的成本进一步降低。
★内容丰富 以Excel数据处理与分析为重点,延展到 Word、PPT、邮件、图片、视频、音频、本地文件管理、网页交互等现代办公所需要处理的各种形式的数据。
★案例实用 用大量易借鉴的案例帮助用户学会在各个场景中使用自动化技术。
★作者权威 Excel Home团队策划,多位微软全球最有价值专家(MVP)通力打造,确保每个案例都实用,对编程小白友好。
让没有编程经验的普通办公人员也能驾驭 Python,实现多个场景的办公自动化,提升效率!

Excel Home是微软在线社区联盟成员,全球华语Excel资源网站,拥有大量原创技术文章、视频教程、加载宏及模板。Excel Home是一个学习氛围浓厚的技术交流社区,中国大陆及中国港台各行各业身怀绝技的Office高手都汇聚于此,目前已有三百多万办公人士选择成为它的注册会员。 Excel Home已精心编写并出版Office领域的图书60余种,截至2020年春节,图书销量累计达200多万册
书本详情:http://product.dangdang.com/29566495.html
活动时间: 截止到2023-06-28 20: 00 参与方式: 点赞、收藏本文章,并评论“python是个好东西” 抽奖时间: 2023.06.28 公布时间: 2023.06.28 通知方式:交流群内公布或私信通知
更多活动可继续关注上方🦁的博客,好运总会轮到你!!!