说明:跨域是指,在A向B发送请求时,如果A和B的协议、端口号和域名有一个不相同。跨域问题是指,浏览器出于安全,会阻止跨域的异步请求(如Ajax),而在分布式的开发环境下,跨域的异步请求时很常见的。解决跨域问题,有很多的方法,这里仅介绍两种。
跨域问题演示
首先,创建一个以下页面,点击按钮,会执行异步请求(http://localhost:8080/hello)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script src="js/jquery-2.1.0.min.js"></script>
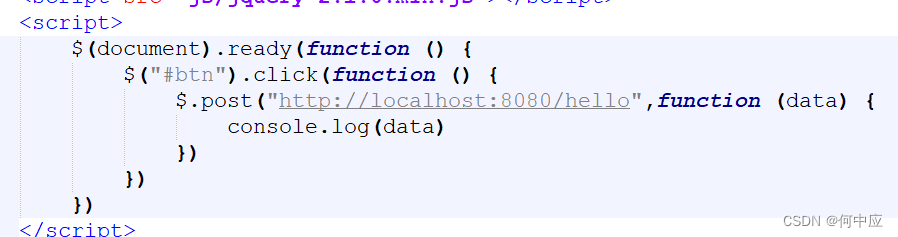
<script>
$(document).ready(function () {
$("#btn").click(function () {
$.post("http://localhost:8080/hello",function (data) {
console.log(data)
})
})
})
</script>
</head>
<body>
<button id="btn">POST请求</button>
</body>
</html>

其次,将该页面部署到Nginx里。将该页面放在Nginx目录下的html文件夹下,注意名称要为index.html,替换掉Nginx默认的index页面

最后,在idea中创建一个SpringBoot的Web项目,在Controller层创建一个hello请求路径的方法
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class EssayDemo {
@RequestMapping("/hello")
public String hello(){
return "Hello Nginx!";
}
}
启动Nginx和idea中的项目

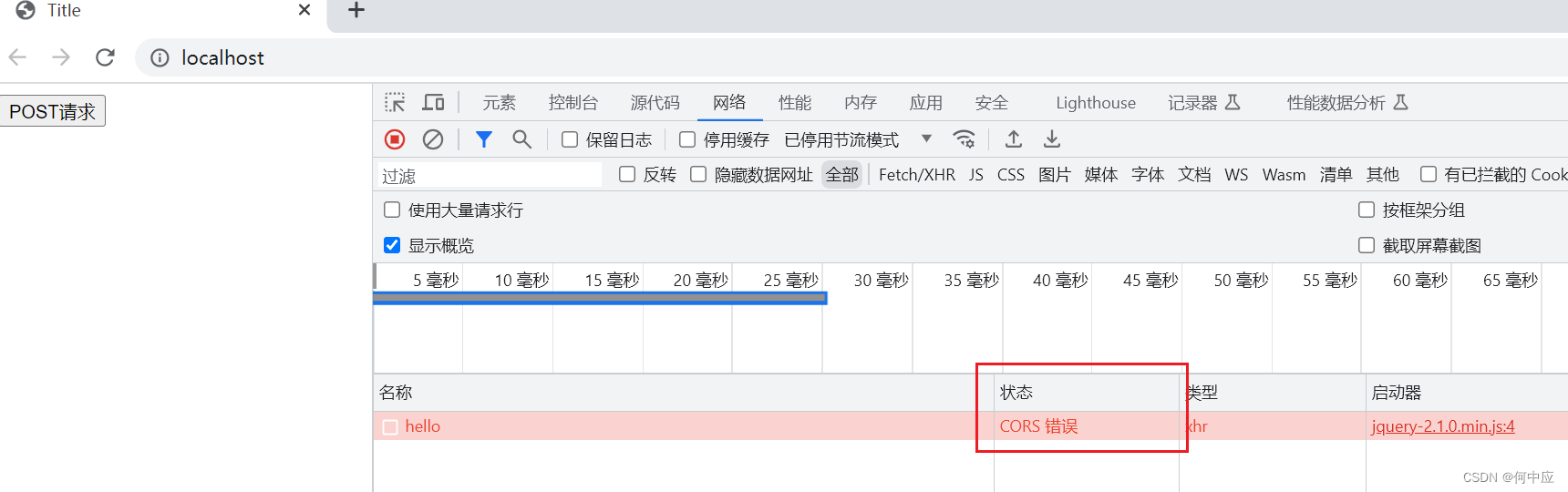
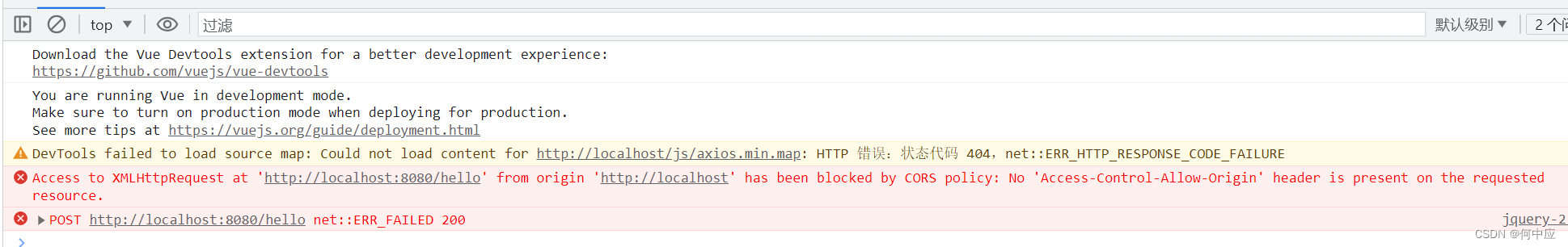
页面测试,测试结果出现跨域错误(CORS),原因是Nginx的端口为80,该请求欲访问的链接端口为8080,即Tomcat的端口,故发送跨域错误


方法一:使用Nginx分发请求
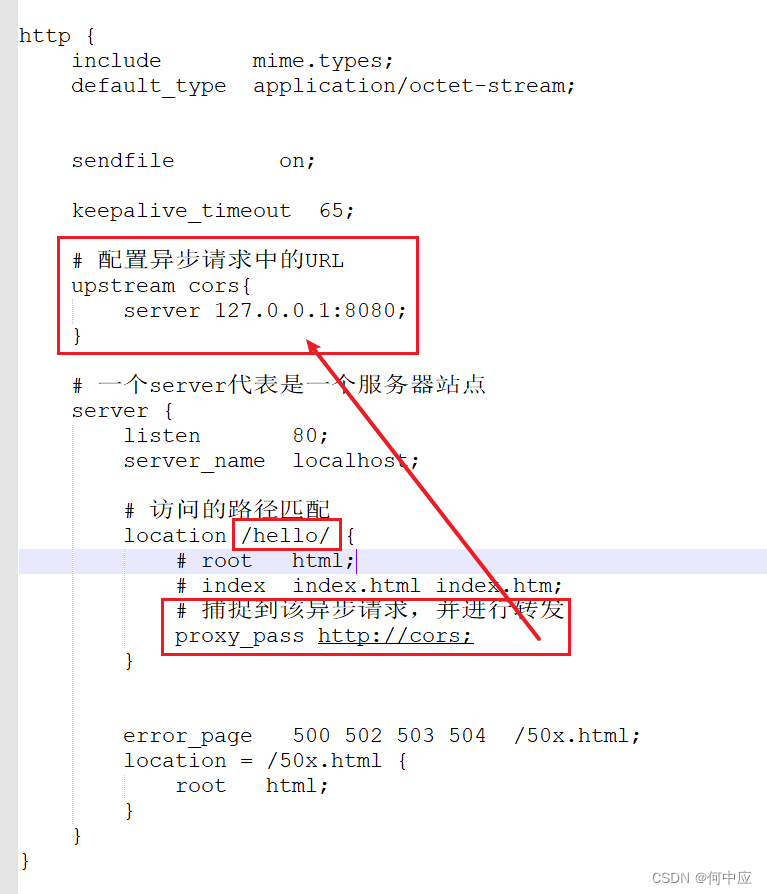
可以在Nginx的配置文件中,设置upstream,对异步请求进行分发。

需要格外注意,修改配置很容易出错,建议先备份Nginx配置文件,再进行修改。另外,配置文件中的配置,空格(尤其是表示链接的斜杠附近)、分号(每行配置末尾都需要加分号)尤其需要小心。
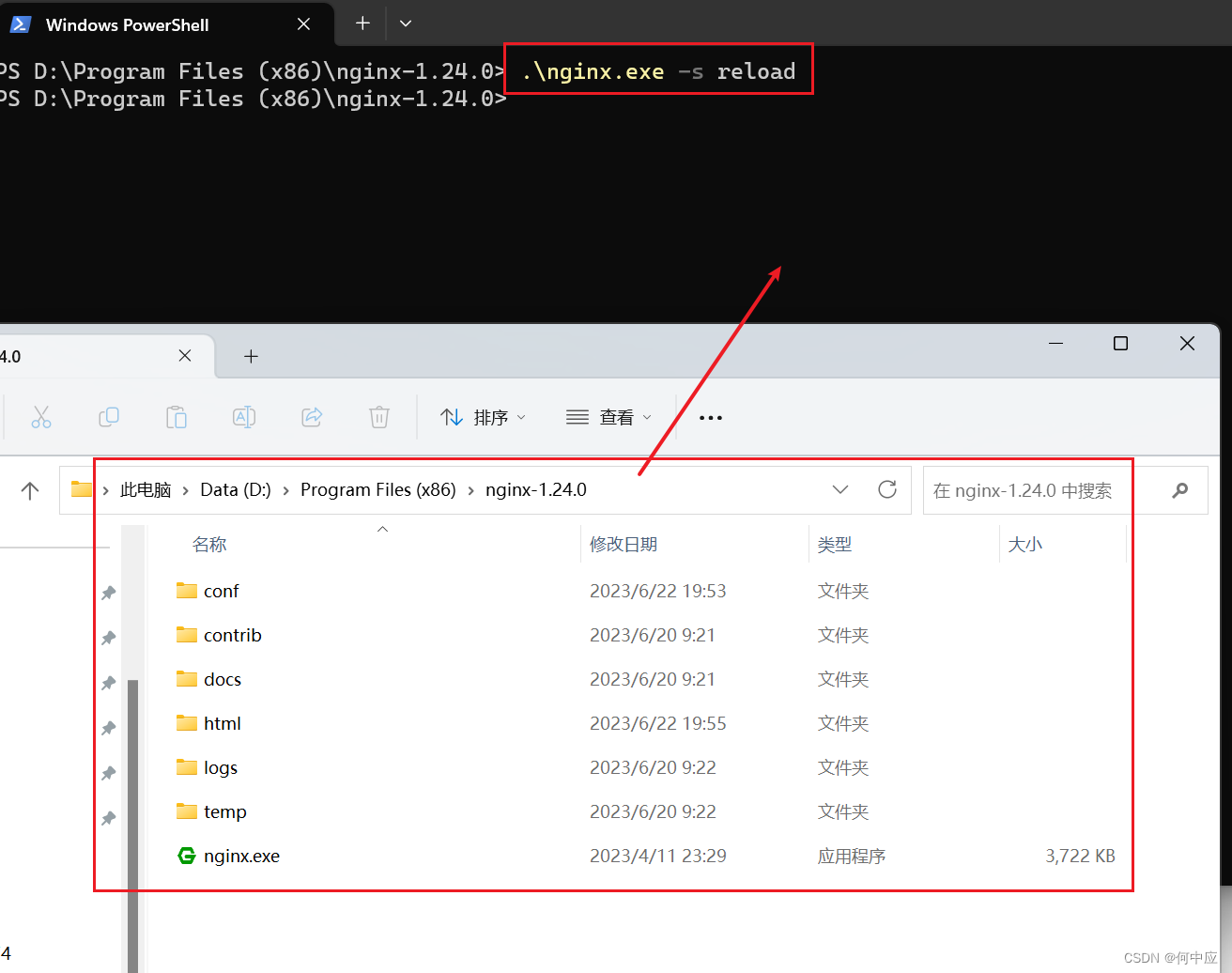
修改完成后,在Nginx的启动程序处,打开CMD,重新加载(每次修改配置文件后都需要重新加载)

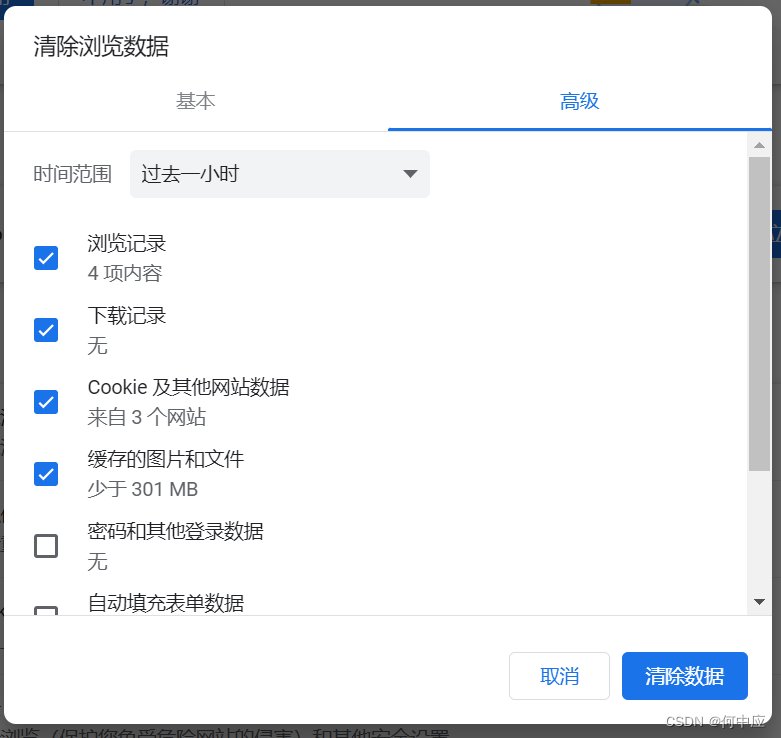
然后,需要清除一下浏览器的缓存

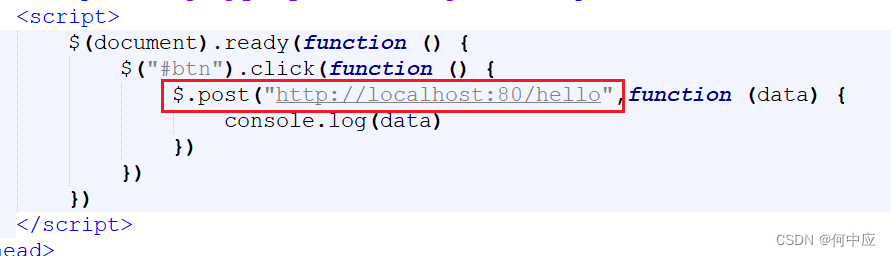
最后,将index.html页面中的端口,换成Nginx的端口,将异步请求交给Nginx进行转发

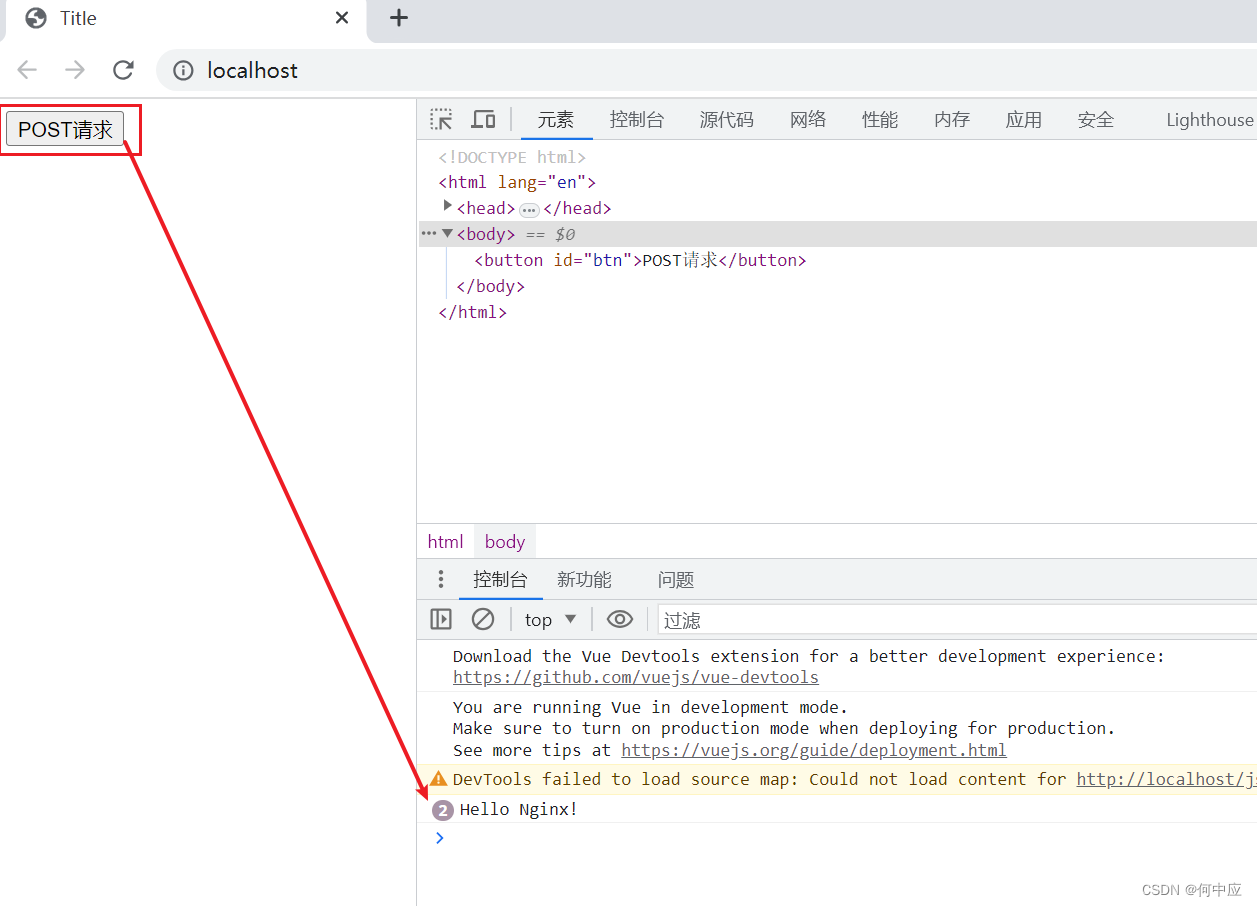
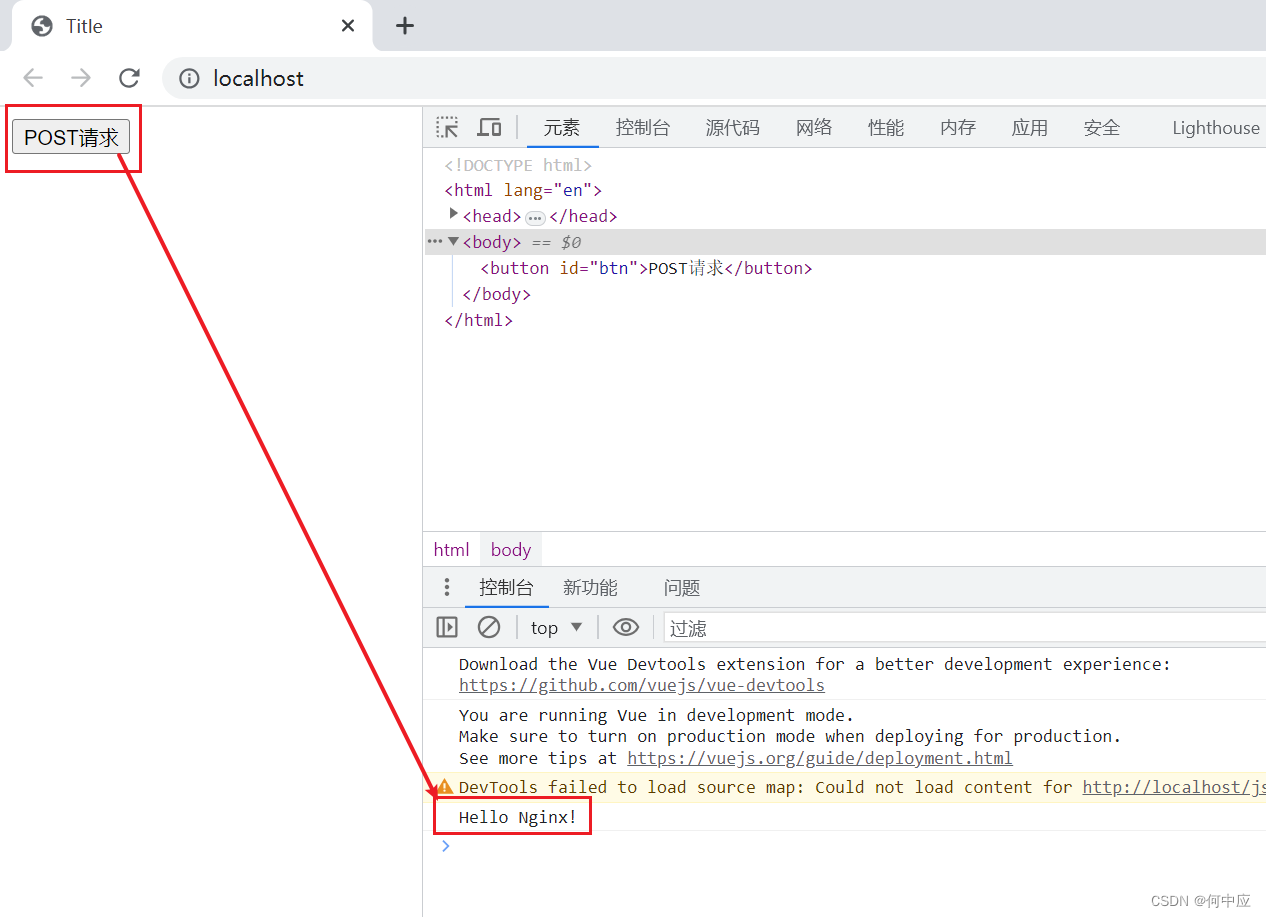
打开页面测试,可以看到跨域问题得到解决

方法二:在对应的请求方法上添加注解
可以在hello方法上加@CrossOrigin注解,表示允许跨域请求
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class EssayDemo {
@RequestMapping("/hello")
@CrossOrigin
public String hello(){
return "Hello Nginx!";
}
}
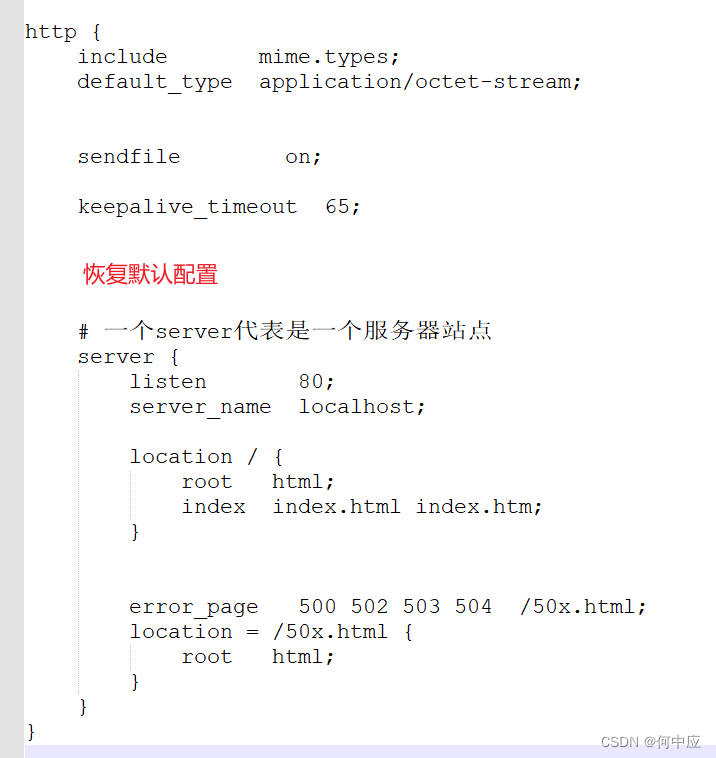
Nginx配置恢复默认设置

index.html页面,将请求链接改成Tomcat端口

重启idea项目,打开页面测试,可以看到跨域问题也解决了

总结
跨域问题是一个客户端问题。不是客户端的请求,后端接收不到,而是处于安全考虑,对跨域请求进行了限制。所以,前后端都可以通过各自的方式来解决。