mixins 选项接收一个混入对象的数组。这些混入对象可以像正常的实例对象一样包含实例选项,这些选项将会被合并到最终的选项中,使用的是和 Vue.extend() 一样的选项合并逻辑。也就是说,如果你的混入包含一个 created 钩子,而创建组件本身也有一个,那么两个函数都会被调用。
Mixin 钩子按照传入顺序依次调用,并在调用组件自身的钩子之前被调用。

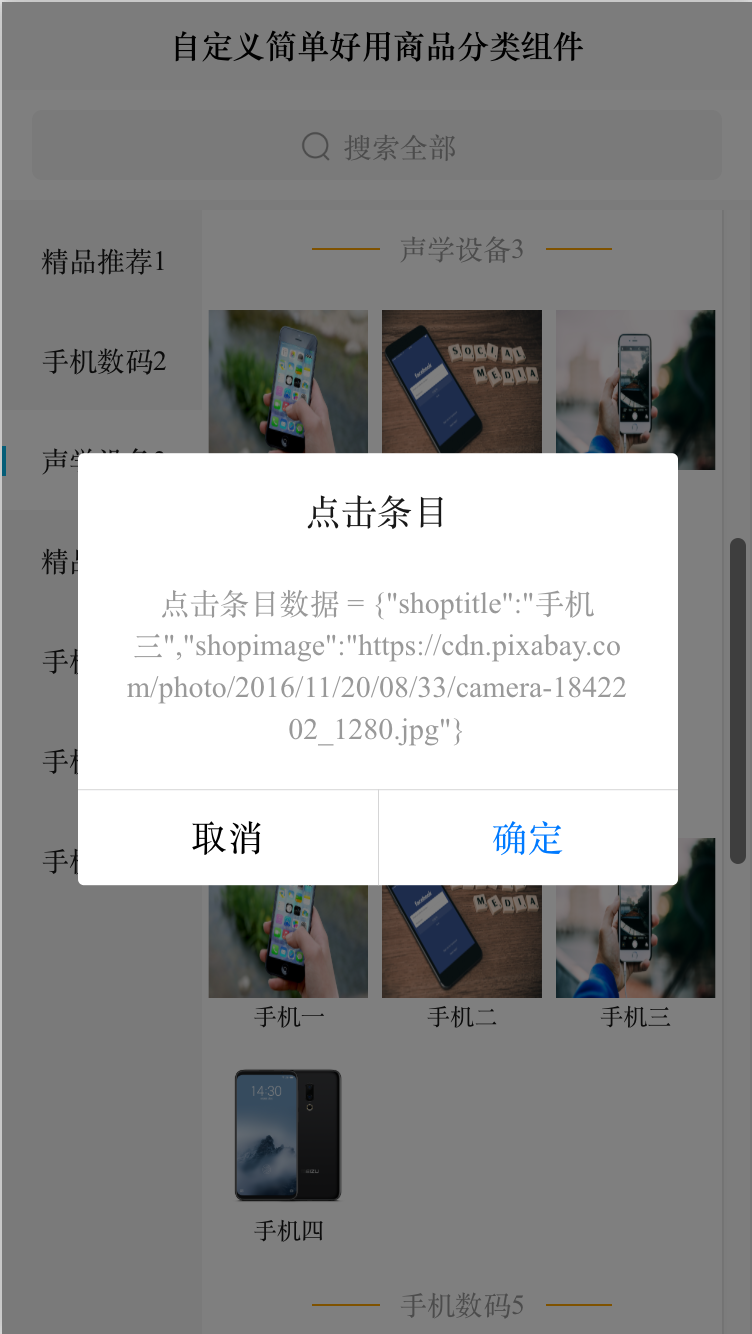
在写uniapp开发项目时要完成 上拉实现分页的效果
但是页面中有许多地方都有分页,一些参数和 onReachBottom方法都是重复的。此时就可以使用mixins。
使用minins完成页面分页功能
我们可以创建mixins文件夹,将变量、方法等公共方入mixin里。
*created等生命周期、methods方法都可以声明

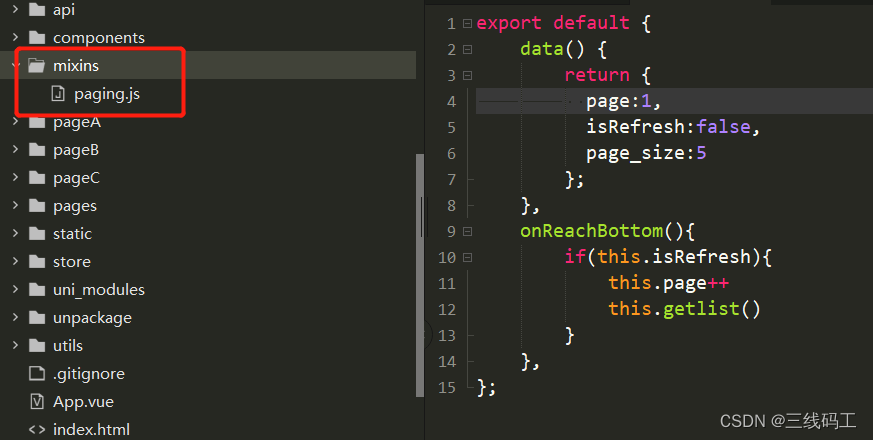
export default {
data() {
return {
page:1,
isRefresh:false,
page_size:5
};
},
onReachBottom(){
if(this.isRefresh){
this.page++
this.getlist()
}
},
created() {
console.log("我是来自mixins")
},
methods:{
}
};在需要引用的页面

当引用成功时,data就相当于多了3个参数了 page:1, isRefresh:false, page_size:5。还有个onReachBottom 上拉刷新方法,当上拉时就会调用getlist方法。
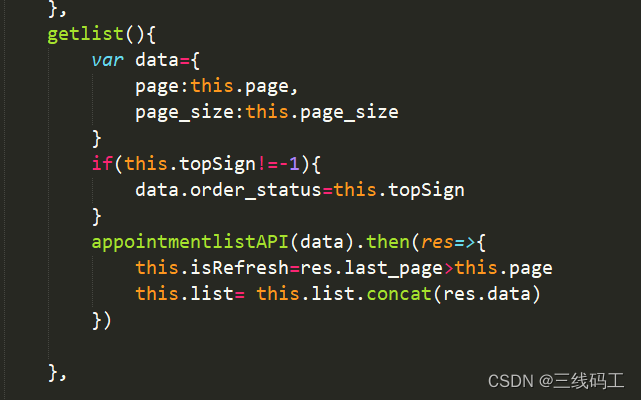
注意:此时在混入的页面一定要有这个方法getlist,这个就固定是获取数据的方法名了

这样子我们就可以不用在所有的页面都要加分页参数和onReachBottom方法了