文章目录
- 1.为什么要手写代码?
- 2.手写代码
- 2.1 手写Object.create()方法
- 2.1.1 基本使用
- 2.1.2 使用实例
- 2.1.3 手写实现
- 2.2 手写实现instanceof方法
- 2.2.1 基本使用
- 2.2.2 使用实例
- 2.2.3 手写实现
- 2.3 手写实现new操作符
- 2.3.1 基本使用
- 2.3.2 使用实例
- 2.3.3 手写实现
1.为什么要手写代码?
我们在日常开发过程中,往往都是取出来直接用,从来不思考代码的底层实现逻辑,但当我开始研究一些底层的东西的时候,才开始理解了JavaScript每个方法和函数的底层实现思路,我认为这可以很好的提高我们的代码水平和逻辑思维。
2.手写代码
2.1 手写Object.create()方法
2.1.1 基本使用
定义: 静态方法以一个现有对象作为原型,创建一个新对象。
语法
Object.create(proto[, propertiesObject])
第一个参数 proto 表示新创建对象的原型对象。
第二个参数 propertiesObject 可选。如果没有指定为 undefined,则是要添加到新创建对象的可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)对象的属性描述符以及相应的属性名称。这些属性对应 Object.defineProperties()的第二个参数。
返回值: 在指定原型对象上添加新属性后的对象。
注意: 如果proto参数不是 null 或一个对象,则抛出一个 TypeError 异常。
2.1.2 使用实例
通过 Object,create() 方法创建了新对象 newObj 并且将新对象newObj的原型对象指向了obj对象,相当于是 newObj.proto == obj 并在第二个参数里面,添加了自己的属性。
//Object.create方法
let obj = {
name: 'zs',
age: 19,
};
let newObj = Object.create(obj, {
hobby: {
// 初始化值
value: true,
// 是否可修改
writable: true,
// 是否能被删除
configurable: true,
// 是否可以用 for in 遍历枚举
enumerable: true,
},
});
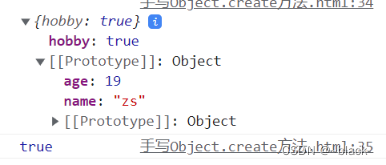
console.log(newObj);
console.log(newObj.__proto__ == obj);
打印结果输出如下:

2.1.3 手写实现
通过上面的实列我们知道了 Object.create() 方法在调用过程中进行了怎么样的操作。
- 声明一个构造函数(这里为什么要先声明一个构造函数呢?就是因为 f.proto == F.prototype)
- 将构造函数的原型对象指向obj(这样可以使得利用F实例化出的实例对象f 的原型对象自然就指向了 obj)
- 最后将利用F 实例化后的实例对象 返回即可实现,
具体实现步骤如下
function create(obj) {
function F() {}
F.prototype = obj;
return new F();
}
2.2 手写实现instanceof方法
2.2.1 基本使用
instanceof 的用途是判断一个构造函数是否在某个对象原型链上。或者说判断一个对象是某个构造函数的实例。
2.2.2 使用实例
大家先看一段代码,可以想一下会输出什么?
let str = 'hello';
console.log(str instanceof String);
let str1 = new String('world');
console.log(str1 instanceof String);
结果是

‘str’ instanceof String,返回值为false,因为 ‘str’ 就是简单的字符串,它和通过String构造函数(new String(‘str’))创造出来的字符串是 有区别 的,
最主要还是判断一个构造函数是否在某个对象的原型链上。
function Person(name, age) {
this.name = name;
this.age = age;
}
let person1 = new Person('zs', 19);
console.log(person1 instanceof Person);
console.log(person1 instanceof Object);
返回结果均为 true
2.2.3 手写实现
function myInstanceOf(left, right) {
// 获取对象的的原型
let proto = Object.getPrototypeOf(left);
// 获取构造函数的 prototype 原型对象
let prototype = right.prototype;
while (true) {
// 说明到达了原型链的终点,说明该构造函数不在该原型对象上
if (!proto) return false;
if (proto === prototype) return true;
// 一直沿着原型链向上查找
proto = Object.getPrototypeOf(proto);
}
}
2.3 手写实现new操作符
2.3.1 基本使用
new操作符是用来通过构造函数来创建一个实例对象的
2.3.2 使用实例
利用new方法创建了一个构造函数Person的实例对象 person1
function Person(name, age) {
this.name = name;
this.age = age;
}
let person1 = new Person('zs', 18);
console.log(person1);

2.3.3 手写实现
具体显示思路
- 创建了一个空对象;
- 将空对象__proto__指向构造函数的原型对象;
- 将构造函数中的this绑定到新建的对象obj上并进行初始化
4.根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象,需要正常处理
function newObj(Func, ...args) {
// 创建一个空对象
let obj = {};
// 将空对象的__proto__指向构造函数的原型对象
obj.__proto__ == Func.prototype;
let result = Func.apply(obj, args);
return result instanceof Object ? result : obj;
}
console.log(newObj(Person, 'zs', 30));
测试手写实现的 newObj 方法
let person2 = newObj(Person, 'zs', 19);
console.log(person2);
成功实现