文章目录
- 1.标题字标签h1-h6
- 2.段落标签p
- 3.换行标签br
- 4.格式化标签
- 5.图片标签
- 6.超链接标签a
- 7.表格标签
- 单元格合并
- 行合并
- 列合并
- 8.无序列表
- 9.有序列表
- 10.自定义列表
- 11.表单标签
- 11.1 form标签
- 11.2 表单控件
- 11.2.1 input标签
- 11.2.2 label标签
- 11.2.3 select标签
- 11.2.4 textarea标签
- 15.无语义标签div和span
- 16.HTML特殊字符
1.标题字标签h1-h6
数字越大,标题字越小。
<h1>ABC</h1>
<h2>ABC</h2>
<h3>ABC</h3>
<h4>ABC</h4>
<h5>ABC</h5>
<h6>ABC</h6>
chrome浏览器运行效果:
2.段落标签p
如果对文字进行分段就要用p标签, 全称是paragraph。
语法:
<p></p>
<p>
HTML的全称为超文本标记语言,是一种标记语言。
</p>
<p>
它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
</p>
效果:
3.换行标签br
在HTML中,无论你敲了多少下回车,在实际的效果中是不会换行的。
换行标签br,全称为break,表示换行。
br是单标签,建议写成<br/>,不建议写成<br>
abc<br/>defg
效果:
4.格式化标签
格式化标签包括:
加粗:<strong>或者<b>
倾斜:<em>或者<i>
删除线:<del>或者<s>
下划线:<ins>或者 <u>
这几个标签都是双标签。
<!--加粗-->
<strong>hello, </strong> <b>world</b>
<br/>
<!--倾斜-->
<em>hello, </em> <i>world</i>
<br/>
<!--删除线-->
<del>hello, </del> <s>world</s>
<br/>
<!--下划线-->
<ins>hello, </ins> <u>world</u>
<br/>
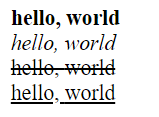
效果:

5.图片标签
图片标签可以展示一张图片,img是单标签,而且必须带src属性,否则什么效果也没有。
<img src="资源路径">
资源路径包括本地资源路径和网络资源路径。
比如:
<img src = "https://tse4-mm.cn.bing.net/th/id/OIP-C.-8sTBQWU55DOkQDjds4BrAHaKk?pid=ImgDet&rs=1">
效果:
把图片下载到本地,然后用本地路径也可以,只不过要注意用相对路径或者绝对路径。
<img src="cat.jpg">
只加了路径,在浏览器中会显示得非常大。可以使用width和height属性来调整图片的大小。
<img src="cat.jpg" width="200px" height="200px">
效果:
6.超链接标签a
在上网的时候,点来点去,点到某个网站中去,点的其实就是超链接。
比如下面的百度官网:
a标签就是超链接,而且必须有href属性。
<a href="https://www.baidu.com">百度</a>
效果:
点击之后跳转到百度官网:
a标签还有target属性,target的值默认是_self,如果要用新页面打开就要用_blank
_self 在当前页面打开超链接,会覆盖当前页面
_blank 在新的标签页中打开,不会覆盖当前的标签页
<a href="https://www.baidu.com" target="_blank">百度</a>
7.表格标签
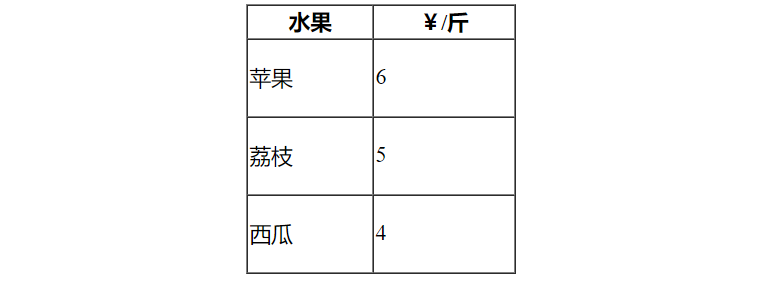
表格标签是用来描述表格的标签,表格如图:
表格由表头、表格主体,行,单元格等组成,所以需要多个标签来描述一个表格。
- table标签:表示整个表格
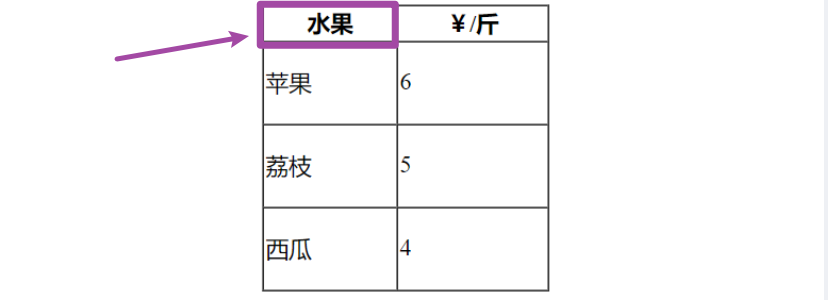
- thead标签:表示表头
- th标签:表示表头的单元格,自动居中并加粗
- tbody标签:表示表格的主体
- tr标签:表示表格中的一行
- td标签:表示一个单元格
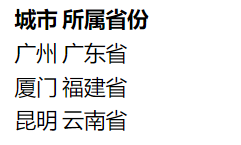
下面的表格列出了各个城市对应的省份:
<table>
<thead>
<th>城市</th>
<th>所属省份</th>
</thead>
<tbody>
<tr>
<td>广州</td>
<td>广东省</td>
</tr>
<tr>
<td>厦门</td>
<td>福建省</td>
</tr>
<tr>
<td>昆明</td>
<td>云南</td>
</tr>
</tbody>
</table>
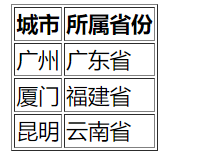
效果:
这个效果不是很好,我们需要设置表格的属性,也即使table标签中的属性,让表格更好看。
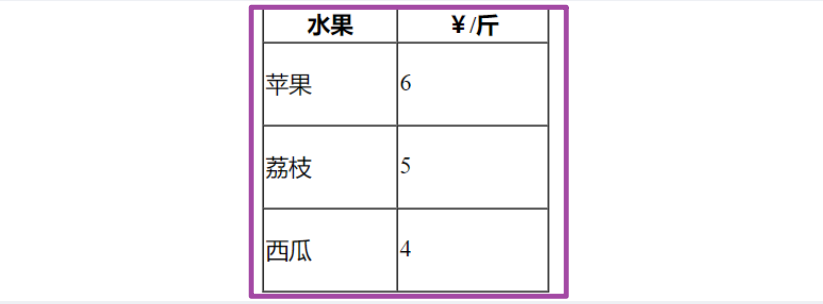
- align :是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border:表示边框。值越大边框越大,单位为像素。表格内部的边框是 1 像素宽。如果 border 属性的值发生改变,那么只有表格周围边框的尺寸会发生变化。
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离.,默认为 2 像素
- width / height: 表格的宽和高
对上面的表格设置属性,这些属性默认的单位都是像素。
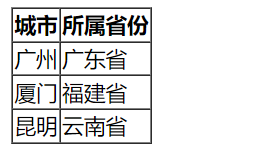
设置table标签border="1",显示边框。
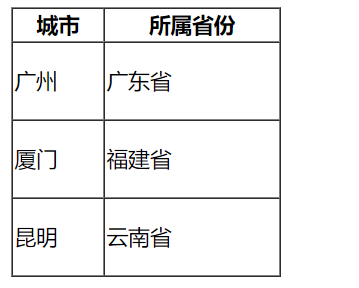
但是这样子不好看,需要设置一下单元格之间的距离,把单元格之间的距离设置为0。cellspacing="0"。
设置表格的宽高,这里设置width="200" height = "200"
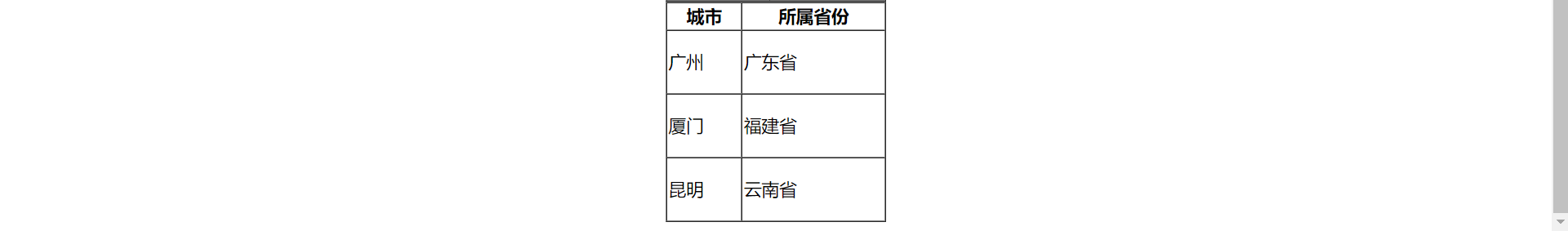
设置align对齐方式,居中对齐align="center",这里是整个表格相对于其他的元素对齐,而不是表格内的内容对齐。
单元格合并
跨行合并: rowspan="n"
跨列合并: colspan="n"
n表示要合并的个数,为1, 2, 3…
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
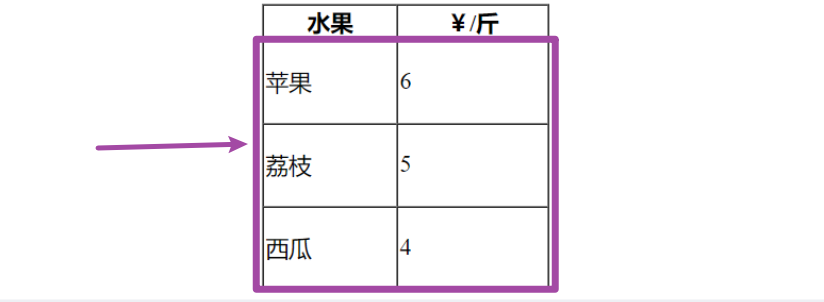
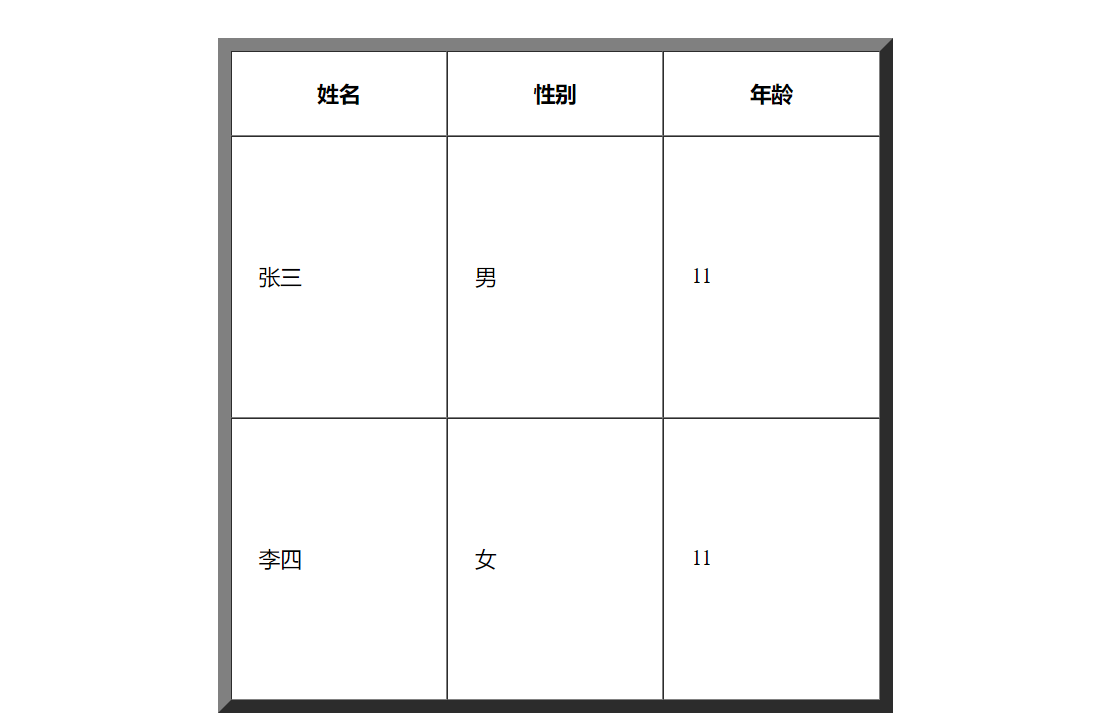
以下面这个表格来举例:
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"height="500">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>11</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</tbody>
</table>
效果:
行合并
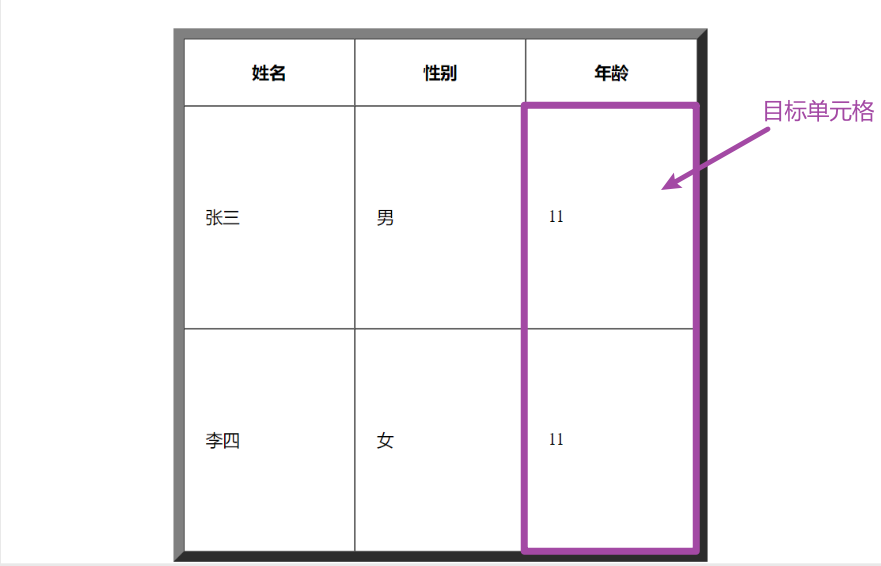
合并张三和李四的年龄。
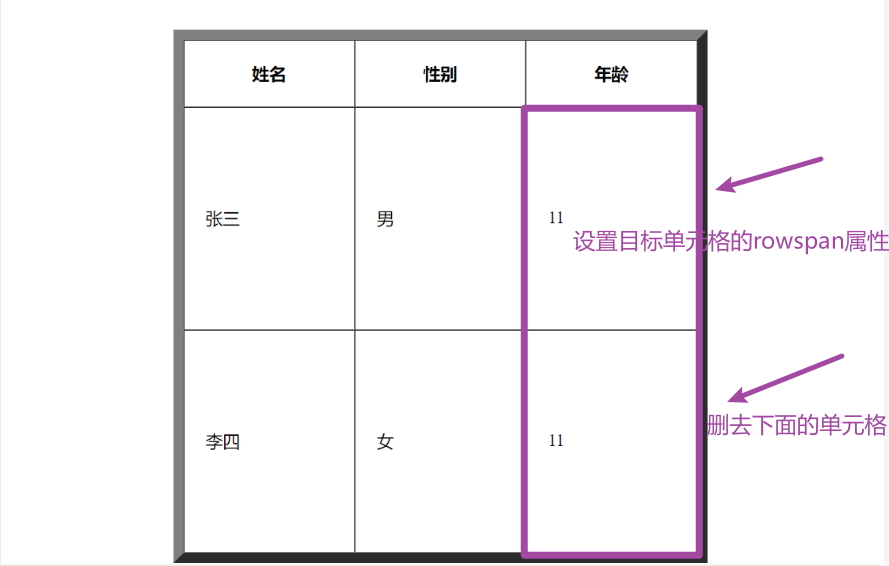
1.找到要合并的两行,并以上面的单元格为目标单元格
2.设置目标单元格的rowspan属性,并把下面的单元格删掉。
代码:
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"height="500">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td rowspan="2">11</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
</tr>
</tbody>
</table>
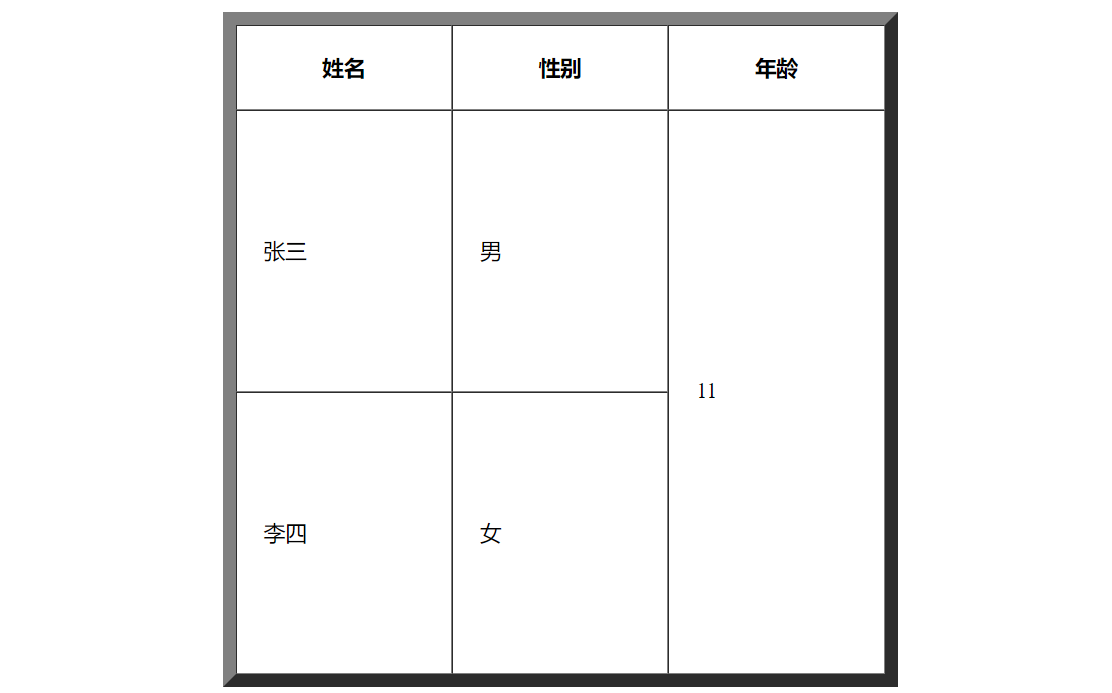
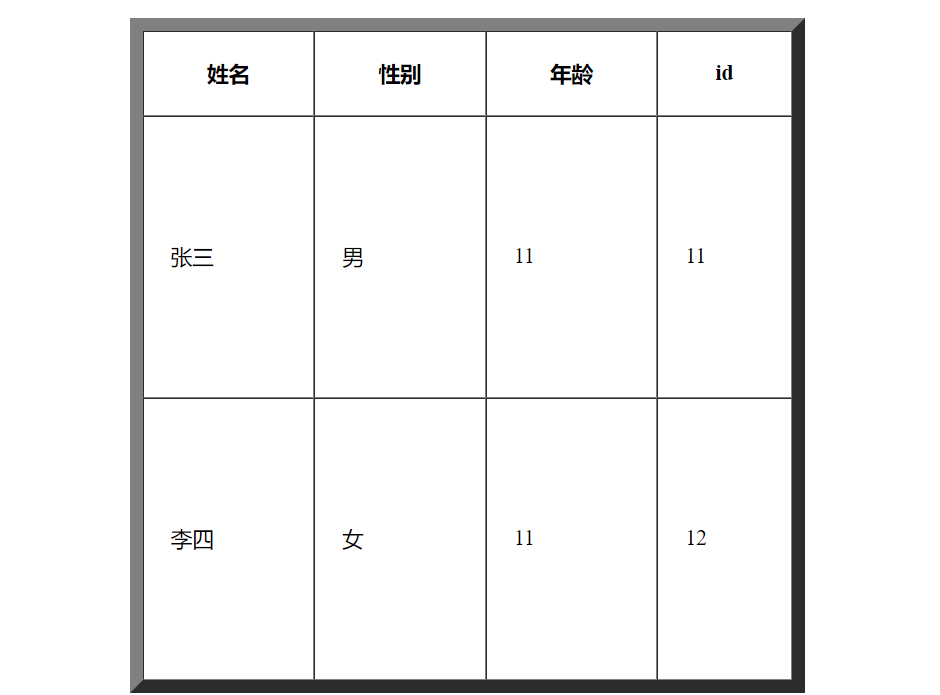
合并后:
列合并
对下面的表格进行列合并
合并张三的年龄和id。
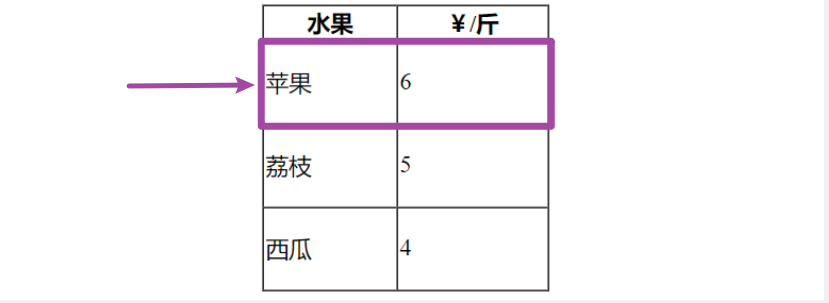
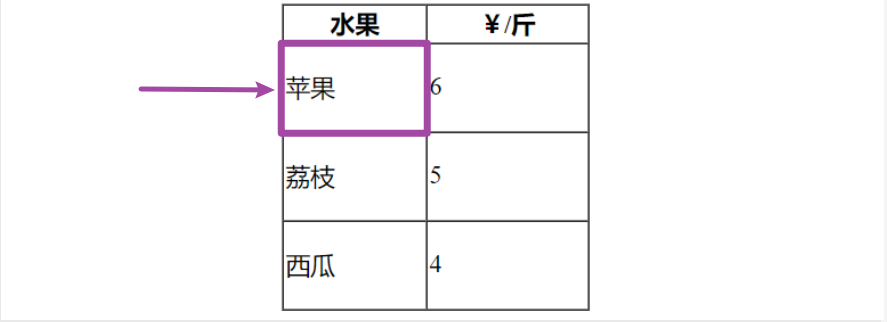
1.找到要合并的列,并确定最左侧的单元格为目标单元格。
2.修改目标单元格的colspan属性,并删除右边的单元格。
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"height="500">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>id</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td colspan="2">11</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
<td>12</td>
</tr>
</tbody>
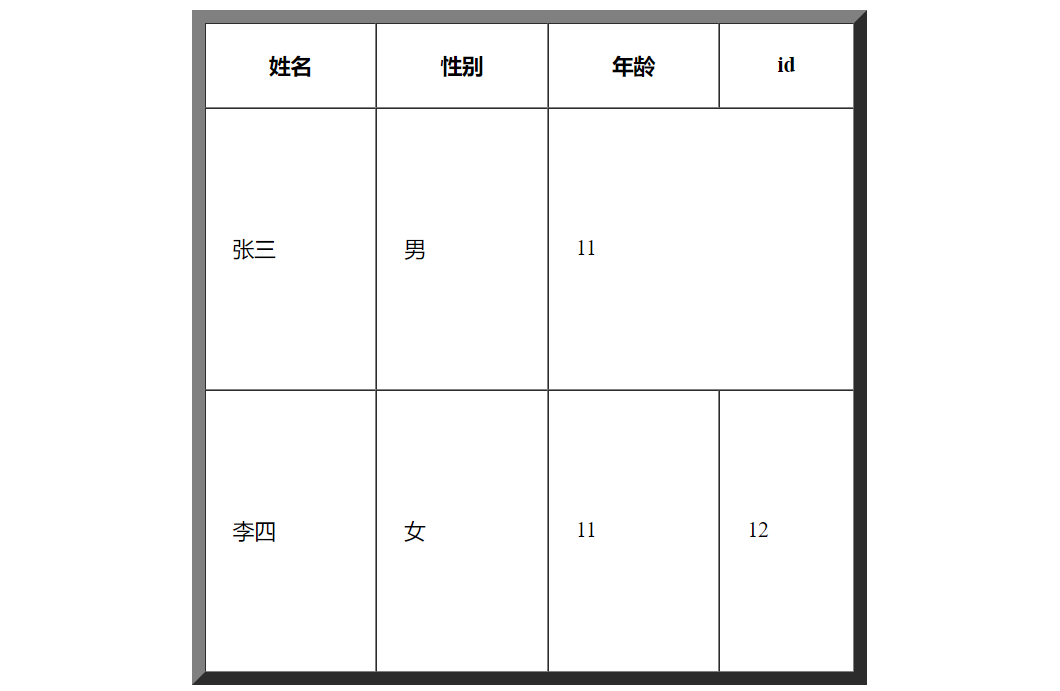
合并后:
8.无序列表
有时候我们想把一些内容列出来,要整齐好看一点就可以使用无序列表。
比如:
- 星期一
- 星期二
- 星期三
- 星期四
- 星期五
需要用到两个标签<ul>和<li>。标签的全写分别为Unordered List和List Item。
语法:
<ul>
<li></li>
<li></li>
<li></li>
...
</ul>
例子:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
<li>哈密瓜</li>
<li>草莓</li>
</ul>
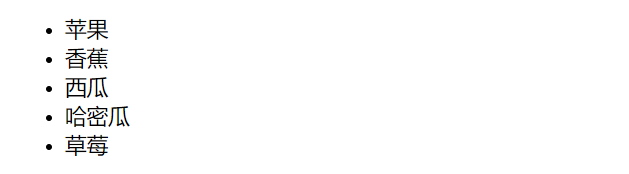
效果:
9.有序列表
无序列表跟有序列表很相似,只不过有序列表是用序号排列的。
标签是<ol>和<li>,全写分别为 Ordered List和List Item。
语法:
<ol>
<li></li>
<li></li>
<li></li>
...
</ol>
例子:
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
<li>田七</li>
</ol>
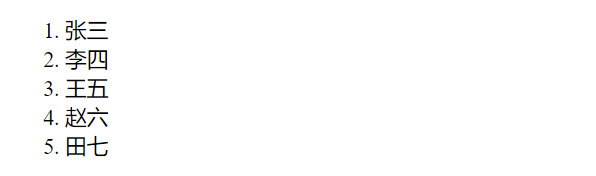
效果:
10.自定义列表
除了无序和有序列表外,还有自定义列表。由三个标签组成:
dl(自定义列表总标签), dt(小标题), dd(标题说明,也就是一个数据项)。
英文全写分别为:Definition List, Definition Term, Definition Description。
语法:
<dl>
<dt>社交软件</dt>
<dd>QQ</dd>
<dd>微信</dd>
</dl>
效果:
11.表单标签
表单标签是用户输入信息的重要标签,像登录界面的账号、密码、验证码等都是用表单提交的。
表单分为两个部分:表单域和表单控件。
表单域用来表示一个表单,由form标签组成。
表单控件有很多,比如文本框,密码框等,最主要的标签是input标签。
11.1 form标签
<form action="test.html">
</form>
form标签表示了一个表单,action属性表示将数据提交到哪个页面。
11.2 表单控件
表单的控件有很多,按钮,单选框,复选框,文本框,提交按钮,文本域等等。
11.2.1 input标签
input标签是单标签。有type,value, checked, maxlength和name。
- type:表示
input标签的类型,有button(按钮),password(密码框),text(文本框),submit(提交按钮),radio(单选框),checkbox(复选框) 等等。- value:
input标签的值,对于不同类型的input,有不一样的效果。
比如指定按钮的value:<input type="button" value="这是一个按钮">
显示效果如图:
指定文本框的value:<input type="text" value="abc">
- name:
name相同的单选框,只能选择其中的一个。- checked: 搭配单选框和复选框使用,指定默认的选项。
- maxlength: 最大的字符数
1.文本框
语法:
<input type="text">
效果:
2.密码框
语法:
<input type="password">
效果:
plus:密码框和文本框最大的区别就是文本框输入的文本肉眼上看不到。
3.按钮
语法:
<input type="button" value="点我">
效果:
4.单选框
语法:
男<input type="radio" name="sex">
女<input type="radio" name="sex">
效果:
注意:必须加上name属性, 才能实现多选1的效果。
5.复选框
语法:
爱好的颜色:
<input type="checkbox">红色
<input type="checkbox">蓝色
<input type="checkbox">绿色
<input type="checkbox">黄色
<input type="checkbox">紫色
<input type="checkbox">橙色
效果:
6.提交按钮
语法:
<form action="test.html">
账号:<input type="text"> <br/>
密码: <input type="password"> <br/>
<input type="submit" value="提交">
</form>
效果:
注意:提交按钮必须放到form标签里面。
7.重置按钮
这个按钮会把所有的文本内容清空。
语法:
<form action="test.html">
账号:<input type="text"> <br/>
密码: <input type="password"> <br/>
<input type="submit" value="提交"><br/>
<input type="reset" value="清空"><br/>
</form>
效果:
清空前:
清空后:
8.文件选择
语法:
<input type="file">
效果:
11.2.2 label标签
label标签通常搭配单选框/复选框使用,点击label就可以选中单选框 / 复选框,能够提高用户的体验。
语法:
<label for="apple">苹果</label>
<input type="radio" id="apple" name="fruit"><br/>
<label for="banana">香蕉</label>
<input type="radio" id="banana" name="fruit">
效果:
点击苹果或者香蕉就可以选中选项,而不用点击小圆圈。
11.2.3 select标签
在填写个人信息的时候经常,下拉框是经常出现的。比如选择国家,省份和城市或者选择出生年月的时候。如下图:
语法:
<select>
<option selected="selected">1983</option>
<option>1984</option>
<option>1985</option>
<option>1986</option>
</select>
效果:
默认选中1983
点击后:
- 下拉框标签由
select和option标签组成,select标签表示一个下拉框,option表示一个选项。 option标签有selected属性,当selected = "selected"的时候, 表示默认选中这个选项。
11.2.4 textarea标签
textarea是文本域标签,其中rows和cols属性,可以指定多少行和多少列。
语法:
<textarea cols="30" rows="10">
</textarea>
效果:
15.无语义标签div和span
div的全写是division,意思是分割。span的意思是跨度。
div和span标签没有具体的含义,但可以方便网页布局。
div独占一行,span不独占一行。
语法
<!--div标签-->
<div></div>
<!--span标签-->
<span></span>
例子
<div>
人名:
<span>张三</span>
<span>李四</span>
<span>王五</span>
</div>
<div>
水果:
<span>西瓜</span>
<span>苹果</span>
<span>香蕉</span>
</div>
效果:
- 可以看到
div标签是独占一行的,人名的div和水果的div各占一行,互不干扰。
但span标签就没有独占一行。
16.HTML特殊字符
如果我们想在网页中显示空格,大于号,小于号等等,在html中直接打空格 , >或<是没用的。这时候需要使用转义字符。
>: >
<: &ls
空格: 
与: &
例子
>
<
&
效果
其实还有很多转移字符,不过平常用到的比较少一点,需要用到的时候上网查就行了。