概念:
联合类型(Union Types)
表示取值可以为多种类型中的一种,或者也可以理解将多个类型合并为一个类型对变量进行注解。

语法结构:
联合类型使用 | 分隔每个类型。
let 变量:类型1 | 类型2 | 类型3…
案列:
let variable: string | number
variable = 123
variable = "字符串"
上述案例代码中,约束了变量 variable 只能被赋值于 number 类型或 string 类型,如果出现了第三种类型,TS 的类型检查器就会抛出错误。
使用联合类型为数组约束类型:
let arr: (number | string)[];
let arrs: Array<(number | string)> = [];
let arrsy: Array<(number | string | boolean)> = [];
注意::
当使用联合类型为数组 定义类型的时候以下定义方式 是错误的:
let arr2: number | string | boolean[]
这里会被类型判断为,arr2 变量,要么是一个 纯数字,要么是一个纯字符串,要么是一个 纯布尔值数组。仔细品…,这和我们想要实现的一个数组中,可以同时存在多种类型的值,是相矛盾的。
访问联合类型的属性或方法
当 TypeScript 不确定一个联合类型的变量到底是哪个类型的时候,我们
只能访问此联合类型的所有类型里共有的属性或方法:
案例解读:
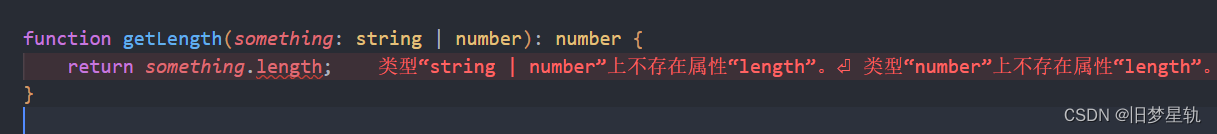
function getLength(something: string | number): number {
return something.length; //报错
}

上例中,length 不是 string 和 number 的共有属性,所以会报错。
访问 string 和 number 的共有属性是没问题的:
function getString(something: string | number): string {
return something.toString();
}
toString 为 number 和string 身上都共有的属性,所以不会报错。
联合类型的变量在被赋值的时候,会根据类型推论的规则推断出一个类型:
let variable: string | number
variable = 123;
console.log(variable.length); //报错 类型"number”上不存在属性length”。
variable = "字符串";
console.log(variable.length); //不会报错
上述代码 第三行的 variable 被赋值后,被类型推断成了 number ,而 number 类型身上 不存在 length 属性,所以就报错了,而当后续变量又被重新赋值后,被类型推断成了 string,访问 string身上的 lenght属性时,就不会报错。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————