文章目录
- 概念介绍
- 创建方法
- 示例程序
各位看官们大家好,上一回中咱们说的例子是"蓝牙广播中的厂商数据",本章回中介绍的例子是" 如何创建垂直版SeekBar"。闲话休提,言归正转,让我们一起Talk Android吧!
概念介绍
看官们,我们在这里说的SeekBar就是滑动条,如果有看官忘记的话,可以查看之前的博客。SeekBar在默认情况下沿水平方向展开,也就是手机屏幕的x轴方向,用手指滑动上面的滑块时也是沿水平方向展开。我们可以设定它的长度和宽度来指定它的大小。宽度会在X轴方向上展开,高度会在Y轴方向上展开。
创建方法
如果想让SeekBar沿着垂直方向展开,也就是手机屏幕的Y轴方向,那么可以通过设定该组件的rotation属性来实现:
- 把该属性设定为90,组件旋转90度,可以从上向下拖动滑动条;
- 把该属性设置为270可以从下向上拖动滑动条;
这两个方向都是手机的Y轴方向。调整rotation的属性值后SeekBar会发生旋转,此时会有部分内容被无法显示,可以通过调整根布局的clipChildren属性来实现,下面是一个示例程序。
示例程序
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:background="#aacc33"
android:orientation="vertical"
android:clipChildren="false"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment1">
<TextView
android:background="#0a00ff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#FFFFFF"
android:textSize="48sp"
android:text="Fragment1" />
<SeekBar
android:background="#aab600"
android:layout_marginTop="20dp"
android:layout_width="260dp"
android:layout_height="40dp">
</SeekBar>
<!-- 在这里设置属性没有效果 -->
<!-- android:clipChildren="false"-->
<LinearLayout
android:background="@color/colorPrimary"
android:orientation="vertical"
android:gravity="right"
android:layout_width="match_parent"
android:layout_height="300dp">
<SeekBar
android:background="#aa00ff"
android:rotation="270"
android:layout_marginTop="20dp"
android:layout_width="260dp"
android:layout_height="90dp">
</SeekBar>
</LinearLayout>
</LinearLayout>
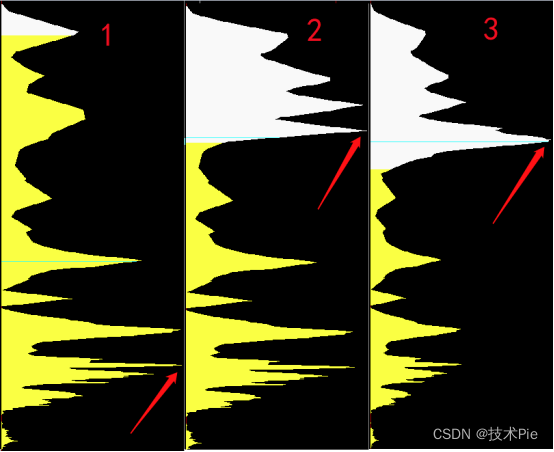
上面的代码中为了突出显示效果,给页面和各个组件都添加了背景色,下面是程序的运行效果图,请大家参考:

图中正常的SeekBar是黄色,沿水平方向(手机屏幕的X轴)展开。旋转后的SeekBar是浅紫色,沿垂直方向(手机屏幕的Y轴)展开,被旋转的SeekBar所在的布局背景色是深紫色。旋转后它的顶部会被父布局遮挡(图片中红色方框中的内容),在根布局中设定clipChildren属性后可以去掉遮挡,具体的代码如下:android:clipChildren="false"。
注意:这个属性在SeekBar的父布局中设置后没有效果,需要在根布局中设置才有效果。看官们如果不理解的话可以参考上面代码中注释的内容。
看官们,关于"如何创建垂直版SeekBar"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!



![[年中总结]真正的精彩都在海里](https://img-blog.csdnimg.cn/ba8fecb7ace54fffab2522cb1f8dfb97.png)













![[HTML/CSS/JS]作品案例--笔记1](https://img-blog.csdnimg.cn/40df7439405f407697acf8dce004ce5b.gif)