Redux
理解javascript纯函数
函数式编程中有一个非常重要的概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念;
在react开发中纯函数是被多次提及的;
比如react中组件就被要求像是一个纯函数(为什么是像,因为还有class组件),redux中有一个reducer的概念,也是要求必须是一个纯函数;
所以掌握纯函数对于理解很多框架的设计是非常有帮助的;
纯函数的定义
在程序设计中,若一个函数符合以下条件,那么这个函数被称为纯函数:
此函数在相同的输入值时,需产生相同的输出。
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关。
该函数不能有语义上可观察的函数副作用,诸如“触发事件”,使输出设备输出,或更改输出值以外物件的内容
副作用
副作用(side effect)其实本身是医学的一个概念,比如我们经常说吃什么药本来是为了治病,可能会产生一些其他的副作用;
在计算机科学中,也引用了副作用的概念,表示在执行一个函数时,除了返回函数值之外,还对调用函数产生了附加的影响,比如修改了全局变量,修改参数或者改变外部的存储;
纯函数的案例
slice: slice截取数组时不会对原数组进行任何操作,而是生成一个新的数组
splice: splice截取数组 会返回一个新的数组 也会对原数组进行修改
slice就是一个纯函数不会修改数组本身 而splice函数不是一个纯函数
var names = ['abc', 'cba', 'nba']
var newNames = names.slice(0, 2)
console.log(newNames)
var neewNames2 = names.splice(0, 2)
console.log(newNames2)
console.log(names)
纯函数的作用和优势
为什么纯函数在函数式编程中非常重要呢?
因为你可以安心的编写和安心的使用;
你在写的时候保证了函数的纯度,只是单纯实现自己的业务逻辑即可,不需要关心传入的内容是如何获得的或者依赖其他的外部变量是否已经发生了修改;
你在用的时候,你确定你的输入内容不会被任意篡改,并且自己确定的输入,一定会有确定的输出;
React非常灵活 但是它也有一个严格的规则
所有React组件都必须项纯函数一样保护他们的props不被修改
为什么需要redux
javascript开发的应用程序 已经变得越来越复杂了
javascrpt需要管理的状态越来越多 越来越复杂
这些状态包括哟服务器返回的数据 缓存数据用户操作产生的数据等等 也包括一些UI的状态 比如某些元素是否被选 中是否显示加载动效 当前分页
管理不断变化的state是非常困难的:
状态之间相互会存在依赖,一个状态的变化会引起另一个状态的变化,View页面也有可能会引起状态的变化;
当应用程序复杂时,state在什么时候,因为什么原因而发生了变化,发生了怎么样的变化,会变得非常难以控制和追踪;
React是在视图层帮助我们解决了DOM的渲染过程,但是State依然是留给我们自己来管理:
无论是组件定义自己的state 还是组件之间的通信通过props进行传递 也包括通过Context进行数据之间的共享
React主要负责帮助我们管理视图 state如何维护最终还是我们自己决定的
Redux就是一个帮助我们管理State的容器:Redux是JavaScript的状态容器,提供了可预测的状态管理;
Redux除了和React一起使用之外,它也可以和其他界面库一起来使用(比如Vue),并且它非常小(包括依赖在内,只有2kb)
Redux的核心理念-Store
Redux的核心理念非常简单
比如我们有一个朋友列表需要管理
如果我们没有定义统一的规范类操作这段数据 那么整个数据的变化就是无跟踪的
比如页面的某数通过products,push的方式增加了一条数据
比如一个页面通过products[0].age = 25修改了一条数据
Redux的核心理念-action
Redux要求我们通过action来更新数据
所有数据的变化 必须通过派发(dispatch)action来更新
action是一个普通的javascript对象 用来描述这次更新的type和content
比如下面就是几个更新friends的action
强制使用action的好处是可以清晰的知道数据到底发生了什么样的变化 多有的数据变化都是可跟踪的可预测的
当然 目前我们的Action是固定的对象
真实应用中 我们会通过函数来定义 返回一个action
Redux的核心理念-reducer
单数如何将state和action联系在一起呢 答案就是Reducer
reducer是一个纯函数
reducer做的事就是将传入的State和action结合起来生成一个新的State
Redux的三大原则
单一数据源
整个应用程序的state被存储在一颗object tree中 并且这个object tree只存在一个Store中
Redux并没有强制让我们不能创建多个Store,但是那样做并不利于数据的维护;
单一的数据源可以让整个应用程序的state变得方便维护、追踪、修改;
State是只读的
唯一修改State的方法一定是触发action 不要视图在其他地方通过任何的方式来修改State
这样旧确保类View或网络请求都不能直接修改State 它们只能通过action来描述足迹想要如何修改state
这样可以保证所有的修改都被集中化处理 并且按照严格的顺序来执行 所以不要担心race condition(竞态)的问题)
使用纯函数来执行修改
通过reducer将旧state和Actions联系在一起 并且返回一个新的state
随着应用程序的复杂度增加 我们可以将reducer拆分为多个小的reducers 分别操作不同state tree的一部分
但是所有的reducer都应该是纯函数 不能产生任何副作用
Redux测试项目搭建
安装redux
npm install redux --save
1.创建一个新的项目文件夹:learn-redux
#执行初始化操作
npm init
#安装redux
npm install redux
2.创建src目录,并且创建index.js文件
3.修改package.json可以执行index.js
“scripts”: {
“start”: “node src/index.js”
}
Redux的使用过程
1.创建一个对象,作为我们要保存的状态:
2.创建Store来存储这个state
创建store时必须创建reducer;
我们可以通过 store.getState 来获取当前的state;
3.通过action来修改state
通过dispatch来派发action;
通常action中都会有type属性,也可以携带其他的数据;
4.修改reducer中的处理代码
这里一定要记住,reducer是一个纯函数,不需要直接修改state;
5.可以在派发action之前,监听store的变化:
Redux结构划分
如果我们将所有的逻辑代码写到一起,那么当redux变得复杂时代码就难以维护。
接下来,将store、reducer、action、constants拆分成一个个文件。
创建store/index.js文件:
创建store/reducer.js文件:
创建store/actionCreators.js文件:
创建store/constants.js文件:
index.js
const { createStore } = require("redux")
const reducer = require("./reducer.js")
// 创建的store
const store = createStore(reducer)
module.exports = store
reducer.js
const { ADD_NUMBER, CHANGE_NAME } = require("./constants")
// 初始化的数据
const initialState = {
name: "kobe",
counter: 100
}
function reducer(state = initialState, action) {
switch(action.type) {
case CHANGE_NAME:
return { ...state, name: action.name }
case ADD_NUMBER:
return { ...state, counter: state.counter + action.num }
default:
return state
}
}
module.exports = reducer
actionCreators.js
const { ADD_NUMBER, CHANGE_NAME } = require("./constants")
const changeNameAction = (name) => ({
type: CHANGE_NAME,
name
})
const addNumberAction = (num) => ({
type: ADD_NUMBER,
num
})
module.exports = {
changeNameAction,
addNumberAction
}
constants.js
const ADD_NUMBER = "add_number"
const CHANGE_NAME = "change_name"
module.exports = {
ADD_NUMBER,
CHANGE_NAME
}
注意:node中对ES6模块化的支持
目前我使用的node版本是v12.16.1,从node v13.2.0开始,node才对ES6模块化提供了支持:
node v13.2.0之前,需要进行如下操作:
在package.json中添加属性: “type”: “module”;
在执行命令中添加如下选项:node --experimental-modules src/index.js;
node v13.2.0之后,只需要进行如下操作:
在package.json中添加属性: “type”: “module”;
注意:导入文件时,需要跟上.js后缀名;
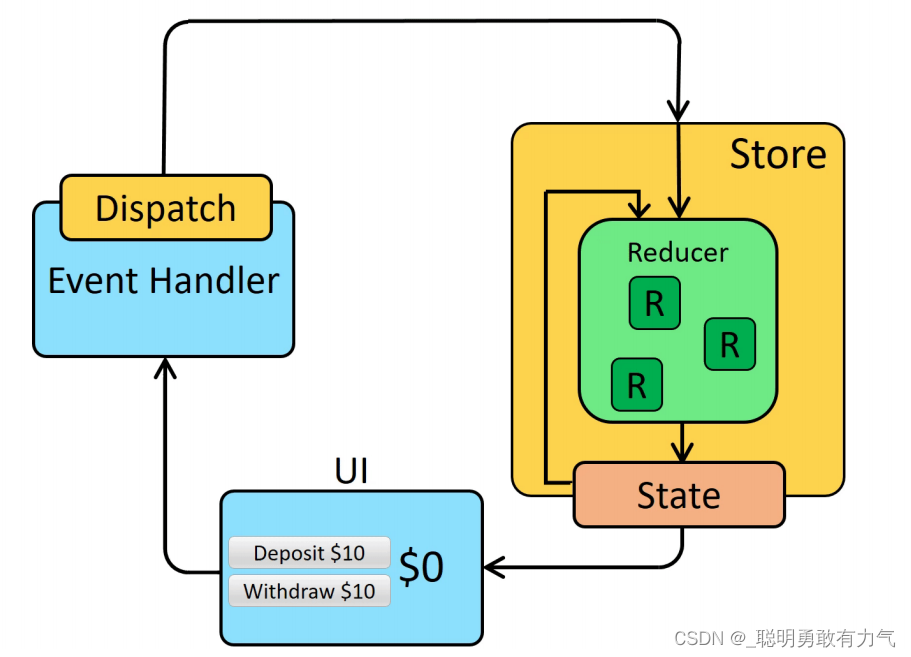
redux的官方图

使用store中的数据
const store = require("./store")
console.log(store.getState())
修改store中的数据
const store = require("./store")
console.log(store.getState())
// 修改store中的数据: 必须action
const nameAction = { type: "change_name", name: "james" }
store.dispatch(nameAction)
console.log(store.getState())
const nameAction2 = { type: "change_name", name: "lilei" }
store.dispatch(nameAction2)
console.log(store.getState())
// 修改counter
const counterAction = { type: "add_number", num: 10 }
store.dispatch(counterAction)
console.log(store.getState())
订阅store中的数据
const store = require("./store")
const unsubscribe = store.subscribe(() => {
console.log("订阅数据的变化:", store.getState())
})
// 修改store中的数据: 必须action
store.dispatch({ type: "change_name", name: "kobe" })
store.dispatch({ type: "change_name", name: "lilei" })
unsubscribe()
// 修改counter
store.dispatch({ type: "add_number", num: 10 })
store.dispatch({ type: "add_number", num: 20 })
store.dispatch({ type: "add_number", num: 30 })
store.dispatch({ type: "add_number", num: 100 })
动态生成action
/**
* redux代码优化:
* 1.将派发的action生成过程放到一个actionCreators函数中
* 2.将定义的所有actionCreators的函数, 放到一个独立的文件中: actionCreators.js
* 3.actionCreators和reducer函数中使用字符串常量是一致的, 所以将常量抽取到一个独立constants的文件中
* 4.将reducer和默认值(initialState)放到一个独立的reducer.js文件中, 而不是在index.js
*/
const store = require("./store")
const { addNumberAction, changeNameAction } = require("./store/actionCreators")
const unsubscribe = store.subscribe(() => {
console.log("订阅数据的变化:", store.getState())
})
// actionCreators: 帮助我们创建action
// const changeNameAction = (name) => ({
// type: "change_name",
// name
// })
// 修改store中的数据: 必须action
store.dispatch(changeNameAction("curry"))
store.dispatch(changeNameAction("lilei"))
store.dispatch(changeNameAction("james"))
// 修改counter
// const addNumberAction = (num) => ({
// type: "add_number",
// num
// })
store.dispatch(addNumberAction(10))
store.dispatch(addNumberAction(20))
store.dispatch(addNumberAction(30))
store.dispatch(addNumberAction(100))