这里写目录标题
- 宿主机与容器之间的文件拷贝
- 数据卷
- 数据卷容器
- Dockerfile
- 自定义centos,具备vim及ifconfig作用(体会学习Dockerfile的意义)
- 自定义tomcat8(熟悉几乎所有的Dockerfile命令)
宿主机与容器之间的文件拷贝
引言:利用MySQL镜像安装MySQL服务
docker run -p 3307:3306 --name mysql1 -di -v /home/javaxy/data/mysql/mysql.conf.d/:/etc/mysql/mysql.conf.d/ -v /home/javaxy/data/mysql/data/:/var/lib/mysql -v /home/javaxy/data/mysql/log/:/var/log -e MYSQL_ROOT_PASSWORD=123456 mysql:5.7

连接navicat.exe 测试

数据卷
将宿主机的目录与容器的目录进行挂载,实现数据共享
cp版本的
从宿主机cp到容器
docker cp /home/javaxy/ruanjian/mydocker/apache-tomcat-8.5.20.tar.gz tmcat3:/usr/local/tomcat/webapps

从容器cp到宿主机
docker cp tmcat3:/usr/local/tomcat/webapps/111.txt /home/javaxy/ruanjian/mydocker

将宿主机的目录与容器的目录进行挂载,实现数据共享
docker run -di --name c2 -v /home/yzp/data/:/home/pengge/data/ centos:7

最终结果显示:


结论:不管宿主机、容器在指定目录创建文件夹还是文件,都会会被共享;
数据卷容器
docker run -di -v /home/yzp/data/c4 --name c4 centos:7
docker run -di --volumes-from c4 --name c6 centos:7
其中c4为数据卷容器,c6为普通容器,其中c4就起到一个桥接作用,我们可以通过docker inspect查看容器的详细情况

结果:

docker inspect c4 可以查看c4里面的所有信息

docker inspect c6可以查看c6里面的所有信息
自己测试吧
结果:
会发现c4、c6目录挂载情况是一样的
结论:不管c4、c6在指定目录创建文件夹还是文件,都会会被共享;
Dockerfile
自定义centos,具备vim及ifconfig作用(体会学习Dockerfile的意义)
cd /javaxy/ruanjian
mkdir mydocker
vi mycentosDockerfile
向 mycentosDockerfile 编辑内容
FROM centos:7
MAINTAINER javaxy "2878276593@qq.com"
RUN yum -y install vim
RUN yum install net-tools.x86_64 -y
CMD /bin/bash

构建镜像
docker build -f mycentosDockerfile -t javaxy/centos:v1.0 .
出现下面这个即创建成功

通过镜像运行一个容器进行测试
docker run -it --name mc1 javaxy/centos:v1.0 /bin/bash


自定义tomcat8(熟悉几乎所有的Dockerfile命令)
cd /javaxl/software
mkdir mydocker
vi mytomcatDockerfile
向 mytomcatDockerfile 编辑内容
FROM centos:7
MAINTAINER javaxy "javaxy@qq.com"
ENV workerDir /home/javaxy/dockerfile/3
WORKDIR $workerDir
ADD jdk-8u151-linux-x64.tar.gz $workerDir
COPY apache-tomcat-8.5.20.tar.gz $workerDir
RUN tar -xvf apache-tomcat-8.5.20.tar.gz apache-tomcat-8.5.20
ENV JAVA_HOME $workerDir/jdk1.8.0_151
ENV CLASSPATH $JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
ENV TOMCAT_HOME $workerDir/apache-tomcat-8.5.20
ENV PATH $JAVA_HOME/bin:$TOMCAT_HOME/bin:$TOMCAT_HOME/lib:$PATH
EXPOSE 8080
ENTRYPOINT ["/home/javaxl/dockerfile/3/apache-tomcat-8.5.20/bin/catalina.sh","run"]

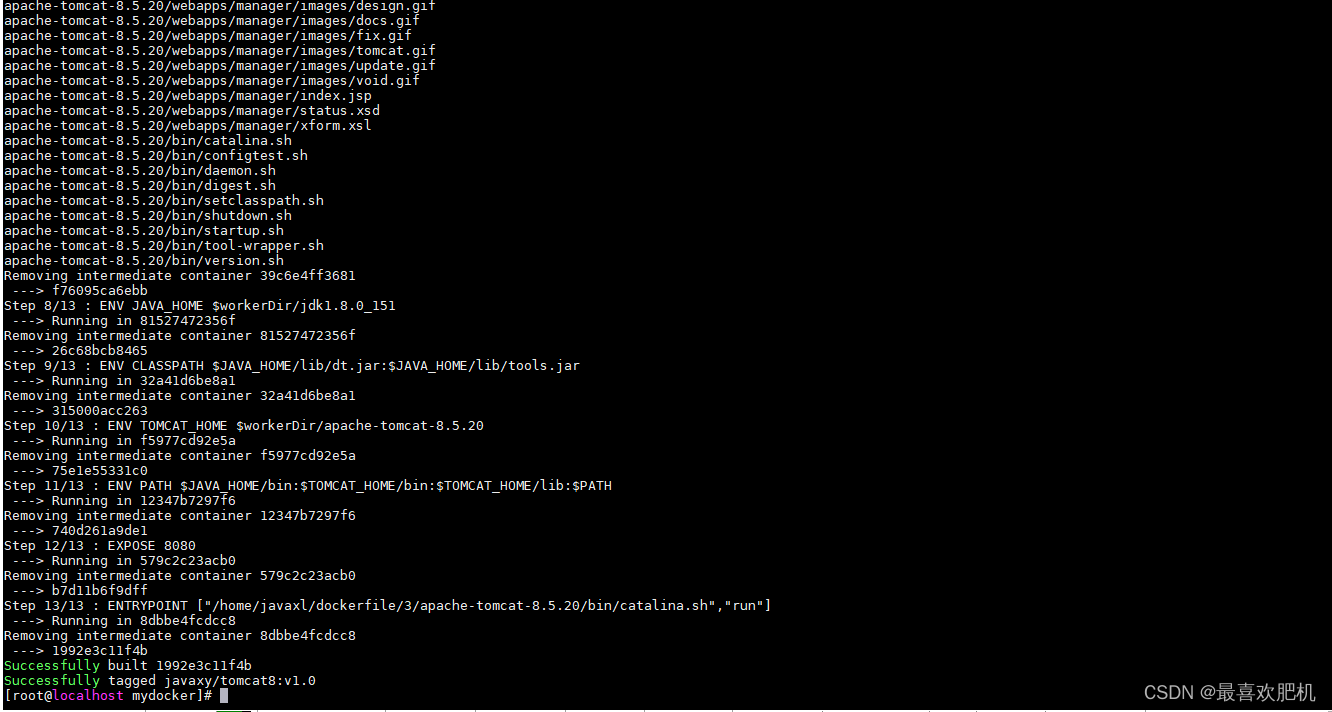
构建镜像
docker build -f mytomcatDockerfile -t javaxy/tomcat8:v1.0 .

通过镜像运行2个容器进行测试
docker run -di --name mt1 -P javaxy/tomcat8:v1.0
docker run -di --name mt2 -P javaxy/tomcat8:v1.0