1、轮播图设置属性slidesPerColumn:3实现不了,解决方案如下:
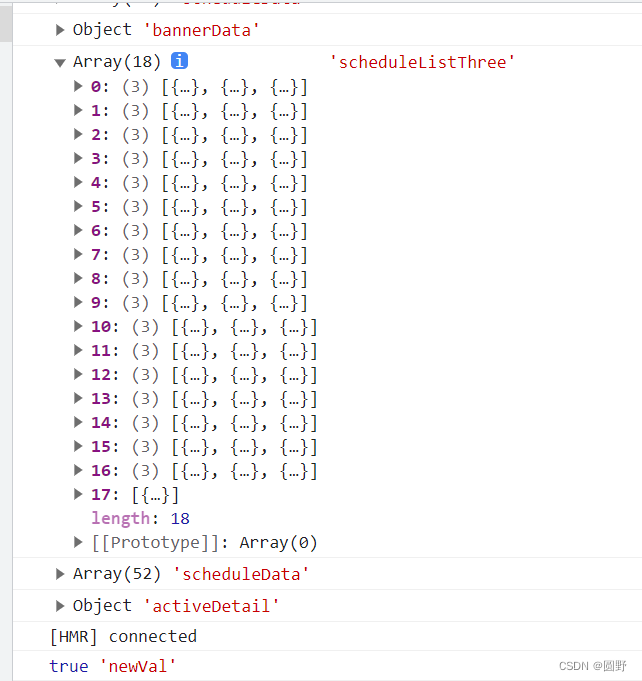
this.scheduleData是后台请求的数据,通过3个一组分组转换为this.scheduleListThreede 的数据!

2、逻辑处理如下:
computed: {
scheduleListThree: function () {
let index = 0;
let count = 3;
let arrThree = [];
let data = this.scheduleData;
for (let i = 0; i < this.scheduleData.length; i++) {
index = parseInt(i / count);
if (arrThree.length <= index) {
arrThree.push([]);
}
arrThree[index].push(data[i])
}
return arrThree
}
},
mounted() {
this.$nextTick(() => {
var swiper = new Swiper(this.$refs.scheduleSwipers, {
// slidesPerColumn: 3,//显示行,注意这里代码不用写,默认显示一行
spaceBetween:10,
autoplay: {
delay: 3000,
disableOnInteraction: false,
stopOnLastSlide: false,
},
loop: false,
observer: true,
observeParents: true,
});
})
}
3、页面处理如下:
<div class="swiper-container" ref="scheduleSwipers">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,index) in scheduleListThree" :key="index">
<div v-for="(item1,index1) in item" :key="index1">
<!-- 展现数据用item1 即可-->
</div>
</div>
</div>
</div>