文章目录
- 一、问题一:reactive 定义的响应式数据无 oldValue
- 问题
- 分析
- 解决
- 二、问题二:watch默认开启了深度监视且无法关闭
- 问题
- 分析
- 解决
一、问题一:reactive 定义的响应式数据无 oldValue
问题
- 监视 reactive 所定义的一个响应式数据,是无法正确获取到 oldValue 的
- 源码如下:
<script setup lang="ts">
import { ref, reactive, watch } from "vue";
const dataInfo = reactive(
{
'name': '法外狂徒张三',
'age': 15
}
)
watch(dataInfo, (newValue, oldValue) => {
console.log(newValue, oldValue);
})
setTimeout(() => {
dataInfo.age++;
dataInfo.name += '!'
}, 5200);
</script>
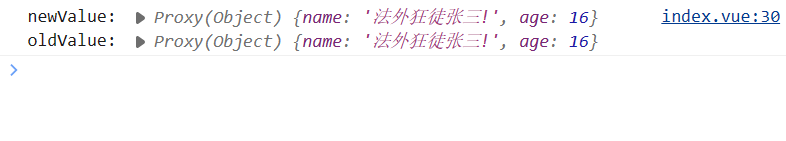
- 运行结果如下

- 从运行结果可以看出,获取到的 newValue 和 oldValue 两者是一样的
分析
我们从 Vue3 官网可以了解到: newValue 此处和 oldValue 是相等的, 除非 state.someObject 被整个替换了

解决
开发中如果要用到 oldValue 的值,可以对象中的该值单独提出作为 ref 去包裹使用
二、问题二:watch默认开启了深度监视且无法关闭
文章目录
- 一、问题一:reactive 定义的响应式数据无 oldValue
- 问题
- 分析
- 解决
- 二、问题二:watch默认开启了深度监视且无法关闭
- 问题
- 分析
- 解决
问题
- 当我们想要监视一个多层级的数据时,Vue2 需开启深度监视,但Vue3会默认开启,当我们选择关闭深度监视时,时无法关闭的
- 源码如下:
<script setup lang="ts">
import { ref, reactive, watch } from "vue";
const dataInfo = reactive(
{
'name': '法外狂徒张三',
'age': 15,
'data':{
data1:1,
data2:2,
}
)
watch(dataInfo, (newValue, oldValue) => {
console.log(newValue, oldValue);
},{deep:false})
setTimeout(() => {
dataInfo.data.data1++;
dataInfo.name += '!'
}, 5200);
</script>
分析
当我们想要监视一个多层级的数据时,Vue2 需开启深度监视,但Vue3会默认开启,当我们选择关闭深度监视时,时无法关闭的
解决
监视 reactive 定义响应式对象的向里一级,开启深度监听 deep:true 是有用的
<script setup lang="ts">
import { ref, reactive, watch } from "vue";
const dataInfo = reactive(
{
'name': '法外狂徒张三',
'age': 15,
'data':{
data1:1,
data2:2,
}
)
watch(dataInfo.data, (newValue, oldValue) => {
console.log(newValue, oldValue);
},{deep:true})
setTimeout(() => {
dataInfo.data.data1++;
dataInfo.name += '!'
}, 5200);
</script>