文章目录
- 前言
- 前端代码
- 后端代码
-
- controller层
- service层
- 总结
前言
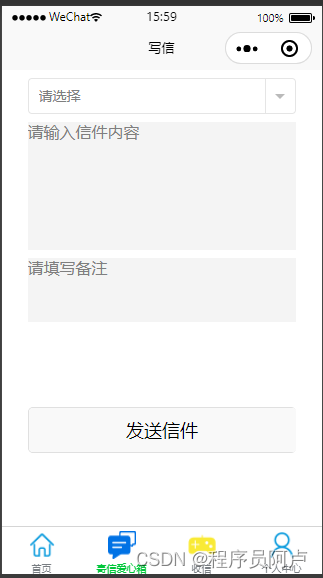
基本上很多项目都有类似于意见反馈、留言等形式的表单提交功能,今天给大家介绍的是使用uniapp和vue组件实现的表单提交功能。其效果如下:

前端代码
<template>
<view class="body">
<view class="Theme">
<form @submit="formSubmit" @reset="formReset">
<!--信件分类 -->
<!-- //因为uniapp没有自带的select,option,需要自己写原生js,不过我觉得太浪费时间就自己找了个插件,也就别人封装的原生组件我拿来用
//一个叫select-lay的简捷组件 -->
<view class="paymode">
<select-lay name="themeId"