什么是 whistle
来自 whistle 官网:http://wproxy.org/whistle/ 的介绍:
whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过Node模块扩展功能:
简要总结下上面这段介绍:
- whistle 会启动一个代理服务器,覆盖浏览器的代理走它的代理
- 可以查看、修改http、https、ws请求、响应
- 通过配置 hosts 方式进行使用
- 支持多种方式匹配更改,可扩展
想要明白 whistle 在开发中的作用,需要先了解什么是代理,为什么需要代理
代理
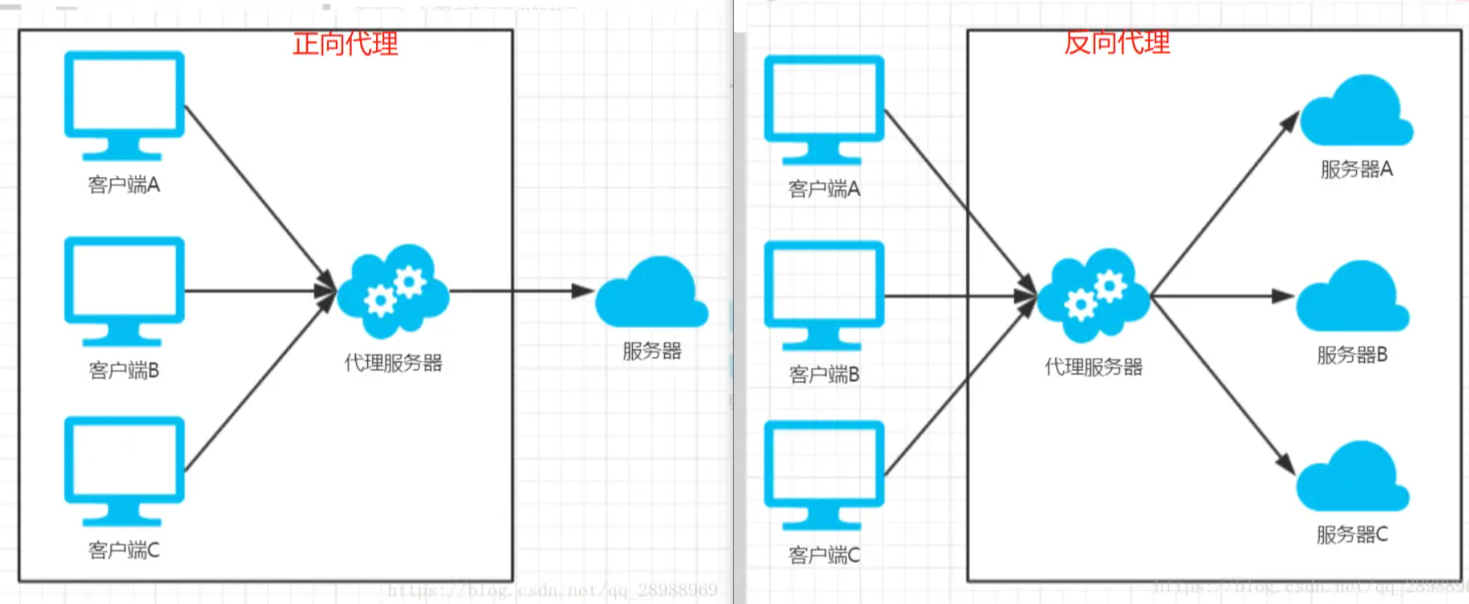
在客户端与服务端沟通中间搭建的服务,客户端与服务端之前并不直接进行通信,而是通过代理服务器进行。在这个模式下,又区分有正向、反向代理。他们的行为是一样的,都是通过代理服务器去转发请求给目标服务器。
正向代理
在请求发送(接收)之前加入中间层(代理),将不同的域名转换成相同的,就解决了跨域的问题。客户端发送请求时,不直接到服务器,而是先到代理的中间层,利用中间代理去访问服务器,服务器发送结果给中间层,中间层再把结果返回给浏览器。
例如我们通常在 Vue 项目开发中,使用 vueCli 或是 Vite 在 config 中配置 proxy 实现跨域访问的方式就是正向代理。还有VPN、CDN都是正向代理。
反向代理
此方法常用于服务器端,由客户端向反向代理服务器发送请求,反向代理服务器向真实服务器请求。例如负载均衡就是通过 Nginx 反向代理实现。

whistle 的代理
在了解了代理后,我们来看看 whistle 的代理是何种形式。所有经过浏览器发出的请求,和浏览器接收到的响应,都会经过 whistle,我们可以在 whistle 的 Nextwork 中看到。
whistle 的代理配置也很简单:【pattern operatorURI】的形式。
pattern 为匹配请求url的表达式,可以为:域名,路径,正则及通配符等等。
operatorURI 为对应的代理地址
代理网络请求
例如在 rules 中添加这么一项规则:
https://www.baidu.com/ 127.0.0.1:3000
当我访问百度网站时,实际上展示的是 localhost:3000。这也是开发中最常用的一种方式。将测试环境的域名代理到本地的 localhost,这样就能够在本地请求到测试环境的接口,不需要单独在项目里配置请求的 proxy,非常方便。
文件替换
除了代理网络请求,whistle 还能代理静态资源文件。
例如:
https://www.baidu.com/ file:///Users/buyuanranshiyufei/Desktop/study/React/01.HelloReact/Hello.html
这里有个的场景,线上 React 项目报错了 “Uncaught Error: Minified React error”, 这时我们可以把线上的 React 替换成 development 的同版本的 React。这样,我们就能看到 React 到底报的啥错
whistle 的功能很强大,不只是支持网络请求替换和文件替换,还有很多好玩的功能,等以后触到了更多的功能,再来补充…
这里再介绍一个腾讯开源的工具 nohost,利用 whistle 代理远程规则,实现的多环境配置和调试 https://nohost.pro