目录
- 文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持✨
- V u e j s Vuejs Vuejs
- 数据代理
- 什么是数据代理❓
- 代理底层~ D e f i n e P r o p e r y DefinePropery DefinePropery
- V u e Vue Vue数据代理原理理解
- 总结
文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持✨
⡖⠒⠒⠒⠤⢄⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸ ⠀⠀⠀⡼⠀⠀⠀⠀ ⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶⣲⡴⣗⣲⡦⢤⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠋⠉⠉⠓⠛⠿⢷⣶⣦⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠇⠀⠀⠀⠀⠀⠀⠘⡇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⢰⠇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡴⠊⠉⠳⡄⠀⢀⣀⣀⡀⠀⣸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠰⠆⣿⡞⠉⠀⠀⠉⠲⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢧⡀⣀⡴⠛⡇⠀⠈⠃⠀⠀⡗⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣱⠃⡴⠙⠢⠤⣀⠤⡾⠁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⣇⡼⠁⠀⠀⠀⠀⢰⠃⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⣸⢠⣉⣀⡴⠙⠀⠀⠀⣼⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡏⠀⠈⠁⠀⠀⠀⠀⢀⡇⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠀⠀⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⠀⠀⠀⠀⣰⠃⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⣀⠤⠚⣶⡀⢠⠄⡰⠃⣠⣇⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⢀⣠⠔⣋⣷⣠⡞⠀⠉⠙⠛⠋⢩⡀⠈⠳⣄⠀⠀⠀⠀⠀⠀⠀
⠀⡏⢴⠋⠁⠀⣸⠁⠀⠀⠀⠀⠀ ⠀⣹⢦⣶⡛⠳⣄⠀⠀⠀⠀⠀
⠀⠙⣌⠳⣄⠀⡇ 不能 ⡏⠀⠀ ⠈⠳⡌⣦⠀⠀⠀⠀
⠀⠀⠈⢳⣈⣻⡇ 白嫖 ⢰⣇⣀⡠⠴⢊⡡⠋⠀⠀⠀⠀
⠀⠀⠀⠀⠳⢿⡇⠀⠀⠀⠀⠀⠀⢸⣻⣶⡶⠊⠁⠀⠀
⠀⠀⠀⠀⠀⢠⠟⠙⠓⠒⠒⠒⠒⢾⡛⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣠⠏⠀⣸⠏⠉⠉⠳⣄⠀⠙⢆⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡰⠃⠀⡴⠃⠀⠀⠀⠀⠈⢦⡀⠈⠳⡄⠀⠀⠀⠀⠀⠀⠀
⠀⠀⣸⠳⣤⠎⠀⠀⠀⠀⠀⠀⠀⠀⠙⢄⡤⢯⡀⠀⠀⠀⠀⠀⠀
⠀⠐⡇⠸⡅⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠹⡆⢳⠀⠀⠀⠀⠀⠀
⠀⠀⠹⡄⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣇⠸⡆⠀⠀⠀⠀⠀
⠀⠀⠀⠹⡄⢳⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢹⡀⣧⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢹⡤⠳⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣷⠚⣆⠀⠀⠀⠀
⠀⠀⠀⡠⠊⠉⠉⢹⡀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡎⠉⠀⠙⢦⡀⠀
⠀⠀⠾⠤⠤⠶⠒⠊⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠙⠒⠲⠤⠽
提示:以下是本篇文章正文内容
V u e j s Vuejs Vuejs
简介 : Vue 是一套用于构建用户界面的 渐进式 框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 官方
- 中文 : https://cn.vuejs.org/
- 英文 : https://vuejs.org/
- Vue2API : https://v2.cn.vuejs.org/
- Vue2 相关包 : https://github.com/vuejs/awesome-vue
- Vue2 入门安装官方 :https://v2.cn.vuejs.org/v2/guide/installation.html
- Vue 相关插件 : https://awesomejs.dev/for/vue/
数据代理
什么是数据代理❓
<!--
关于Vue中的数据代理:
1.什么是数据代理?
(1).配置对象data中的数据,会被收集到vm._data中,然后通过,Object.defineProperty让vm上拥有data中所有的属性。
(2).当访问vm的msg时,返回的是_data当中同名属性的值
(3).当修改vm的msg时,修改的是_data当中同名属性的值
2.为什么要数据代理?
为了更加方便的读取和修改_data中的数据,不做数据代理,就要:vm._data.xxx访问数据
3.扩展思考?—— 为什么要先收集在_data中,然后再代理出去呢?
更高效的监视数据(直接收集到vm上会导致监视效率太低)
-->
代理底层~ D e f i n e P r o p e r y DefinePropery DefinePropery
学习:Vue底层很多使用Object.DefindPropery属性
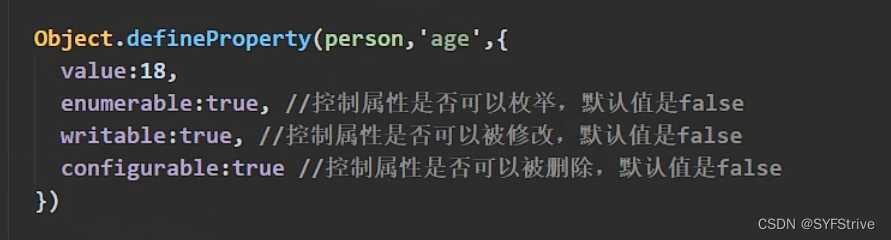
作用 :Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
MDN :https://developer.mozilla.org/zh-CN/Object/defineProperty
基础使用 代码演示 🎊

注意 : 代码演示 🎊
//如下这么写会形成递归(无限循环)
//set和get中的this都是当前对象
/* Object.defineProperty(person,'name',{
set(value){ //当修改person.name时,set被调用,set会收到修改的值
console.log('set被调用了',value)
this.name = value
},
get(){//当读取person.name时,get被调用,get的返回值就是name的值
console.log('get被调用了')
return 100
}
}) */
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Object.DefineProperty</title>
</head>
<body>
<script type="text/javascript">
let person = {}
//模拟数据代理
let _data = { age: 18 }
let vm = {}
Object.defineProperty(vm, "age", {
set(value) {
_data.age = value //读取vm对象里面的age属性时,获取_data的age属性
},
get() {
return _data.age //修改vm对象的age属性时,会修改_data的age属性
}
})
</script>
</body>
</html>
V u e Vue Vue数据代理原理理解
原理 :Vue把data里面的数据储存了一份在构造函数上名为_data,当页面(读取 getter/修改 setter)某属性 如name,底层会使用DefinePropery去(读取 \ 修改)_data → data里面的属性。
总结
以上是个人学习Vue的相关知识点,一点一滴的记录了下来,有问题请评论区指正,共同进步,这才是我写文章的原因之,如果这篇文章对您有帮助请三连支持一波