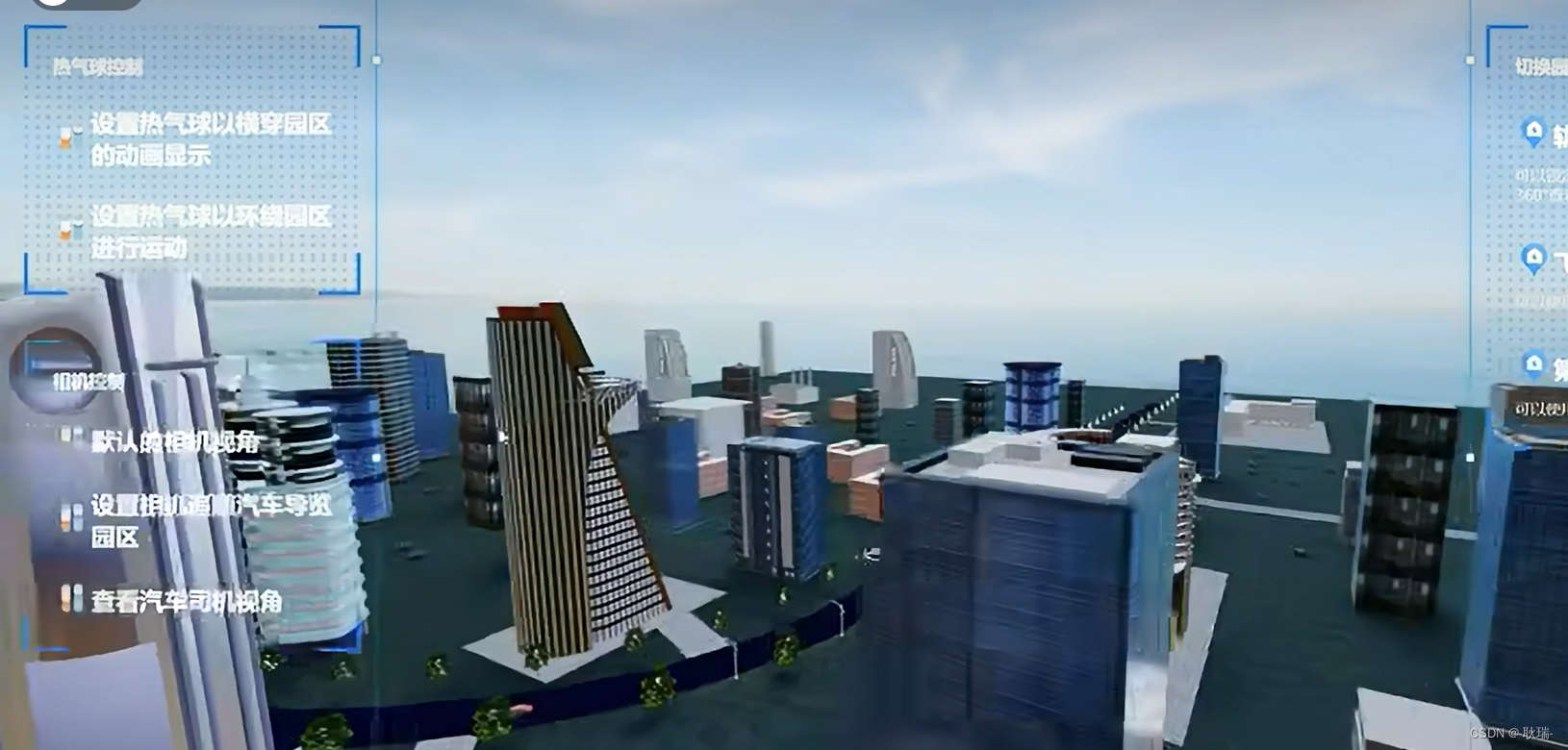
随着 WEB领域的快速发展 3D技术开始不再是桌面应用的专利

WEB3D技术的应用 实现了启用网址的3维呈现 让界面更直观 立体的展示 他打破了传统平面的展示形式

那么 目前的话 政府也有大量的新基建的项目
如 数字孪生 智慧城市 智慧园区 智慧工厂 智慧消费等等项目都涉及到了 3D可视化技术

那么 如果我们想学习这门技术 就可以先从 Three.js 入手
Three.js是一个让我们可以通过JavaScript 进入搭建 WebGL 项目的类库
WebGL 是一个图形学的知识 想掌握他 你需要同时具备 js和Glsl
如果我们不适用Three.js 而是直接接触 WebGL 那么 就是从底层去写起来 那么 你需要了解的就太多了
对于传统的前端和JS从业者来讲 这都是非常难接触的 因为这个跟我们的前端 真的就不是一个东西

那么 我们开始学习Three.js 肯定就要先 搞清楚他几个基本的概念
弄清楚
例如
什么是 点
什么是 线
什么是 面
什么是 几何体
什么是 材质物体场景相机渲染器
动画还有控制器 这些基本概念

弄懂这些 我们就可以建一个最基础的场景
然后调试
然后 我们就可以深入这些基础概念 以及 通过官网了解更多属性和概念
后面 我们如果想将这个3D效果做的逼真 也肯定离不开 pdr
所以 pdr肯定也要学的
要掌握不同的贴图效果 去做出一种光照效果

然后 根据 已有知识去写一些案例
做到自己满意 我们就算是一个小入门了
然后 就需要去研究 怎么让我页面的元素去与页面操作互动
例如 反弹 页面物体相互作用
让它更加真实

后面的话 我们还可以做出
例如 在水下观察

这类根据场景 做出整体外界因素效果的作品
然后 我们还要掌握CSS 3D渲染器
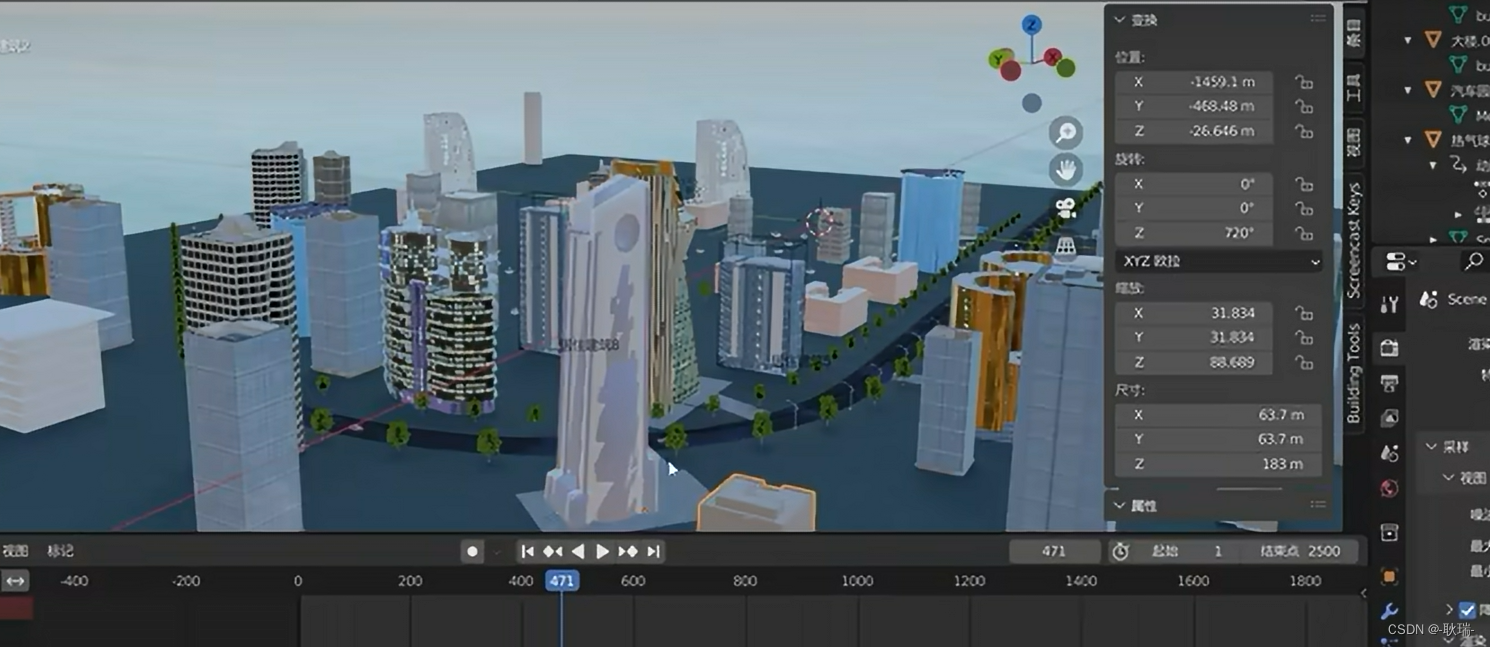
然后 如果真的要做非常逼真 我们还需要专门去学习建模的技术 例如 学习 Blender 软件 去搭建我们的模型
因为 我们3D搭建的一个模型 直接输出出来 并不是最优的 还需要压缩优化

那么 优化模型和代码 我们也需要掌握
然后 我们还可以通过Blender来创建各种各样的动画