uniapp官方的多级联动选择器效果怎么样就不多说了,一言难尽。。。。
然后我对比了多个组件库,发现了uview组件库,里面有个picker选择器还可以,这是链接
但是在使用过程中也发现了该组件的一些问题
1、操作栏只能显示在顶部,不支持底部显示。
现实问题是很多场景操作栏显示在底部更好,或者产品就是要底部显示的。。。
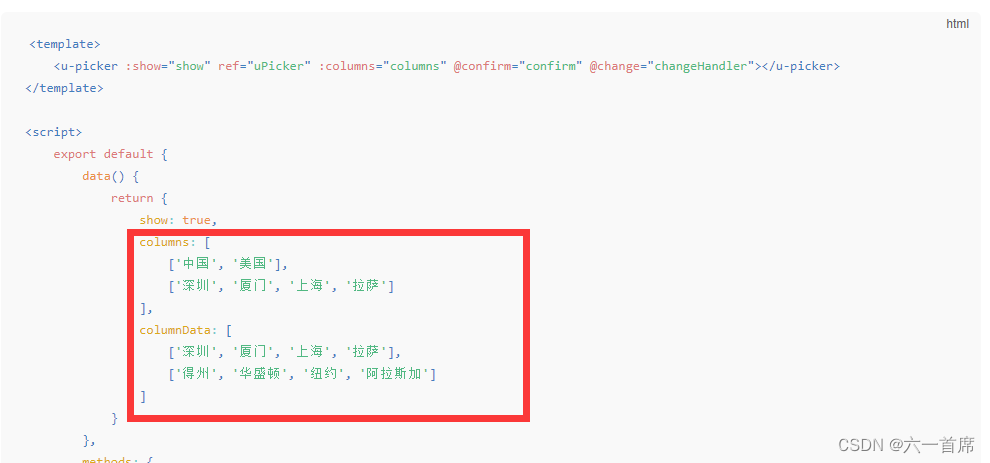
2、只能传递一些很直观的数据,比如直接就是文字
我们在实际开发中,很多时候数据库中保存的是id,这里不够灵活,适配性不高
3、数据源比较复杂时,比如是对象数据,我们还需要手动写初始化和查找逻辑,比较麻烦

本着想着懒的态度,我在uview的基础上做了进一步封装,优化,成果如下
1、基于uview封装的级联选择器,内置的地区数据
2、支持单列,多列,自动识别层级
3、支持自动去除重复名称:北京市-北京市-东城区---->北京市东城区
4、支持操作按钮显示在顶部,或者底部
5、支持三种模式传递默认值,可任选其一,如下
index:[0,0,7],
defaultIds: [1, 110000, 110106],
defaultNames: ['北京市', '北京市', '房山区']
具体效果和代码,已放入插件市场,可以直接引入使用,传送门
下面是部分页面效果图展示