大纲
视觉感知
认知
视觉通道
色彩*
可视化致力于外部认知,也就是说,怎样利用大脑以外的资源来增强大脑本身的认知能力。
感知是指客观事物通过人的感觉器官在人脑中形成的直接反映
感觉器官:眼、耳、口、鼻、神经末梢
视觉感知就是客观事物通过人的视觉在人脑中形成的直接反映
感知心理学将视觉分为低阶视觉和高阶视觉。
• 低阶视觉与物体的物理性质相关,包括深度、形状、边界和表面材质等。(视觉突出)
• 高阶视觉包括对物体的识别和分类,属于人类认知能力的重要组成部分。
感知:
关于输入信号的本质;看见的东西
认知:
关于怎样理解和解释看到的东西
认知心理学将 认知过程 看成由信息的获取、分析、归纳、解码、储存、概念形成、提取和使用等一系列阶段组成的按一定程序进行的信息加工系统。
科学领域中,认知是包含注意力、记忆、产生和理解语言、解决问题,以及进行决策的 心理过程 的组合。
记忆在人类认知过程中起着至关重要的因素,但工作记忆容量十分有限。
可视化可以作为帮助增强工作记忆的工具
观察物体的变化需要集中注意力
在可视化中突出变化,以减轻认知负担
变化盲视


以动画的形式突出可视化中的变化,减轻突变给认知带来的负担
亮度保持
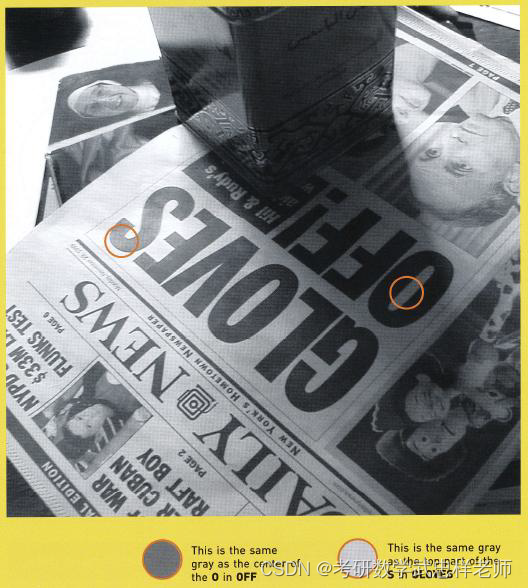
• 视觉感知系统对于颜色和亮度的判断完全是基于周围环境的。
• 相同的亮度和颜色在不同的背景中会使人产生完全不同的视觉感知。

相对性&绝对性
感知系统基于相对判断,而非绝对判断
使用相同参照物或对齐,有助于人们做出更加准确的相对判断。
人类视觉系统观察的是变化,而不是绝对值,并且容易被边界吸引。
在不同物体间使用高对比度使得物体更容易区分。
结论
视觉由输入构建而来
“当人们观察事物时,人们所看到的依赖于事物本身是什么。将事物看作什么,取决于人们对看到的事物了解多少。”
格式塔理论
• 人们在进行观察的时候,倾向于将视觉感知内容理解为常规的、简单的、相连的、对称的或有序的结构。
• 倾向于将事物理解为一个整体,而不是将事物理解为组成该事物所有部分的集合。
• 结构比元素重要,视觉形象首先作为统一的整体被认知
格式塔(gestalt)原则
将空间距离较近的视觉元素归为一组
原则(蕴涵律)
接近原则(proximity)
将空间距离较近的视觉元素归为一组

相似原则(similarity)
根据事物的相似性进行感知分组


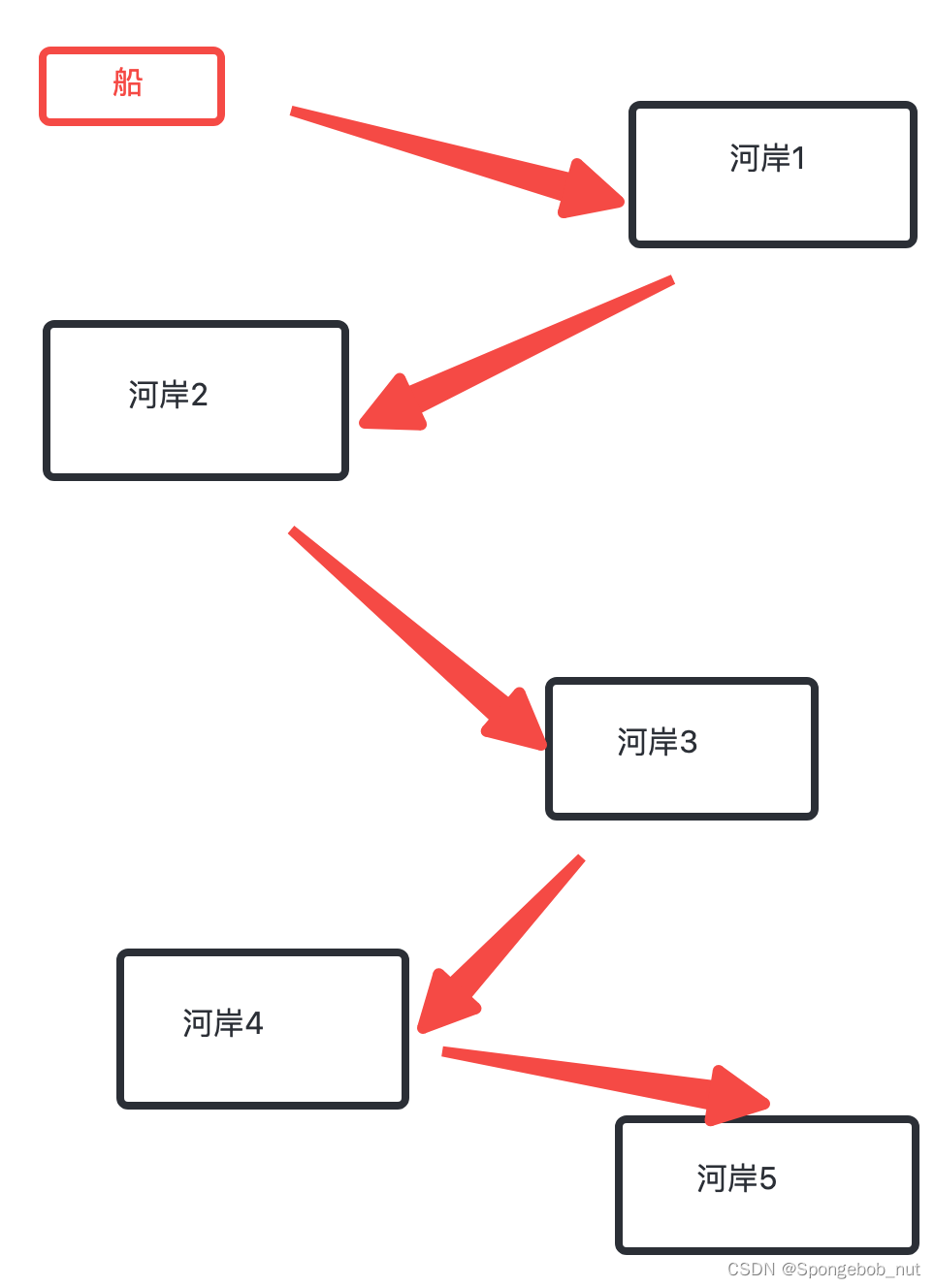
连续原则(continuity)
沿着物体边界,将不连续物体视为连续整体


闭合原则(closure)
只要物体的形状足以表征物体本身,容易感知整个物体而忽视未闭合的特征。


共势原则(common fate)
物体沿着相似的光滑路径运动趋势或具有相似的排列模式时,将被识别为同一类物体。

好图原则(similarity)
消除复杂性和不熟悉性来理解被识别的物体。


对五环形状的两种识别。上:奥运环;下:割裂的圆环。
对称原则(symmetry)
将物体识别为沿某点或某轴对称的形状。

经验原则(past experience)
某些情形下视觉感知与过去的经验有关。

相对性&绝对性
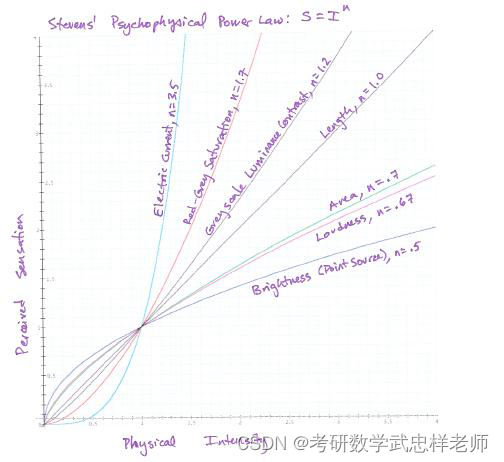
感知系统基于相对判断,而非绝对判断(Weber’s Law)

视觉通道
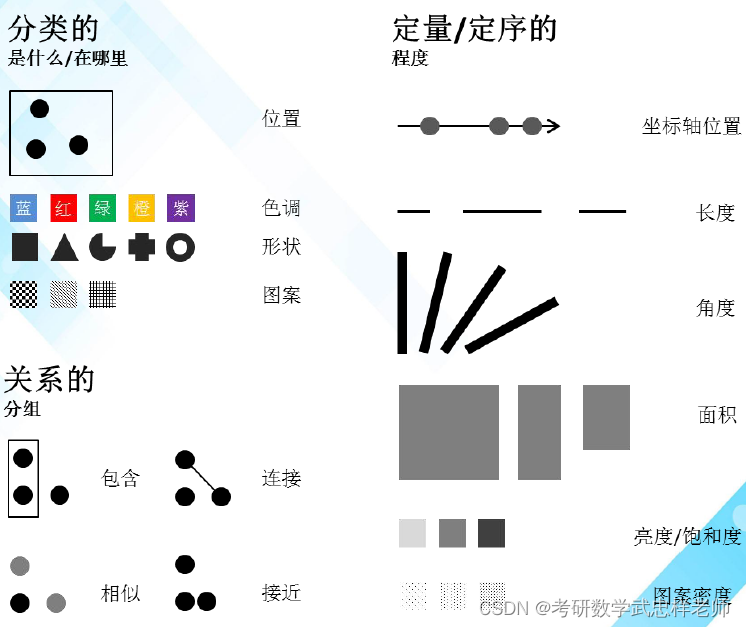
视觉通道的类型:
空间
标记
位置
尺寸
颜色
亮度
饱和度
色调
配色方案
透明度
方向
形状
纹理
动画
1. 空间
空间是放置所有可视化元素的容器。
• 一维可视化:温度计、电表
• 二维可视化:计算机屏幕、电视、手机、平板电脑、投影仪、打印机、绘图
• 三维可视化:虚拟现实、增强现实、三维显示
2. 标记
标记定义为用来映射数据的几何单元,例如点、线、面、椭圆、立方体和球体等。
• 按维度划分:一维标记、二维标记、三维标记
• 局部标记:标识一点或周围小部分区域,用来代表在此点上的数据
• 全局标记:流线、流面等不但表现出不同位置上的数据,同时也将数据之间的联系表示出来
3. 位置
平面位置是可同时用于映射分类的数据属性以及映射定序或定量的数据属性的视觉通道。
标记的位置的功能:
• 表示数据的空间位置信息
• 通过对标记位置的控制,实现可视化显示目标的优化
4. 尺寸
尺寸是定量/定序的视觉通道,因此适合于映射有序的数据属性。
• 一维尺寸:长度
• 二维尺寸:面积
• 三维尺寸:体积
5. 颜色
颜色是可以编码大量数据信息的可视化通道之一,因此在可视化设计中最为常用。颜色的合理运用,也给可视化结果带来丰富多彩的表达力和美感。从可视化编码的角度,可将颜色分为三个视觉通道:
• 亮度
• 饱和度
• 色调
6. 亮度
亮度适合编码有序数据。人对于亮度的区分的分辨能力较低,在可视化设计中尽量使用少于6个可辨的亮度层次。
7. 饱和度
饱和度适合编码有序数据。
• 在大块区域内(如背景),使用低饱和度的颜色进行填充
• 小块区域,使用更亮的、饱和度更高的颜色填充,以保证它们容易被用户辨认
8. 色调
色调适合编码分类的数据属性。一般情况下,人们可以轻松分辨6~12种不同的色调。
9. 配色方案
配色方案是关系到可视化结果的信息表达和美观的重要因素。优化配色方案的可视化结果能带给用户愉悦的心情,从而有助于用户更有兴趣探索可视化所包含的信息,反之则会造成用户对可视化的抵触而降低了可视化效果。和谐的配色方案也能增加可视化结果的美感。
10. 透明度
它通常作为颜色的第四个维度,取值范围是[0,1],在两个颜色混合时可用于定义各自的权重,以调节颜色的浓淡。
11. 方向
方向可用于分类的或有序的数据属性的映射。
在二维可视化视图中,它具有四个象限,在每个象限内,它可以被认为具有单调性,从而适合于有序数据的编码。

在一个象限内表现为有序性
在四个象限表现为分类性
在两个象限表现为发散性
12. 形状
形状属于定性的视觉通道,因此仅适合于编码分类的数据属性。使用标志性建筑物的抽象可以生动的呈现世界各大城市的图标。

13. 纹理
纹理将细小的点和线等组合成不同模式,用于区分不同种类的数据。
• 自然纹理:自然世界中实际存在的有规则模式图案
• 人工纹理:人工生成的规则图案

14. 动画
以动画形式作为视觉通道包括了运动的方向、运动的速度和闪烁的频率等。
动画作为视觉通道对数据进行编码的优势和缺点都在于其完全吸引了用户的注意力,因此在突出可视化的视觉效果的同时,用户通常也无法忽略动画所产生的效果。
视觉通道的特性
• 视觉通道的表现力和有效性
• 视觉通道的表现力判断标准
表现力
• 视觉通道的表现力要求视觉通道准确编码数据包含的所有信息
• 视觉通道在对数据进行编码的时候,需要尽量忠于原始数据
有效性
通道表现力符合属性的重要性

视觉通道的表现力判断标准
• 精确性
• 可辨性
• 可分离性
• 视觉突出
精确性:用于衡量人类感知系统对于可视化的判断结果和原始数据的吻合程度。

可辨性:如何取值使得人们能够区分该视觉通道的两种或多种取值状态。
可分离性:一个视觉通道的存在可能会影响人们对另外视觉通道的正确感知。采用相对独立的视觉通道。
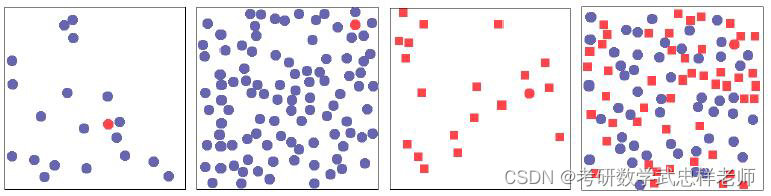
视觉突出:在很短时间内,人们仅仅依赖感知的前向注意力即可直接察觉某一对象和其它对象有所不同。

颜色通道表现力大于形状通道表现力
如何合理使用视觉通道?
• 识别数据类型
• 确定想要传递的信息
• 选用合适的标记与视觉通道
• 迭代